您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
受疫情影響很多中小學選擇線上教程,大多數學校采用騰訊課堂直播,那么今天小編給大家分享一段代碼關于基于node+websocket+html實現騰訊課堂聊天室聊天功能。
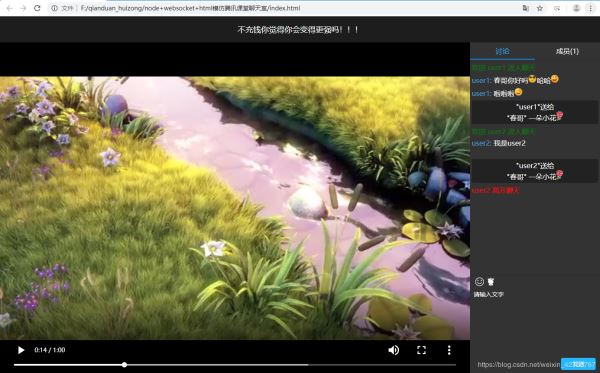
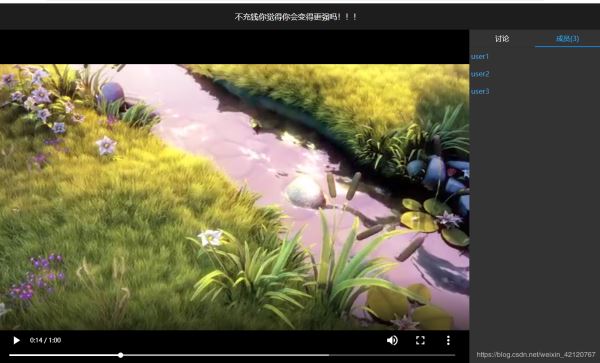
前端部分用到的知識:websocket,h6,contenteditable屬性服務端部分:node, websocket部分效果:



功能細節需要注意的地方
前端部分:
(1)輸入框要可以輸入表情圖片( 不能用textarea,要用contenteditable='true'來實現)
(2)消息數量的顯示限制,比如我最多只顯示最新的30條消息 (通過對dom節點的長度判斷和移除實現)
(3) 最新消息要始終顯示在底部(通過scrollTop來實現)
(4)對信息分類進行區分,是用戶進入,離開,普通消息,還是送花進行劃分
服務端部分:
websocket相關知識的運用
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" type="text/css" href="css/style.css" rel="external nofollow" />
<title>聊天室</title>
</head>
<body>
<div class="container">
<header>不充錢你覺得你會變得更強嗎!!!</header>
<div class="cont">
<video src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4" controls="controls"></video>
</div>
<div class="right">
<div class="right_top">
<div class="item ac_border">討論</div>
<div class="item" id="person">成員</div>
</div>
<div class="r_item">
<div class="right_cont">
<ul id="messageWrap"></ul>
</div>
<div class="right_bot">
<div class="r_b_t clearfix">
<div class="emoji " title="選擇標簽"></div>
<div class="flower" title="獻花"></div>
</div>
<div class="inputMeg_f">
<!--inputMeg外添加div inputMeg_f 的原因是為了自定義滾動條的手勢是箭頭,如果不加,改成inputMeg設置滾動條樣式,那么滾動條的熟悉是輸入手勢-->
<div class="inputMeg" contenteditable="true" placeholder="請輸入文字"></div>
</div>
<div class="send_btn">發送</div>
<div id="emojiBox" class="clearfix"></div>
</div>
</div>
<div class="r_item" >
<ul class="personWrap"></ul>
</div>
</div>
</div>
</body>
<script src="../jquery.js"></script>
<script>
$(".right_top .item").click(function () {
$(this).siblings().removeClass('ac_border')
$(this).addClass('ac_border')
$('.r_item').css('display','none').eq($(this).index()).css('display','block')
})
function checkValue() {
$(".emoji").off('click').click(function (e) {
$("#emojiBox").css('display', 'block')
var ev = e || window.event;
ev.stopPropagation();
})
$(".container").off('click').click(function () {
$("#emojiBox").css('display', 'none')
})
}
checkValue();
//生成表情
var emojiHtml = '';
var emojiBox = document.getElementById('emojiBox');
for (var i = 0; i < 7; i++) {
for (var j = 0; j < 15; j++) {
var dom = document.createElement('div');
dom.className = 'emojiItem';
dom.style.backgroundPositionX = -24 * j + 'px';
dom.style.backgroundPositionY = -29 * i + 'px';
emojiBox.appendChild(dom)
chooseEmoji(i, j, dom)
}
}
function chooseEmoji(i, j, dom) {
dom.onclick = function (e) {
const src = 'img/icon' + (i * 15 + j) + '.gif';
var img = $('<img class="emojiImg" src=' + src + '>')
$('.inputMeg').append(img)
$("#emojiBox").css('display', 'none')
var ev = e || window.event;
ev.stopPropagation();
}
}
var userName=''; //當前登錄的用戶
//websocket
var websocket = new WebSocket(
'ws://localhost:8001/'); //連接的地址,是ws協議,不是http協議(本地地址localhost:8001,要想手機也能訪問到,改成本地ip192.168.0.107:8001)
websocket.onopen = function () { //監聽建立連接
