溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序如何實現錄制、試聽、上傳音頻功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
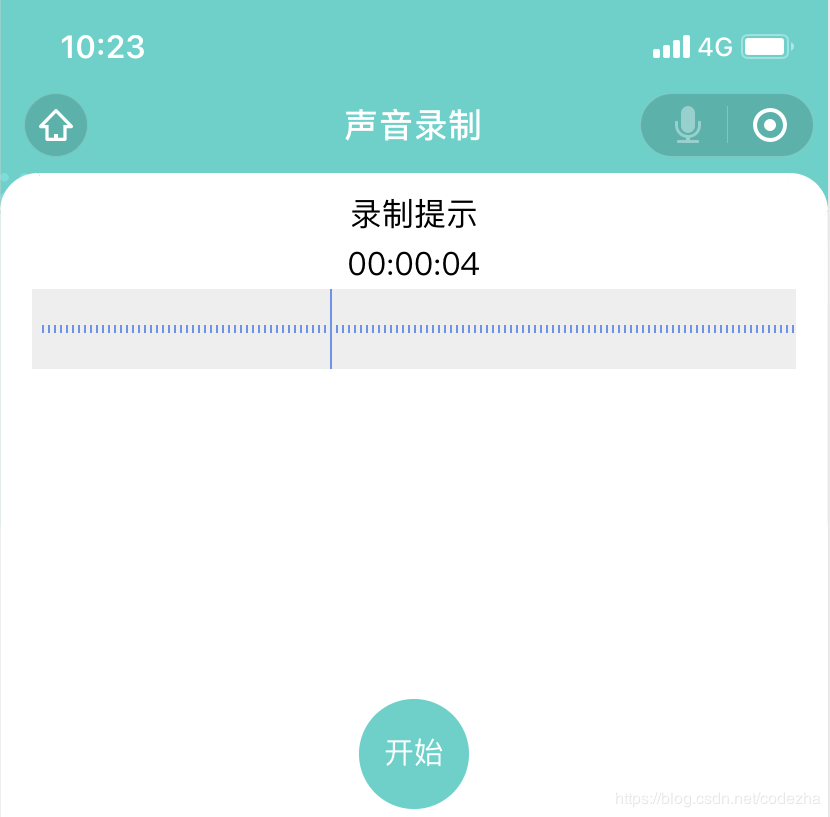
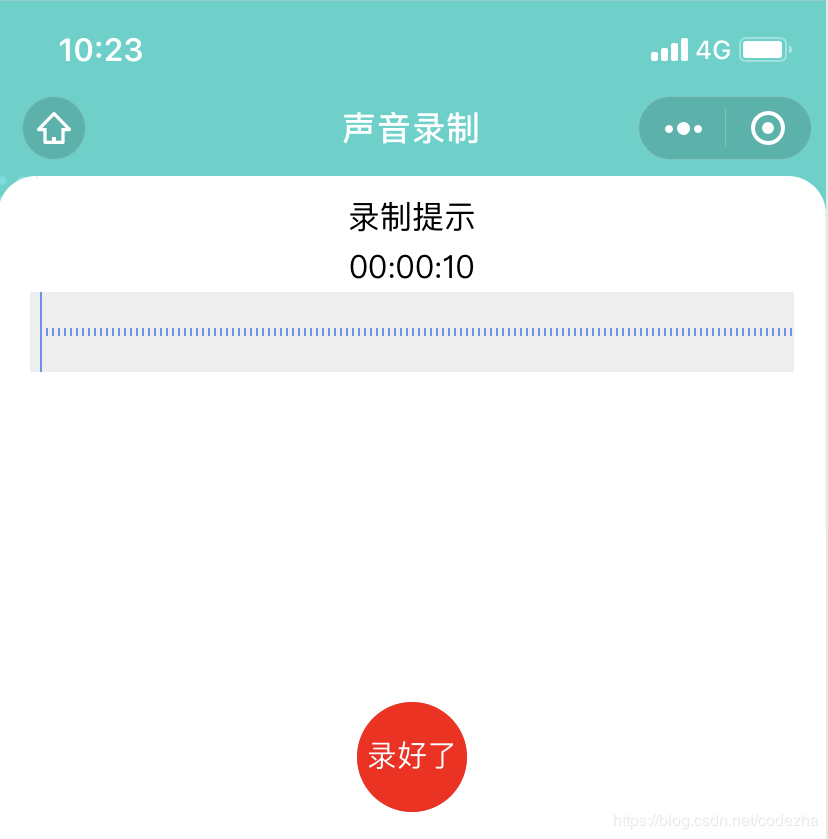
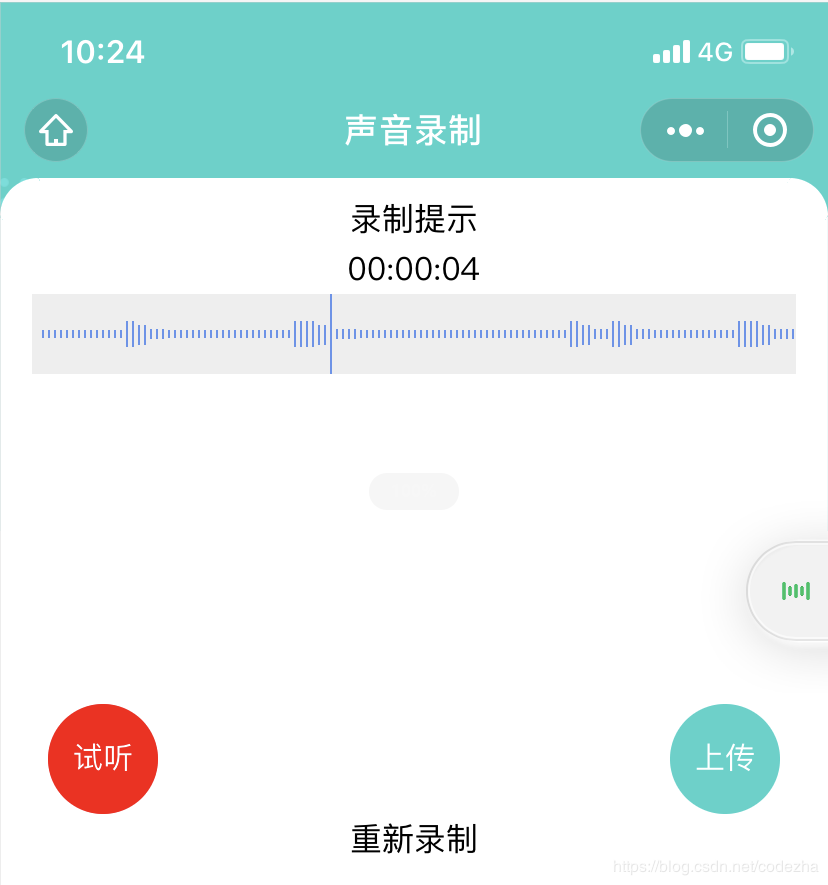
最近接到這樣一個需求,要求實現錄制、試聽、上傳音頻功能,選擇的是getBackgroundAudioManager,聲音錄制和播放波形圖是用css實現的,效果圖及詳細設計代碼如下:



xml文件
<view class="servicePage">
<view >
<image src="../../img/bg.png" mode='widthFix'></image>
</view>
<view class="content" >
<view class="allService">
<view class="title">
錄制提示
</view>
</view>
<view class="voiceView">
<view class="voiceTime" >00:00:<span>{{currentTime}}</span></view>
<view class="voiceLine">
<view class="voiceBox" wx:if="{{!showWaveView}}">
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave2">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave3">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave2">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave2">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave3">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
</view>
<view class="voiceBox" wx:if="{{showWaveView}}">
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave2">
<view class="voiceWave">
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au2"></view>
<view class="auItem au2"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
</view>
<view class="voiceWave1">
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au5"></view>
<view class="auItem au5"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave3">
<view class="voiceWave">
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au2"></view>
<view class="auItem au2"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
</view>
<view class="voiceWave1">
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au5"></view>
<view class="auItem au5"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave2">
<view class="voiceWave">
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au2"></view>
<view class="auItem au2"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
</view>
<view class="voiceWave1">
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au5"></view>
<view class="auItem au5"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
</view>
</view>
<view class="Wave2">
<view class="voiceWave">
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au2"></view>
<view class="auItem au2"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
