溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序怎么實現吸頂效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
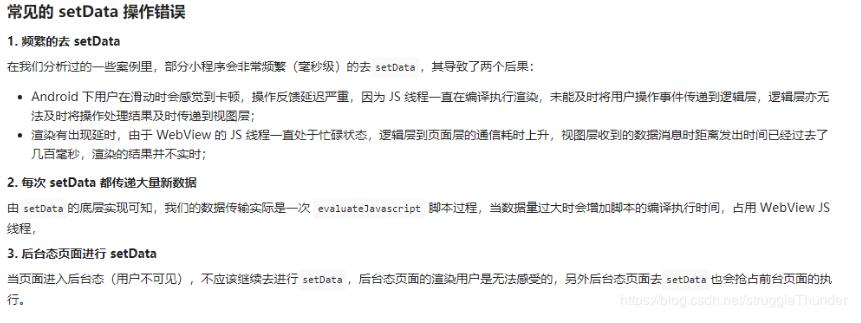
最開始的時候,在小程序中實現吸頂效果,開發工具看起來還挺好的,但是在真機上就會有問題了。 原因是我不停的去 setData 會導致操作反饋延遲嚴重,無法及時將操作處理結果及時傳遞到視圖層。

后面就對代碼進行了調整,避免不停的去setData
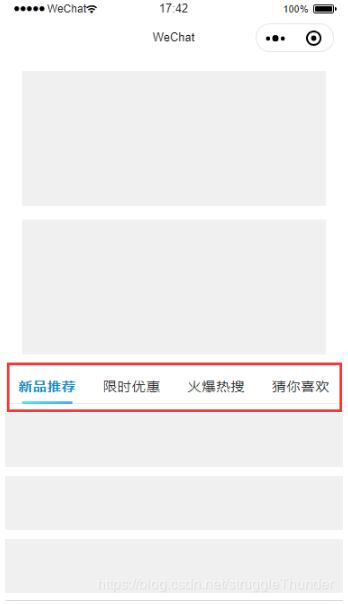
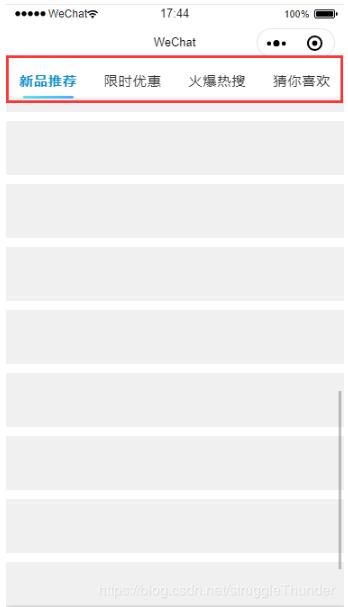
效果圖
吸頂前

吸頂后

代碼部分
wxml
<view ></view>
<view ></view>
<view class="navbar-wrap">
<view class="column {{isFixedTop?'fixed':''}}" id="navbar">
<view class="block active">新品推薦</view>
<view class="block">限時優惠</view>
<view class="block">火爆熱搜</view>
<view class="block">猜你喜歡</view>
</view>
<!-- 用于吸頂后 占位用的 -->
<view class="column" wx:if="{{isFixedTop}}"></view>
</view>
<block wx:for="{{20}}" wx:key="list">
<view ></view>
</block>wxss
view, text {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
.navbar-wrap {
width: 100%;
}
.navbar-wrap .column {
width: 100%;
height: 80rpx;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-around;
background: #fff;
border-bottom: solid 1px #eee;
top: 0;
left: 0;
z-index: 100;
}
.navbar-wrap .column.fixed {
position: fixed;
}
/* 以下的代碼不重要 */
.navbar-wrap .column .block {
width: 25%;
height: 80rpx;
line-height: 80rpx;
text-align: center;
font-size: 30rpx;
color: #333;
letter-spacing: 1px;
position: relative;
}
.navbar-wrap .column .block::after {
content: "";
width: 60%;
height: 3px;
border-radius: 2px;
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
background: transparent;
}
.navbar-wrap .column .block.active {
color: #1490ce;
font-weight: bold;
}
.navbar-wrap .column .block.active::after {
background: linear-gradient(160deg, rgba(8, 220, 230, 0.7) 10%, rgba(0, 140, 255, 0.7) 90%);
}js
Page({
data: {
navbarInitTop: 0, //導航欄初始化距頂部的距離
isFixedTop: false, //是否固定頂部
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function(options) {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function() {
var that = this;
if (that.data.navbarInitTop == 0) {
//獲取節點距離頂部的距離
wx.createSelectorQuery().select('#navbar').boundingClientRect(function(rect) {
if (rect && rect.top > 0) {
var navbarInitTop = parseInt(rect.top);
that.setData({
navbarInitTop: navbarInitTop
});
}
}).exec();
}
},
/**
* 監聽頁面滑動事件
*/
onPageScroll: function(e) {
var that = this;
var scrollTop = parseInt(e.scrollTop); //滾動條距離頂部高度
//判斷'滾動條'滾動的距離 和 '元素在初始時'距頂部的距離進行判斷
var isSatisfy = scrollTop >= that.data.navbarInitTop ? true : false;
//為了防止不停的setData, 這兒做了一個等式判斷。 只有處于吸頂的臨界值才會不相等
if (that.data.isFixedTop === isSatisfy) {
return false;
}
that.setData({
isFixedTop: isSatisfy
});
}
})看完了這篇文章,相信你對“微信小程序怎么實現吸頂效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。