溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS校驗與最終登陸界面功能。分享給大家供大家參考,具體如下:
<html>
<head>
<title>注冊頁面</title>
<meta charset="UTF-8"/>
<script type="text/javascript">
// 校驗用戶名
function checkUname(){
// 獲取用戶名對象
var uname=document.getElementById("uname").value;
// 創建校驗正則表達式判斷條件
var reg=/^[\u4e00-\u9fa5]{2,4}$/; //其中前面的一部分是漢字的正則表達式,后面的是漢字的合法范圍,(第一次因為,正則表達式寫錯了)
// 獲取后面的提示字
var nameSpan=document.getElementById("nameSpan"); //span是一個沒有特殊含義的自定義標簽用來輔助設計
// 進行校驗
if(uname=="" || uname ==null){
nameSpan.innerHTML="用戶名不能為空";
nameSpan.style.color="red";
return false;
}else if(reg.test(uname)){
nameSpan.innerHTML="用戶名合法";
nameSpan.style.color="green";
return true;
}else{
nameSpan.innerHTML="用戶名不合法";
nameSpan.style.color="red";
return false;
}
}
function checkPassword(){
// 獲取用戶名對象
var password1=document.getElementById("pws1").value; //我們是通過對象的value值(文本輸入框的內容)進行判斷的
// 創建校驗正則表達式判斷條件
var reg=/^[a-z]\w{4,8}$/; //首位為字母,后面為數字4到8位 ()
// 獲取后面的提示字
var pwsSpan=document.getElementById("passwordSpan"); //span是一個沒有特殊含義的自定義標簽用來輔助設計
// 進行校驗
if(password1=="" || password1 ==null){
pwsSpan.innerHTML="*密碼不能為空";
pwsSpan.style.color="red";
return false;
}else if(reg.test(password1)){
pwsSpan.innerHTML="*密碼合法";
pwsSpan.style.color="green";
return true;
}else{
pwsSpan.innerHTML="*密碼不合法";
pwsSpan.style.color="red";
return false;
}
// return password1.value;
checkPassworded(); //在失去焦點的時候(調用該函數時,也進行確認密碼的校驗),如果沒有這個操作,當重新修改用戶密碼時,其不會在進行確認密碼(即修改密碼后即使不相同也不會報錯)
}
// 校驗確定密碼
function checkPassworded(){
// 獲取確認密碼對象
var password2=document.getElementById("pws2").value;
// 獲取第一次密碼對象,以進行比較
var password1=document.getElementById("pws1").value;
// 獲取提示語的對象
var pwslSpan=document.getElementById("passwordlSpan");
// reg=checkPassword();
// if(reg="" || reg=null) //沒能實現
if(password2=="" || password2==null){ //null就是字符串類型,表示空字符串
pwslSpan.innerHTML="*確認密碼不能為空";
pwslSpan.style.color="red";
return false;
}else if(password1 == password2){
pwslSpan.innerHTML="*兩次密碼相同";
pwslSpan.style.color="green";
return true;
}else{
pwslSpan.innerHTML="*兩次密碼不相同";
pwslSpan.style.color="red";
return false;
}
}
//--------------------------------------------------------------------------------------------------------
// 考慮到有很多的校驗方法都用到相同的方法和結構,所以我們在此對其進行封裝
function checkAll(id,reg){ //封裝的基本思想:相同的直接寫入,不同的利用參數轉換
//接收傳遞的對象
var inp=document.getElementById(id); //我們傳的參數是帶雙引號的
var ie=inp.value; //我們通過對象的值進行判斷
var alt=inp.alt; //通過對象來獲得其對應的一些值
//接收傳遞的提示框對象
var span=document.getElementById(id+"Span");
if(ie=="" || ie==null){
span.innerHTML=alt+"不能為空";
span.style.color="red";
return false;
}else if(reg.test(ie)){
span.innerHTML=alt+"合法";
span.style.color="green";
return true;
}else{
span.innerHTML=alt+"不合法";
span.style.color="red";
return false;
}
}
// 手機號的校驗
function checkPhone(){
return checkAll("phone",/^1[3,4,5,7,8]\d{9}$/);
}
// 郵箱的校驗
function checkMail(){
return checkAll("mail",/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+$/);
}
// 添加驗證碼
function checkCode(){
// 獲取驗證碼填寫對象
var code=document.getElementById("code1");
// 獲取驗證顯示對象
var codeSpan=document.getElementById("codeSpan");
