您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關JavaScript中構造函數constructor的原理是什么,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
JavaScript是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,JavaScript是被廣泛用于客戶端的腳本語言,最早是在HTML網頁上使用,用來給HTML網頁增加動態功能。
所有引用類型(函數,數組,對象)都擁有__proto__屬性(隱式原型)
所有函數擁有prototype屬性(顯式原型)(僅限函數)
原型對象:擁有prototype屬性的對象,在定義函數時就被創建
__proto__, prototype和constructor
下面這三個屬性的定義非常重要,始終貫穿在原型中。
prototype:此屬性只有構造函數才有,它指向的是當前構造函數的原型對象。
__proto__:此屬性是任何對象在創建時都會有的一個屬性,它指向了產生當前對象的構造函數的原型對象,由于并非標準規定屬性,不要隨便去更改這個屬性的值,以免破壞原型鏈,但是可以借助這個屬性來學習,所謂的原型鏈就是由__proto__連接而成的鏈。
constructor:此屬性只有原型對象才有,它默認指回prototype屬性所在的構造函數。
構造函數的特點:
a:構造函數的首字母必須大寫,用來區分于普通函數
b:內部使用的this對象,來指向即將要生成的實例對象
c:使用New來生成實例對象
function定義的對象有一個prototype屬性,使用new生成的對象就沒有這個prototype屬性(Person是一個對象)
Person是一個對象,它有一個prototype的原型屬性(因為所有的對象都一prototype原型!)prototype屬性有自己的prototype對象,而pototype對象肯定也有自己的construct(構造)屬性,construct屬性有自己的constructor(構造函數)對象,神奇的事情要發生了,這最后一個constructor對象就是我們構造出來的function函數本身!
function Person(name){
this.name=name;
this.showMe=function(){
alert(this.name)
}
}
var one=new Person('js-yeluosen');
one.showMe();
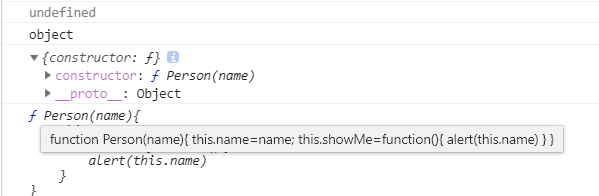
console.log(one.prototype)//undefined
console.log(typeof Person.prototype)//Obiect
console.log(Person.prototype)
console.log(Person.prototype.constructor)
當調用某種方法或查找某種屬性時,首先會在自身調用和查找,如果自身并沒有該屬性或方法,則會去它的__proto__屬性中調用查找,也就是它構造函數的prototype中調用查找
當函數對象本身的屬性或方法與原型的屬性或方法同名的時候:
1、默認調用的是函數對象本身的屬性或方法.
2、通過原型增加的屬性或方法的確是存在的.
3、函數對象本身的屬性或方法的優先級要高于原型的屬性或方法.
function Hero(){
this.name='jiangyx'
}
Hero.prototype.name="yeluosen"
var mm=new Hero()
// 當調用某種方法或查找某種屬性時,首先會在自身調用和查找,如果自身并沒有該屬性或方法,則會去它的__proto__屬性中調用查找,也就是它構造函數的prototype中調用查找
alert(mm.name)//jiangyx
alert(mm.__proto__.name)//jiangyx
delete mm.name
alert(mm.name)//yeluosen//創建構造函數
function Word(words){
this.words = words;
}
Word.prototype = {
alert(){
alert(this.words);
}
}
//創建實例
var w = new Word("hello world");
w.print = function(){
console.log(this.words);
}
w.print(); //hello world
// 當調用某種方法或查找某種屬性時,首先會在自身調用和查找,如果自身并沒有該屬性或方法,則會去它的__proto__屬性中調用查找,也就是它構造函數的prototype中調用查找
// w本身沒有alert()方法,所以會去Word()的顯式原型中調用alert(),即實例繼承構造函數的方法。
w.alert(); //hello world
// 實例w的隱式原型指向它構造函數的顯式原型,指向的意思是恒等于
// w.__proto__ === Word.prototypeprint()方法是w實例本身具有的方法,所以w.print()打印hello world;alert()不屬于w實例的方法,屬于構造函數的方法,w.alert()也會打印hello world,因為實例繼承構造函數的方法。
實例w的隱式原型指向它構造函數的顯式原型,指向的意思是恒等于
w.__proto__ === Word.prototype
總結
1、prototype只有構造函數才有,指向構造函數的原型。
2、__proto__任何對象都有,指向產生當前對象的構造函數的原型。
3、constructor只有原型對象才有,默認指回prototype屬性所在的構造函數,使用原型鏈繼承之后,要給新的原型對象添加constructor屬性并指向構造函數。
4、任何對象都有產生自己的構造函數,包括構造函數自己。
以上就是JavaScript中構造函數constructor的原理是什么,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。