您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹使用yii2組件怎么實現一個下拉框帶搜索功能,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
composer require kartik-v/yii2-widget-select2 "@dev"
特別說明,因為這里安裝的dev版本,也就是開發版本,不穩定版本,如果你的項目是git托管的,composer安裝下來之后這里記得刪掉 \vendor\kartik-v\yii2-widget-select2目錄下的.git文件,不然你提交不上去的哦
等他個大概5分鐘的樣子差不多了,安裝就好了,然后我們就可以像下面一樣開始使用了
//如果你的表單是ActiveForm,請使用 use kartik\select2\Select2; //$data是鍵值對數組哦,key-value ,下面所聲明的所有$data均為鍵值對數組,以該數組為例 $data = [2 => 'widget', 3 => 'dropDownList', 4 => 'yii2']; echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['placeholder' => '請選擇 ...'], ]);
//如果你的表單是非ActiveForm,可以參考下面的 use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'data' => $data, 'options' => ['placeholder' => '請選擇...'] ]);
非ActiveFomr生成的更新數據的時候就需要默認選中,好辦,加value值即可
use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'value' => 2, 'data' => $data, 'options' => ['placeholder' => '請選擇...'] ]);
但是如果你的表單是ActiveForm生成的,但是往往字段不是表字段怎么辦呢?更好辦啦,以上面的為例,你只需要指定$model->title = ['title1', 'title2'];即可
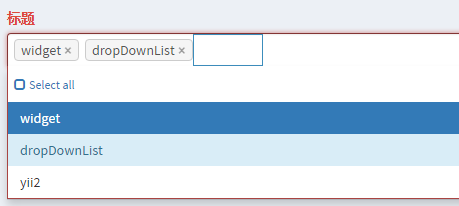
基本上就是這么回事,我們也就很簡單的實現了下拉選擇并可搜索的功能。但是,咋又冒出來了個但是呢,但是剛才是我們想的,事實是這樣的,小編妹子說了,你這能不能操作再方便點,一次選擇一個太麻煩了,能不能多選呀?為了實現你那ZB的伎倆,好吧,確實也簡單,一行代碼解決掉。
echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['multiple' => true, 'placeholder' => '請選擇 ...'], ]); #多選的添加默認值同上
眼尖的注意到了,加了一個multiple選項。非ActiveForm生成的表單操作一致。
我們看看效果是怎么樣的。

到此,我們已經可以唱者NB的歌歡快的回家了
等等,好像忘記什么了,有眼尖的小伙伴可能注意到了,$data都是我們預先準備好的數據,你說這數據量萬一很大的情況,不搞死人了嘛,那接下來讓我們看看如何實現異步搜索結果。舉一個例子,我們現在要查詢某一個書名,但是我們的書的數據量大概有100W,很簡單,這需要我們根據你的搜索結果異步獲取下拉框里面的數據。未完待續,晚點做進一步說明。
來,上家伙,我們來看看如何使用異步搜索功能,工作中尤其是進行關聯數據的時候其用途更是大大的,方便性嘛,看看就知道了,好用的不得了。
基本的使用方法就不多說了,請看官們移步上文,我們這里繼續接著大侃大論。
我們先來預覽下異步搜索的效果圖

注意哦,圖中標記的部分是我們通過輸入的關鍵詞搜索出來的,異步這效果呢,我截圖上來估計你也看不到效果,動圖我還不會,不知道怎么搞的,要說具體是啥效果嗎,相信大多數人也是明白滴,這就叫做只可意會,言談不出來。好了,我們干脆直接上代碼看具體操作吧。
// view層
use kartik\select2\Select2;
use yii\web\JsExpression;
<?php
echo $form->field($model, 'title')->widget(Select2::classname(), [
'options' => ['placeholder' => '請輸入標題名稱 ...'],
'pluginOptions' => [
'placeholder' => 'search ...',
'allowClear' => true,
'language' => [
'errorLoading' => new JsExpression("function () { return 'Waiting...'; }"),
],
'ajax' => [
'url' => '這里是提供數據源的接口',
'dataType' => 'json',
'data' => new JsExpression('function(params) { return {q:params.term}; }')
],
'escapeMarkup' => new JsExpression('function (markup) { return markup; }'),
'templateResult' => new JsExpression('function(res) { return res.text; }'),
'templateSelection' => new JsExpression('function (res) { return res.text; }'),
],
]);
?>上面的代碼可直接復制使用,唯獨需要修改的就是ajax里對應的url地址。下面我們看看controller層代碼是怎么提供數據的。
//controller層
public function actionSearchTitle ($q)
{
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
$out = ['results' => ['id' => '', 'text' => '']];
if (!$q) {
return $out;
}
$data = Article::find()
->select('id, title as text')
->andFilterWhere(['like', 'title', $q])
->limit(50)
->asArray()
->all();
$out['results'] = array_values($data);
return $out;
}關于使用yii2組件怎么實現一個下拉框帶搜索功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。