您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JavaScript中對象原型鏈原理是什么”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JavaScript中對象原型鏈原理是什么”這篇文章吧。
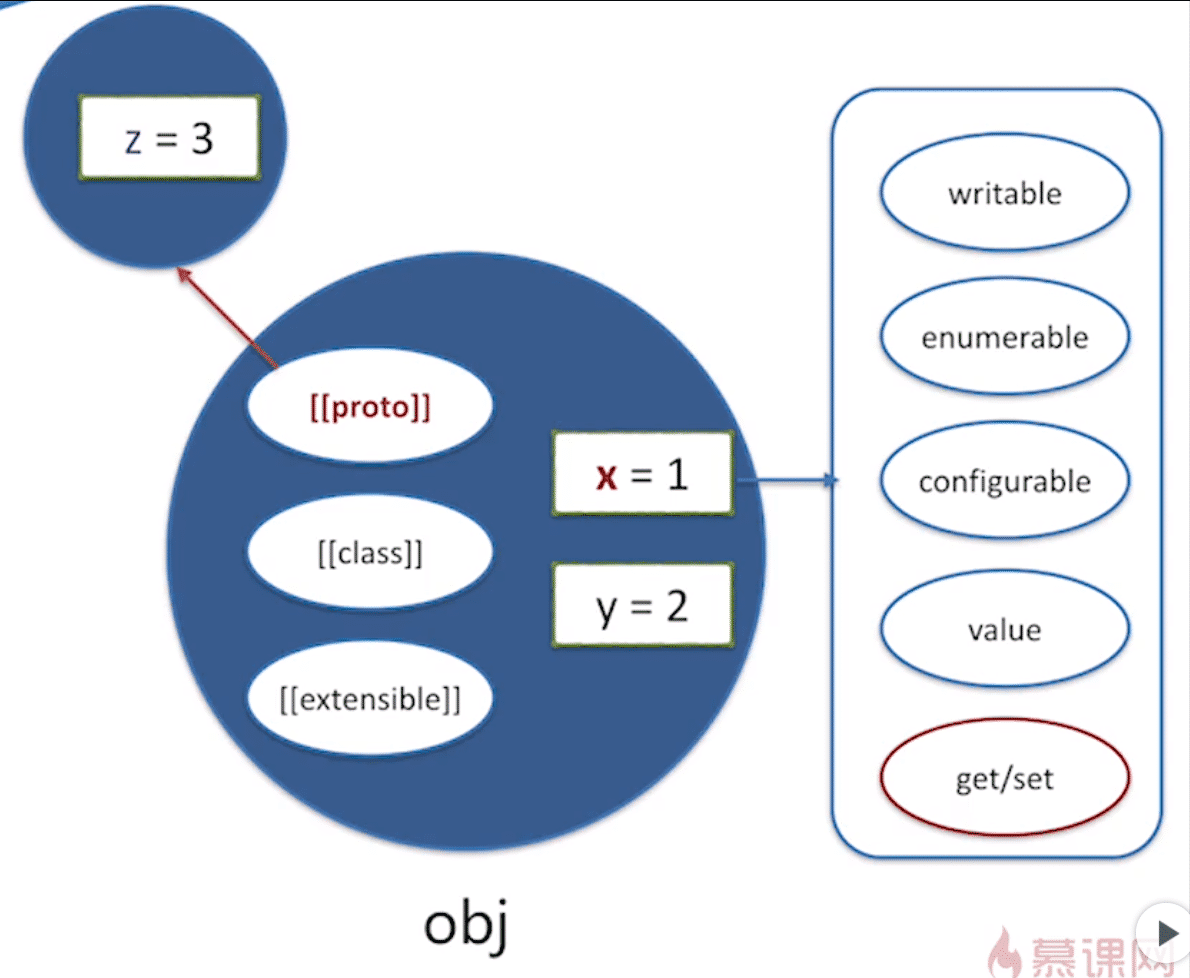
一個js對象,除了自己設置的屬性外,還會自動生成proto、class、extensible屬性,其中,proto屬性指向對象的原型。
對象的屬性也有writable、enumerable、configurable、value和get/set的配置方法。

對象的創建方式有三種:
一、使用字面量直接創建。
二、基于原型鏈創建。

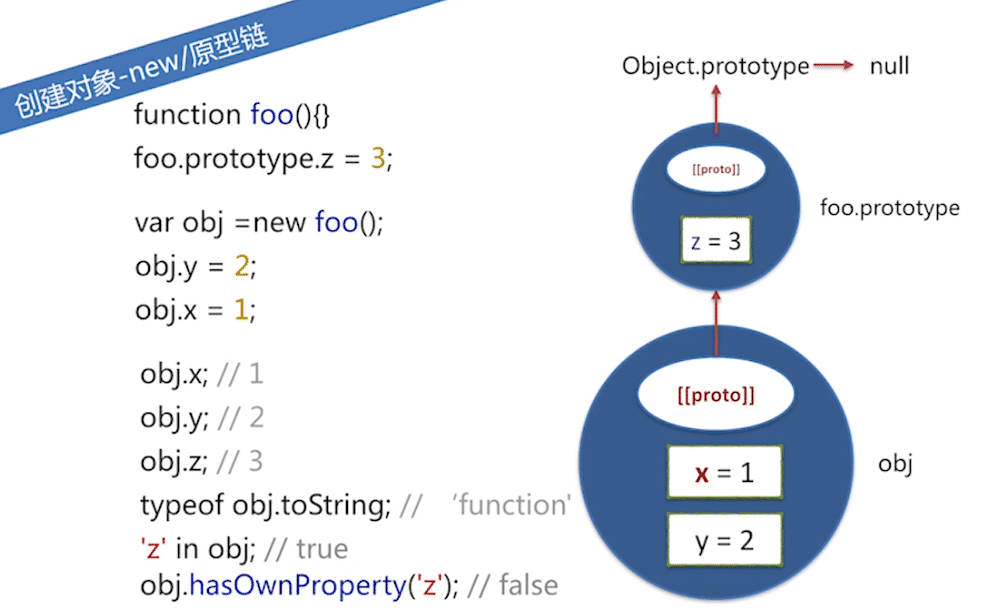
分析上圖,要點如下:
1.可以new運算符新建對象,foo為自定義函數,即是對象。
2.可以設置foo.prototype上的屬性。
3.變量z在原型鏈上,為foo.prototype的屬性,并非obj的自有屬性。
4.原型鏈為obj->foo.prototype->Object.prototype->null。