var tag=Math.floor(Math.random()*9000+1000); //產生四位的整數,Math.floor表示向下取整,
codeSpan.innerHTML=tag;
}
// 校驗驗證碼
function checkCoded(){
// 獲取輸入的驗證碼對象
var code2=document.getElementById("code1").value;
// 獲取顯示的驗證碼對象,以進行比較
var codeSpan1=document.getElementById("codeSpan");
var code1=codeSpan1.innerHTML; //通過對象利用其innerHTML屬性進行獲得,其利用value不正確,沒進一步探索
// 獲取提示語的對象
var codeSpan2=document.getElementById("codeSpan2");
// alert(code1); //得到的值是undefined
// alert(code2);
if(code2=="" || code2==null){
codeSpan2.innerHTML="*驗證碼不能為空";
codeSpan2.style.color="red";
return false;
}else if(code1 == code2){
codeSpan2.innerHTML="*驗證碼相同";
codeSpan2.style.color="green";
return true;
}else{
codeSpan2.innerHTML="*驗證碼不相同";
codeSpan2.style.color="red";
return false;
}
}
// 校驗選擇框
function checkSelect(){
// 獲取選擇框對象
var select=document.getElementById("select").value;
// 獲取選擇框提示對象
var selectSpan=document.getElementById("selectSpan");
// selectSpan.style.fontSize="15px";
if(select==0){
selectSpan.innerHTML="地址選擇不能為空";
selectSpan.style.color="red";
return false;
}else{
selectSpan.innerHTML=select;
selectSpan.style.color="green";
return true;
}
}
// 檢測多選框
function checkFav(){
// 獲取多選框對象
var fav=document.getElementsByName("fav");
// 獲取多選框提示對象
var favSpan=document.getElementById("favSpan");
favSpan.style.fontSize="10px";
for(var i=0;i<fav.length;i++){
if(fav[i].checked){ //fav[i]是一個對象,fav[i].checked是一個值
favSpan.innerHTML="選擇成功";
favSpan.style.color="green";
return true; //選擇成功后直接返回
}
} //在整個循環結束后都沒有進行選擇,才進行不符合提示
favSpan.innerHTML="至少選擇一個";
favSpan.style.color="red";
return false;
}
function checkAgree(){
// 當同意公司協議的時候才能進行提交操作
document.getElementById("pop").disabled=!document.getElementById("agree").checked;
// 當同意公司協議的時候,對應的submit的對應值是true,所以我們利用!把disabled的值賦值為false
}
function checkSub(){
// 校驗是否可以提交
// 對于所有的校驗函數,只要有一個不滿足條件,就不能提交
checkUname();
checkPassword();
checkPassworded();
checkPhone();
checkMail();
checkCoded();
checkSelect();
checkFav(); //當所有值都為true的時候才能進行提交,所以對應的函數有返回值,不滿足時返回false,滿足時返回true
return checkUname()&&checkPassword()&&checkPassworded()&&checkPhone()&&checkMail()&&checkCoded()&&checkSelect()&&checkFav();
}
</script>
<style type="text/css">
tr,td,table{
background-color: transparent;
border 0px;
}
span{
font-size: 10px;
}
#codeSpan{
width: 30px;
height: 25px;
font-size: 20px;
color: black;
background-size: 100%,100%; /*后面三行是使背景圖片占滿整個區域*/
background-repeat: no-repeat;
background-image: url(../img/0.jpg);
}
#selectSpan{
font-size: 15px;
}
#showdiv{
width: 30%;
height: 100%;
background-image: url(../img/5.jpg);
background-size: cover;
background-repeat: no-repeat;
margin-left: 33%;
}
input,select,[type=checkbox],#bigText{
background-color: transparent; /* 把一些邊框背景變為透明的以顯示背景*/
}
</style>
</head>
<body onload="checkCode(),checkSelect(),checkFav()">
<form action="#" action="get">
<div align="center" id="showdiv">
<table border="1px" cellpadding="5px" cellspacing="0px">
<tr height="29px">
<td width="80px">姓名</td>
<td width="180px">
<input type="text" name="uname" value="" id="uname" onblur="checkUname()"/>
<span id="nameSpan"></span> <!-- 以焦點的有無來進行判斷-->