</view>
<view class="voiceWave1">
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au5"></view>
<view class="auItem au5"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave3">
<view class="voiceWave">
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au2"></view>
<view class="auItem au2"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
</view>
<view class="voiceWave1">
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au5"></view>
<view class="auItem au5"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
</view>
<view class="voicePointer" ></view>
</view>
</view>
<view class="handleView" wx:if="{{showhandle1}}">
<view wx:if="{{!voiceState}}" class="CircleBtn green" bindtap="startRecord">開始</view>
<view wx:if="{{voiceState}}" class="CircleBtn red" bindtap="shutRecord">錄好了</view>
</view>
<view class="serviceList" wx:if="{{showhandle2}}">
<view class="CircleBtn red" bindtap="listen" bindtap="listenRecord">試聽</view>
<view wx:if="{{!uploadState}}" class="CircleBtn green" bindtap="uploadVoice">上傳</view>
<view wx:if="{{uploadState}}" class="CircleBtn blue">上傳中</view>
</view>
<view wx:if="{{showhandle2}}" bindtap="reRecord">重新錄制</view>
</view>
</view>js文件
let windowHeight = wx.getSystemInfoSync().windowHeight // 屏幕的高度
let screenWidth = wx.getSystemInfoSync().screenWidth
let screenHeight = wx.getSystemInfoSync().screenHeight
let contentHeight = ((windowHeight / screenWidth) * 750 - 184 - 166) + "rpx";
const recorderManager = wx.getRecorderManager()
const backgroundAudioManager = wx.getBackgroundAudioManager()
Page({
/**
* 頁面的初始數據
*/
data: {
startClick:false,
contentHeight: contentHeight,
voiceState:false,
tempFilePath:'',
recordingTimeqwe:0,//錄音計時
setInter:"",//錄音名稱
isplay:true, //播放狀態 true--播放中 false--暫停播放
uploadState:false,
showhandle1:true,
showhandle2:false,
showWaveView:false,
currentLeft:10,
currentTime:'00'
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
this.initRecord()
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
initRecord:function(){
recorderManager.onStart(() => {
console.log('開始錄音')
})
recorderManager.onPause(() => {
console.log('暫停錄音')
})
recorderManager.onStop((res) => {
clearInterval(this.data.setInter);
this.setData({voiceState:true,currentLeft:10})
console.log('結束錄音', res)
const { tempFilePath } = res
this.data.tempFilePath = tempFilePath
})
recorderManager.onFrameRecorded((res) => {
