溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關js如何實現帶搜索功能的下拉框的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1、介紹
在實現下拉框的時候,如果用select+option可以在滿足pc端的需求,但如果需應用到手機端,由于select的樣式太丑。所以接下來利用div+p實現到輸入文本的下拉框
2、思路
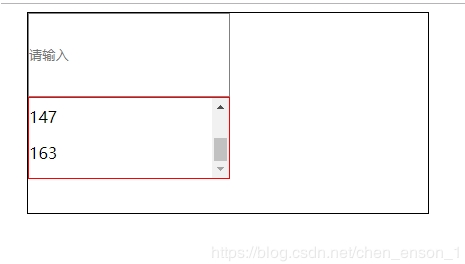
1 利用一個input充當搜索框,div+p充當下拉框放置于input的下方。如圖所示:

2 接下來就是js的實現了,我們先把紅色區域的div+p利用display:none隱藏起來。
對表單input添加onfocus事件,當input獲取焦點的時候獲取顯示紅色區域。
在對表單添加oninput事件,根據input的字段篩選出有關的p標簽即可
3 對紅色區域的div設置點擊事件,利用事件委托將點擊的p標簽的值賦值到input上即可。
3、代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
</head>
<style>
*{
margin: 0;
padding: 0;
}
.search{
border: 1px solid transparent;
width: 400px;
height: 80px;
margin: 0 auto;
}
.search input{
border: 1px solid gray;
width: 200px;
height: 80px;
}
.content{
width: 200px;
/* height: 80px; */
border: 1px solid red;
overflow-y: auto;
max-height: 60px;
}
.content p {
height: 20px;
}
</style>
<body onload="onload()">
<div class="search">
<input id="input" type="text" placeholder="請輸入" onfocus="showDiv()" oninput="filterP()">
<div id="dataList" class="content" onclick="pushInput()" >
<p>123</p>
<p>159</p>
<p>147</p>
<p>163</p>
</div>
</div>
<script>
var dataArr = [];
var dataList = document.getElementById('dataList');
function onload() { //初始化dataArr的數據
var childs = dataList.children; //在IE下注釋也算節點,不能用于
for (var i = 0; i < childs.length; i++) {
dataArr.push(childs[i].innerText);
}
console.log(dataArr);
}
function showDiv() {
dataList.style.display = "";
}
function filterP() {
var e = event.target || event.srcElement;
var str = e.value;
console.log(str);
dataList.innerHTML = ''; //清空div下的所有P元素
dataArr.forEach(function (item) {
if (item.indexOf(str) != -1) {
var p = document.createElement('p');
var text = document.createTextNode(item);
p.appendChild(text);
dataList.appendChild(p);
}
})
console.log("dataList.innerHTML:" + dataList.innerHTML)
if (dataList.innerHTML == '') {
var p = document.createElement('p');
var text = document.createTextNode('暫無數據');
p.style.color = '#d7d7d7';
p.onclick = function () { event.stopImmediatePropagation(); } //阻止事件的冒泡
p.appendChild(text);
dataList.appendChild(p);
}
}
function pushInput() { //利用事件委托機制,獲取點擊的P源
var e = event.target || event.srcElement;
var input = document.getElementById('input');
input.value = e.innerText;
dataList.style.display = 'none';
}
/**
stopImmediatePropagation() 和 stopPropagation()的區別在哪兒呢?
后者只會阻止冒泡或者是捕獲。 但是前者除此之外還會阻止該元素的其他事件發生,但是后者就不會阻止其他事件的發生
**/
</script>
</body>
</html>感謝各位的閱讀!關于“js如何實現帶搜索功能的下拉框”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。