</td>
</tr>
<tr height="29px">
<td width="80px">郵箱</td>
<td width="180px">
<input type="text" name="mail" value="" id="mail" alt="郵箱" onblur="checkMail()"/>
<span id="mailSpan"></span>
</td>
</tr>
<tr height="29px">
<td width="80px">手機號</td>
<td width="180px"> <!--查了很長時間的錯誤,就因為調用的函數沒有用""包含,""在外面了-->
<input type="text" name="phone" value="" id="phone" alt="手機號" onblur="checkPhone()"/>
<span id="phoneSpan"></span>
</td>
</tr>
<tr height="31px">
<td width="80px">密碼</td>
<td width="180px">
<input type="password" name="psw" value="" id="pws1" onblur="checkPassword()"/>
<span id="passwordSpan"></span>
</td>
</tr>
<tr height="29px">
<td width="80px">確認密碼</td>
<td width="180px">
<input type="password" name="psw2" value="" id="pws2" onblur="checkPassworded()"/>
<span id="passwordlSpan"></span>
</td>
</tr>
<tr height="31px">
<td>性別</td>
<td>
男<input type="radio" name="sex" value="1" checked="checked" /> 女<input type="radio" name="sex" value="0" />
</td>
</tr>
<tr height="31px">
<td>所在地</td>
<td>
<select name="" id="select" onchange="checkSelect()">
<option value="0"></option>
<option value="山東">山東</option>
<option value="北京">北京</option>
<option value="河南">河南</option>
</select>
<span id="selectSpan"></span>
</td>
</tr>
<tr height="31px">
<td>愛好</td>
<td> <!--我們對每一個都進行事件觸發檢驗,因為每個選項都是平等的-->
動漫<input type="checkbox" name="fav" id="fav" onclick="checkFav()" value="animation"/>
游戲<input type="checkbox" name="fav" id="fav" onclick="checkFav()" value="game" />
打球<input type="checkbox" name="fav" id="fav" onclick="checkFav()" value="ball" />
<span id="favSpan"></span>
</td>
</tr>
<tr height="31px">
<td>個人簡介</td>
<td>
<textarea name="introduction" rows="7px" cols="25px" id="bigText"></textarea>
</td>
</tr>
<tr height="31px">
<td width="80px">驗證碼</td>
<td width="180px">
<input type="password" name="code" value="" id="code1" onblur="checkCoded()"/>
<span id="codeSpan" onclick="checkCode()"></span><br />
<span id="codeSpan2" onclick="checkCoded()"></span>
<!--<a href=""><span id=" rel="external nofollow" codeSpan" onclick="checkCode()"></span></a>--> <!-- 行內顯示一定的距離,可以直接用 -->
</td> <!--可以用a標簽把鼠標的圖標變成一個小手,但是會觸發超鏈接事件,感覺不提倡-->
</tr>
<tr height="31px">
<td colspan="2" align="center">
<input type="checkbox" name="select" id="agree" value="1" onclick="checkAgree()" />是否同意我們的協議
<!--<input type="radio" name="select" id="agree" value="1" />是否同意我們的協議-->
<!--radio是互斥選擇,當只有一個的時候,選中了,就取消不了了,要進行一些處理-->
</td>
</tr>
<tr height="31px">
<td colspan="2" align="center">
<input type="submit" value="注冊" id="pop" disabled="true" onclick="checkSub()"/>
<!--我們可不是所有的情況都可以進行submit-->
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
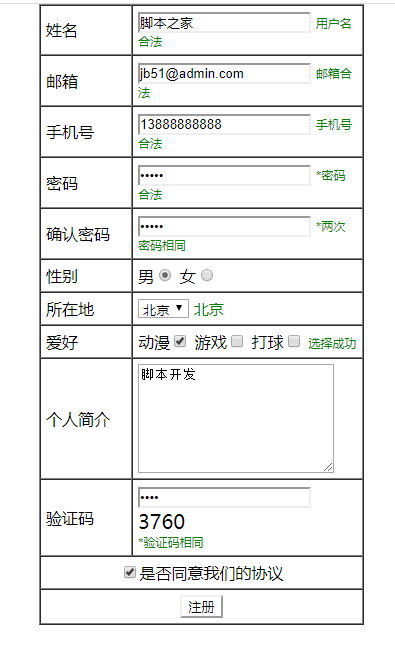
運行效果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
PS:這里再為大家提供2款非常方便的正則表達式工具供大家參考使用:
JavaScript正則表達式在線測試工具:
http://tools.jb51.net/regex/javascript
正則表達式在線生成工具:
http://tools.jb51.net/regex/create_reg
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript正則表達式技巧大全》、《JavaScript表單(form)操作技巧大全》、《JavaScript數據結構與算法技巧總結》、《JavaScript錯誤與調試技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。