const { frameBuffer } = res
console.log('frameBuffer.byteLength', frameBuffer.byteLength)
})
},
recordingTimer:function(){
var that = this;
//將計時器賦值給setInter
this.data.setInter = setInterval(
function () {
let time = that.data.recordingTimeqwe + 1;
if(time>10){
wx.showToast({
title: '錄音時長最多10s',
duration:1500,
mask:true
})
clearInterval(that.data.setInter);
that.shutRecord();
return;
}
// console.log(time);
let currentTime = time < 10 ? '0'+time : time;
that.setData({
recordingTimeqwe: time,
currentTime:currentTime,
currentLeft:that.data.currentLeft + 65
})
}
, 1000);
},
startRecord:function(){
if(this.data.startClick){
return
}
this.data.startClick = true
const options = {
duration: 10000,
sampleRate: 44100,
numberOfChannels: 1,
encodeBitRate: 192000,
format: 'aac',
frameSize: 50
}
// 開始倒計時
this.recordingTimer()
// 開始錄音
recorderManager.start(options)
},
shutRecord:function(){
recorderManager.stop()
this.setData({showhandle1:false,showhandle2:true,currentTime:'00'})
},
listenRecord:function(e){
// 試聽
let isplay = e.currentTarget.dataset.isplay;
backgroundAudioManager.title = '試聽歡迎語'
backgroundAudioManager.src = this.data.tempFilePath
this.setData({
showWaveView:true,
currentLeft:10,
currentTime:'00'
})
backgroundAudioManager.onPlay(() => {
console.log("音樂播放開始")
})
backgroundAudioManager.onEnded(() => {
console.log("音樂播放結束")
clearInterval(this.data.setInter1)
this.setData({currentLeft:10,showWaveView:false,currentTime:'00'})
})
backgroundAudioManager.play()
this.data.setInter1 = setInterval(() => {
let time = parseInt(this.data.currentTime) + 1
let currentTime = time < 10 ? '0'+time : time;
// console.log(currentTime)
this.setData({
currentLeft:this.data.currentLeft + 65,
currentTime:currentTime
})
}, 1000);
},
reRecord:function(){
clearInterval(this.data.setInter1)
this.setData({
showhandle1:true,
showhandle2:false,
voiceState:false,
tempFilePath:'',
showWaveView:false,
startClick:false,
currentLeft:10,
recordingTimeqwe:0,
currentTime:'00'
})
},
uploadVoice:function(){
let that = this
this.setData({uploadState:true})
wx.uploadFile({
url: 'https://example.weixin.qq.com/upload', //僅為示例,非真實的接口地址
filePath: this.data.tempFilePath,
name: 'file',
header:{
"Content-type":"multiply/form-data"
},
formData: {
'time': this.data.recordingTimeqwe
},
success (res){
console.log('上傳成功')
},
fail (res){
console.log('上傳失敗')
that.setData({uploadState:false})
