您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了微信小程序如何實現吸底區域適配iPhoneX,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
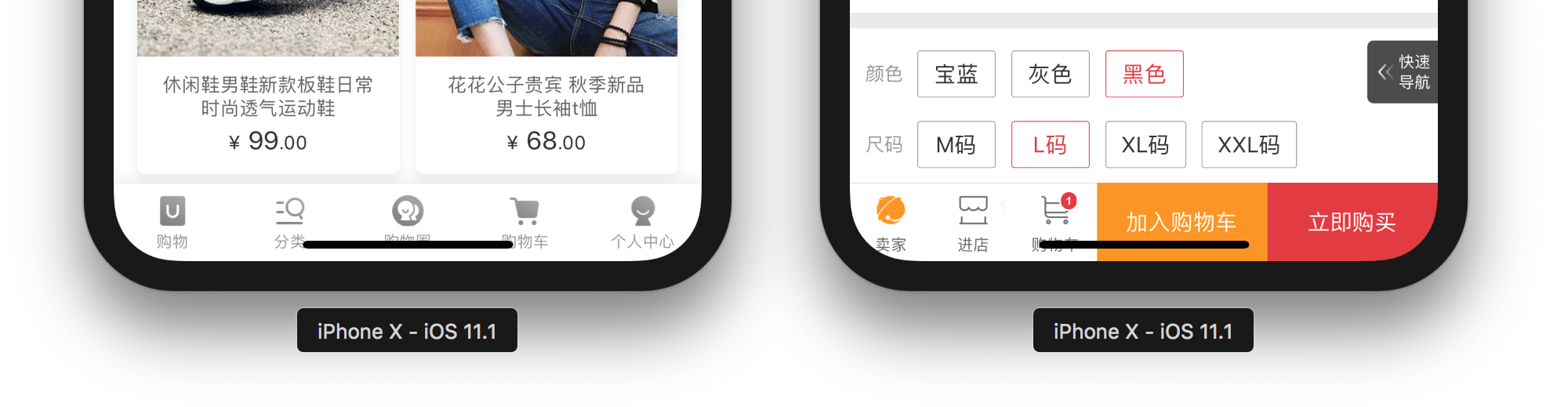
微信小程序適配iPhone X主要針對fix定位到底部的區域,比如詳情頁或購物車底部的按鈕欄,會與iPhone X的Home Indicator橫條重疊,這樣在點擊下方按鈕時很容易誤觸發手勢操作,如下圖:

舊方法
1. 獲取設備信息
/**
* 獲取設備信息
* @returns {Promise<any>}
*/
export function wechatGetSystemInfo () {
return new Promise((resolve, reject) => {
wx.getSystemInfo({
success: (res) => {
resolve(res)
}, fail: (err) => {
reject(err)
}
})
})
}2. 設置css樣式
.view-fix-iphonex {
bottom: ~'68rpx' !important;
}
.view-fix-iphonex::after {
content: ' ';
position: fixed;
bottom: 0 !important;
height: ~'68rpx' !important;
width: 100%;
background: #fff;
}3. 設置一個標識符isIpx存在vuex中,在小程序初始化完成時判斷
在 App.vue 中處理
<script>
import wx from 'wx'
import { mapGetters, mapActions } from 'vuex'
import { wechatGetSystemInfo } from './utils/weappUtils'
export default {
onLaunch () {
this.isIphoneX()
},
computed: {
...mapGetters(['isIpx'])
},
methods: {
//判斷設備是否是iphoneX
isIphoneX() {
wechatGetSystemInfo().then(res => {
const deviceModel = 'iPhone X'
let isIpx = false
if (res.model.indexOf(deviceModel) > -1) {
isIpx = true
}
if (this.isIpx !== isIpx) {
this.setIsIpx(isIpx)
}
}).catch(err => {})
},
...mapActions(['setIsIpx'])
}
}
</script>4. 在需要適配的頁面中設置
如在 demo.vue 中處理
<template>
<div class="fix-view"
:class="isIpx?'view-fix-iphonex':''"
>
吸附在底部的區域
</div>
</template>
<script>
import wx from 'wx'
import {mapGetters} from 'vuex'
export default {
computed: {
...mapGetters(['isIpx'])
},
}
</script>
<style lang="less">
.fix-view {
position: fixed;
left: 0;
right: 0;
bottom: 0;
height: ~'100rpx';
line-height: ~'100rpx';
box-sizing: border-box;
text-align: right;
display: flex;
justify-content: end;
background: #fff;
}
</style>新方法
env() 和 constant()
iOS11 新增特性,Webkit 的一個 CSS 函數,用于設定安全區域與邊界的距離,有四個預定義的變量:
這里我們只需要關注 safe-area-inset-bottom 這個變量,因為它對應的就是小黑條的高度(橫豎屏時值不一樣)。
注意:當 viewport-fit=contain 時 env() 是不起作用的,必須要配合 viewport-fit=cover 使用。對于不支持env() 的瀏覽器,瀏覽器將會忽略它。
在這之前,筆者使用的是 constant(),后來,官方文檔加了這么一段注釋(坑):
The env() function shipped in iOS 11 with the name constant(). Beginning with Safari Technology Preview 41 and the iOS 11.2 beta, constant() has been removed and replaced with env(). You can use the CSS fallback mechanism to support both versions, if necessary, but should prefer env() going forward.
