您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript中對象原型鏈的原理是什么,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
對象的創建方式有三種:
一、使用字面量直接創建。
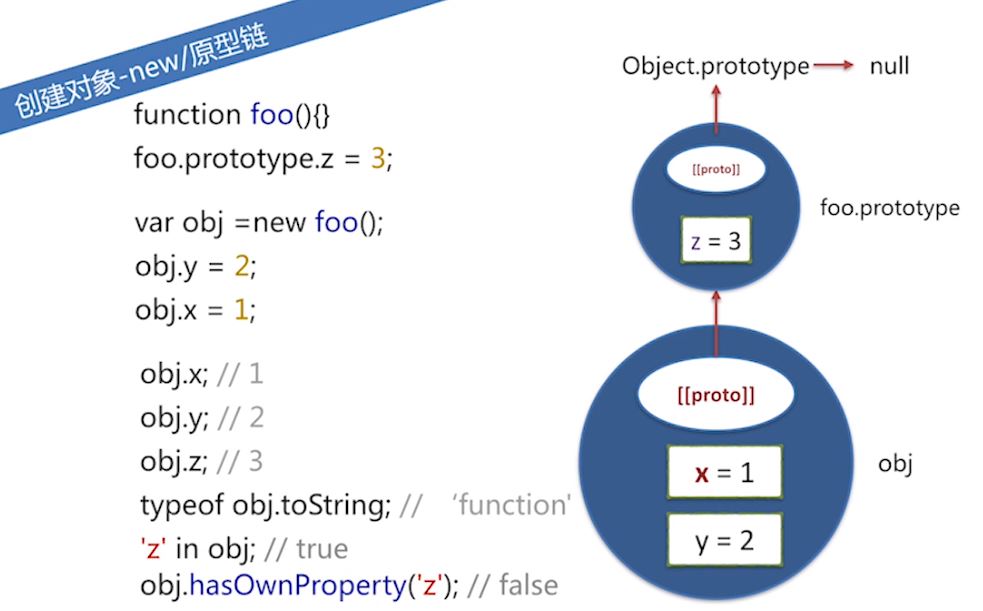
二、基于原型鏈創建。

分析上圖,要點如下:
1.可以new運算符新建對象,foo為自定義函數,即是對象。
2.可以設置foo.prototype上的屬性。
3.變量z在原型鏈上,為foo.prototype的屬性,并非obj的自有屬性。
4.原型鏈為obj->foo.prototype->Object.prototype->null。

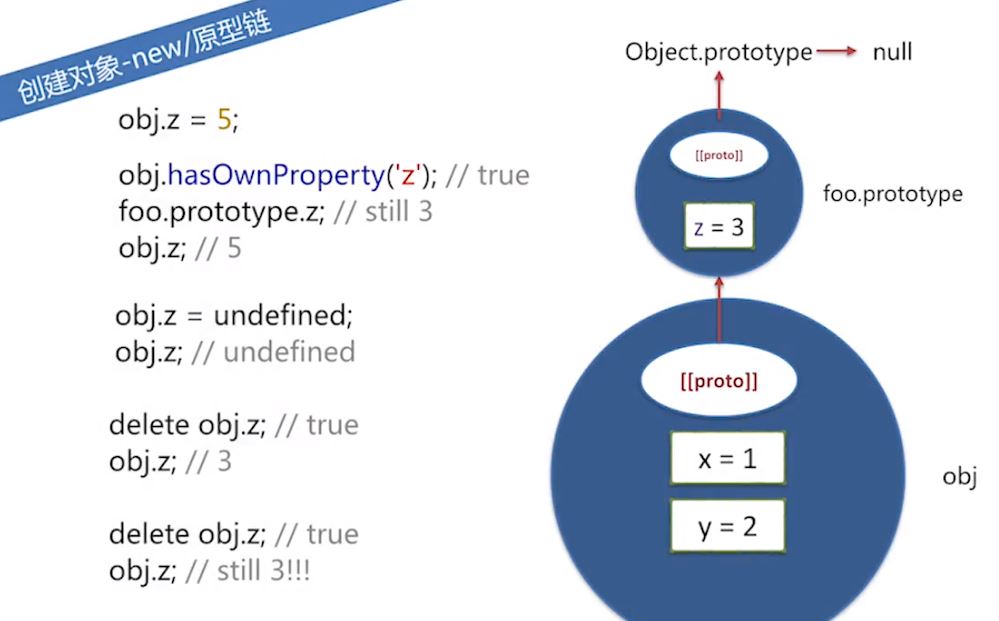
分析上圖,要點如下:
1.若定義與原型鏈上同名的變量,則不會覆蓋原型鏈上的變量,而是在對象本身新增副本。
2.delete運算符不會影響原型鏈上已有的變量,只會刪除對象自身的屬性。
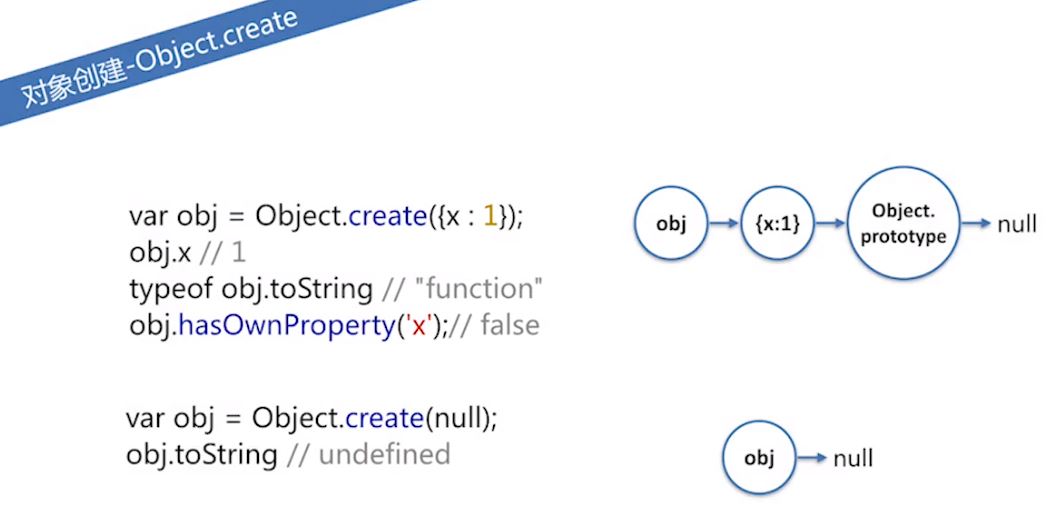
三、使用Object.create創建。

1.Object.create是基于傳入的參數產生新的對象,并且入參會成為其原型鏈上的一部分。
2.Object.create(null)創建的對象直接指向null。
關于JavaScript中對象原型鏈的原理是什么問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。