}
})
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
}
})css文件
.servicePage {
font-family: "PingFangSC-Regular";
}
.top {
font-size: 34rpx;
font-family: "PingFangSC-Medium";
color: #fff;
padding-left: 60rpx;
display: flex;
align-items: center;
height: 150rpx;
}
.content {
border-radius: 36rpx 36rpx 0 0;
background: #fff;
padding: 16rpx 30rpx;
overflow-y: scroll;
}
.allService .title {
text-align:center;
}
.serviceList {
margin-top:300rpx;
display: flex;
justify-content: space-between;
padding: 0 16rpx;
}
.handleView{
margin-top:300rpx;
display: flex;
/* align-items: center; */
justify-content: center;
/* justify-content: space-between; */
padding:0 100rpx;
}
.CircleBtn{
width:100rpx;
height:100rpx;
color:#fff;
text-align:center;
line-height:100rpx;
border-radius:50%;
font-size:28rpx;
}
.green{
background-color:#3ed3ca;
}
.red{
background-color:red;
}
.blue{
background-color: blue;
}
.voiceLine{
position: relative;
background: #eee;
height:40px;
padding:0 10rpx;
overflow: hidden;
}
.voicePointer{
width:2rpx;
height:100rpx;
background: cornflowerblue;
position: absolute;
top:0;
left:10rpx;
}
.voiceBox{
display: flex;
align-items: center;
height:40px;
}
.line1{
height:1px;
background: cornflowerblue;
width:100rpx;
}
.Wave2{
height:40px;
}
.Wave3{
height:40px;
}
.voiceWave{
display: flex;
align-items: flex-end;
height:20px;
}
.voiceWave1{
display: flex;
align-items:flex-start;
height:20px;
}
.auItem{
width:1px;
margin-right:4rpx;
background: cornflowerblue;
height:2px;
}
.au1{
height:8px;
animation: audio1 1s linear .1s infinite ;
}
.au2{
height:6px;
animation: audio2 1s linear .1s infinite ;
}
.au3{
height:4px;
animation: audio3 1s linear .1s infinite ;
}
.au4{
height:8px;
animation: audio4 .5s linear .2s infinite ;
}
.au5{
height:6px;
animation: audio5 .5s linear .5s infinite ;
}
.au6{
height:4px;
animation: audio6 .5s linear .2s infinite ;
}
@keyframes audio1 {
from{height:8px;}
to{height:6px;}
}
@keyframes audio2 {
from{height:6px;}
to{height:4px;}
}
@keyframes audio3 {
from{height:4px;}
to{height:2px;}
}
@keyframes audio4 {
from{height:6px;}
to{height:8px;}
}
@keyframes audio5 {
from{height:4px;}
to{height:6px;}
}
@keyframes audio6 {
from{height:2px;}
to{height:4px;}
}
.serviceList .box {
width: 200rpx;
height: 220rpx;
background: #eee;
padding: 4rpx;
border-radius: 8rpx;
}
.serviceList .box view.free{
position: absolute;
left:-10rpx;