這就意味著,之前使用的 constant() 在 iOS11.2 之后就不能使用的,但我們還是需要做向后兼容,像這樣:
padding-bottom: constant(safe-area-inset-bottom); /* 兼容 iOS < 11.2 */ padding-bottom: env(safe-area-inset-bottom); /* 兼容 iOS >= 11.2 */
注意:env() 跟 constant() 需要同時存在,而且順序不能換。
更詳細說明,參考文檔:Designing Websites for iPhone X
如何適配
了解了以上所說的幾個知識點,接下來我們適配的思路就很清晰了。
第一步:設置網頁在可視窗口的布局方式
新增 viweport-fit 屬性,使得頁面內容完全覆蓋整個窗口:
<meta name="viewport" content="width=device-width, viewport-fit=cover">
前面也有提到過,只有設置了 viewport-fit=cover,才能使用 env()。
第二步:頁面主體內容限定在安全區域內
這一步根據實際頁面場景選擇,如果不設置這個值,可能存在小黑條遮擋頁面最底部內容的情況。
body {
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}第三步:fixed 元素的適配類型一:fixed 完全吸底元素(bottom = 0),比如下圖這兩種情況:

可以通過加內邊距 padding 擴展高度:
{
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}或者通過計算函數 calc 覆蓋原來高度:
{
height: calc(60px(假設值) + constant(safe-area-inset-bottom));
height: calc(60px(假設值) + env(safe-area-inset-bottom));
}注意,這個方案需要吸底條必須是有背景色的,因為擴展的部分背景是跟隨外容器的,否則出現鏤空情況。
還有一種方案就是,可以通過新增一個新的元素(空的顏色塊,主要用于小黑條高度的占位),然后吸底元素可以不改變高度只需要調整位置,像這樣:
{
margin-bottom: constant(safe-area-inset-bottom);
margin-bottom: env(safe-area-inset-bottom);
}空的顏色塊:
{
position: fixed;
bottom: 0;
width: 100%;
height: constant(safe-area-inset-bottom);
height: env(safe-area-inset-bottom);
background-color: #fff;
}類型二:fixed 非完全吸底元素(bottom ≠ 0),比如 “返回頂部”、“側邊廣告” 等
像這種只是位置需要對應向上調整,可以僅通過外邊距 margin 來處理:
{
margin-bottom: constant(safe-area-inset-bottom);
margin-bottom: env(safe-area-inset-bottom);
}或者,你也可以通過計算函數 calc 覆蓋原來 bottom 值:
{
bottom: calc(50px(假設值) + constant(safe-area-inset-bottom));
bottom: calc(50px(假設值) + env(safe-area-inset-bottom));
}你也可以使用 @supports 隔離兼容樣式
寫到這里,我們常見的兩種類型的 fixed 元素適配方案已經了解了吧。如果我們只希望 iPhoneX 才需要新增適配樣式,我們可以配合 @supports 來隔離兼容樣式,當然這個處理對頁面展示實際不會有任何影響:
@supports (bottom: constant(safe-area-inset-bottom)) or (bottom: env(safe-area-inset-bottom)) {
div {
margin-bottom: constant(safe-area-inset-bottom);
margin-bottom: env(safe-area-inset-bottom);
}
}以上就是關于微信小程序如何實現吸底區域適配iPhoneX的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。