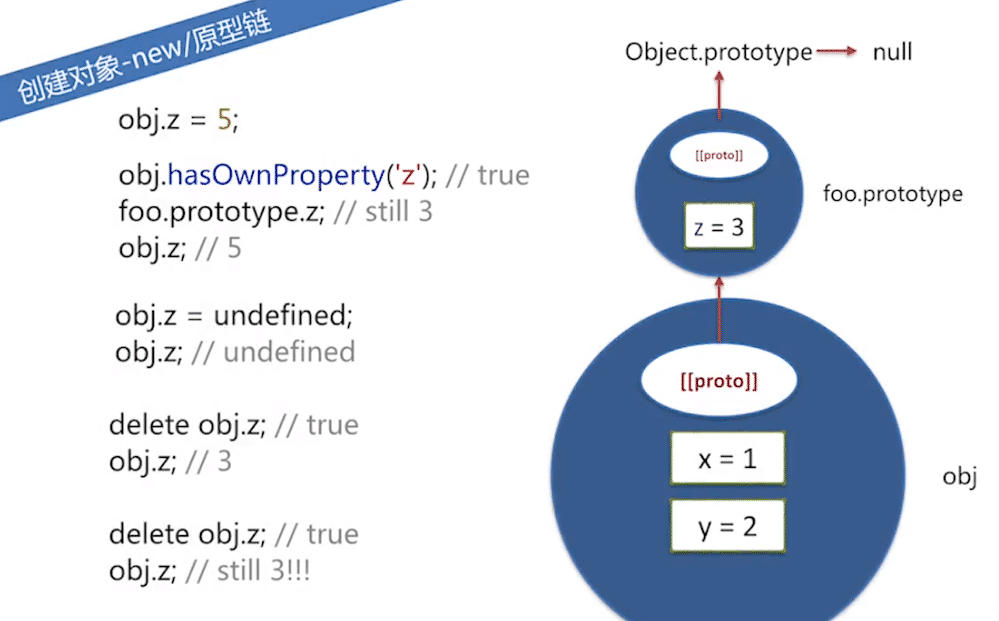
分析上圖,要點如下:
1.若定義與原型鏈上同名的變量,則不會覆蓋原型鏈上的變量,而是在對象本身新增副本。
2.delete運算符不會影響原型鏈上已有的變量,只會刪除對象自身的屬性。
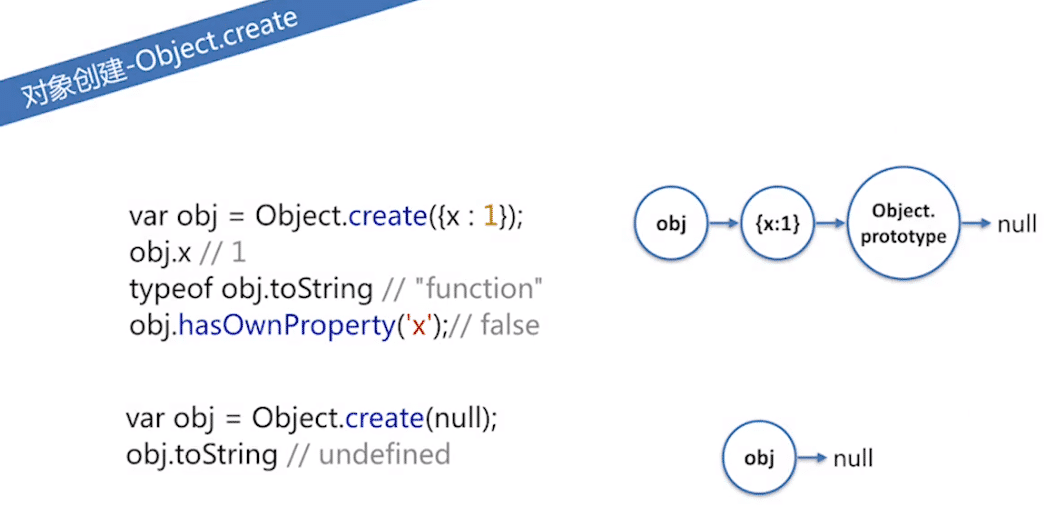
三、使用Object.create創建。

分析上圖,要點如下:
1.Object.create是基于傳入的參數產生新的對象,并且入參會成為其原型鏈上的一部分。
2.Object.create(null)創建的對象直接指向null。
以上是“JavaScript中對象原型鏈原理是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。