top:0;
width:108rpx;
height:42rpx;
line-height: 42rpx !important;
padding:0;
}
.serviceList .box view.free text{
display: inline-block;
color:#fff;
position: absolute;
font-size: 24rpx;
text-align: center;
width:108rpx;
top:-4rpx;
}
.box .free image{
width:108rpx;
height:42rpx;
}
.serviceList .box view:first-child {
height: 80rpx;
line-height: 80rpx;
font-size: 30rpx;
text-align: center;
}
.serviceList .box view:last-child {
font-family: "PingFangSC-Semibold";
border-radius: 0 0 8rpx 8rpx;
height: 140rpx;
background: #fff;
font-size: 72rpx;
text-align: center;
line-height: 135rpx;
vertical-align: top;
position: relative;
}
.serviceList .box view:last-child text {
font-size: 26rpx;
}
.box.active {
background: #ffd458;
}
.box.active view:last-child {
background: #fffbea;
}
.bottom {
position: fixed;
width: 100%;
height: 184rpx;
background: #fff;
box-shadow: 0 -2px 5px 0 rgba(0, 0, 0, 0.10);
bottom: 0;
left: 0;
display: flex;
justify-content: space-between;
align-items: center;
box-sizing: border-box;
padding: 0 30rpx 60rpx 30rpx;
}
.bottom .left view.all {
font-size: 34rpx;
font-family: "PingFangSC-Semibold";
line-height: 48rpx;
display: flex;
align-items: center;
margin-bottom: 10rpx;
}
.bottom .left view.agree {
font-size: 24rpx;
display: flex;
align-items: center;
}
.bottom .left view.agree text {
color: #bbb;
}
.bottom .left view text.colorBlue {
color: #419bf9;
}
.bottom .right {
width: 200rpx;
background: #3ed3ca;
border-radius: 40rpx;
line-height: 80rpx;
text-align: center;
font-size: 30rpx;
color: #fff;
}
.rightsInfo {
margin-top: 60rpx;
padding-right: 16rpx;
}
.rightsInfo::before {
display: table;
content: '';
}
.rightsInfo .title {
font-size: 32rpx;
display: flex;
align-items: center;
letter-spacing: 0.26px;
}
.rightsInfo .title image {
width: 40rpx;
height: 40rpx;
margin-right: 14rpx;
}
.rightsInfo .rightsList {
display: flex;
align-items: center;
margin-top: 40rpx;
}
.rightsInfo .rightsList .left {
width: 80rpx;
height: 80rpx;
margin-right: 20rpx;
}
.rightsInfo .rightsList .left image {
width: 80rpx;
height: 80rpx;
}
.rightsInfo .rightsList .right .rightTitle {
font-family: "PingFangSC-Medium";
font-size: 30rpx;
color: #333;
letter-spacing: 0.24px;
line-height: 24px;
}
.rightsInfo .rightsList .right .rightDes {
font-size: 24rpx;
color: #a5a5a5;
letter-spacing: 0;
}以上是“微信小程序如何實現錄制、試聽、上傳音頻功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。