$('.send_btn').off('click').click(function () {
var text = $('.inputMeg').html()
if (text != '' && text != '請輸入文字') {
websocket.send(JSON.stringify({data:text,type:'message'})) //發送消息
$('.inputMeg').html('')
}
});
$('.flower').off('click').click(function(){ //送花
var dom= '<span>"'+userName+'"</span>送給<br> "春哥" 一朵小花<i class="flowIcon"></i>'
websocket.send(JSON.stringify({data:dom,type:'flower'})) //發送消息
})
}
websocket.onmessage = function (e) {
var res = JSON.parse(e.data);
message(res)
}
function message(res) {
var dom = document.createElement('li');
switch (res.type) {
case 'enter':
dom.innerHTML = res.data;
dom.style.color = 'green';
userName=res.nickname;
person(res);
break;
case 'leave':
dom.innerHTML = res.data;
dom.style.color = 'red';
person(res)
break;
case 'message':
name.innerHTML = res.nickname + ': ';
dom.innerHTML = "<span class='nickName'>" + res.nickname + ": </span> " + res.data + ""
break;
case 'flower':
dom.className='flowerLi';
dom.innerHTML=res.data;
break;
default:
break;
}
document.getElementById('messageWrap').appendChild(dom);
limitLength(30)
scrollBottom();
//成員顯示
}
function scrollBottom() { //顯示最新消息在底部
var h2 = document.getElementsByClassName('right_cont')[0].offsetHeight;
var h3 = document.getElementById('messageWrap').offsetHeight;
if (h3 > h2) {
$('.right_cont').scrollTop(h3 - h2);
}
}
function limitLength(num) { //限制聊天室最多能顯示幾條消息
var li = $('#messageWrap li')
if (li.length > num) {
li.eq(0).remove();
}
}
function person(res){ //成員顯示
var html=''
for(var i=0;i<res.client.length;i++){
html+= '<li><span class="nickname">'+res.client[i]+'</span></li>'
}
$('.personWrap').html(html);
$('#person').html('成員('+res.client.length+')')
}
</script>
</html>
server.js:
var ws = require("nodejs-websocket")
var port=8001;
var clientCount=0;
var nicknameArr=[];
var server = ws.createServer(function (conn) {
clientCount++;
conn.nickname='user'+clientCount;
nicknameArr.push(conn.nickname)
var mes={type:'enter',data:'歡迎 '+conn.nickname+' 進入聊天',nickname:conn.nickname,client:nicknameArr}
broadcast(JSON.stringify(mes))
conn.on("text", function (str) { //監聽客戶端發送過來的消息
var zstr=JSON.parse(str)
var mes={type:zstr.type,data:zstr.data,nickname:conn.nickname,client:nicknameArr}
broadcast(JSON.stringify(mes))
})
conn.on("close", function (code, reason) {
clientCount--;
for(var i=nicknameArr.length-1;i>=0;i--){ //刪除退出的用戶
if(conn.nickname==nicknameArr[i]){
nicknameArr.splice(i,1)
}
}
var mes={type:'leave',data:conn.nickname+' 離開聊天',nickname:conn.nickname,client:nicknameArr}
broadcast(JSON.stringify(mes))
});
conn.on('error',function(err){
console.log('handle err')
})
}).listen(port)
function broadcast(str){ //獲取客戶端連接的人數并返回消息
server.connections.forEach(function(connection){
connection.sendText(str)
})
}
總結
到此這篇關于基于node+websocket+html實現騰訊課堂聊天室聊天功能的文章就介紹到這了,更多相關node+websocket+html聊天室內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。