您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
開發項目的時候遇到需要在表單中選擇參會人員,根據不同部門下選擇不同的人,在element-ui中有樹形控件能滿足這種情況,后臺封裝數據記錄一下。
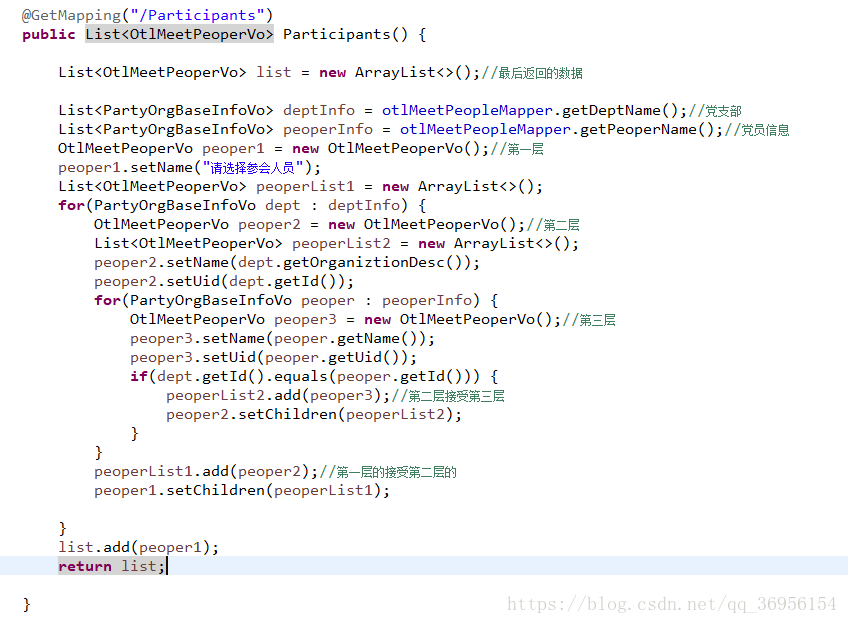
封裝格式:

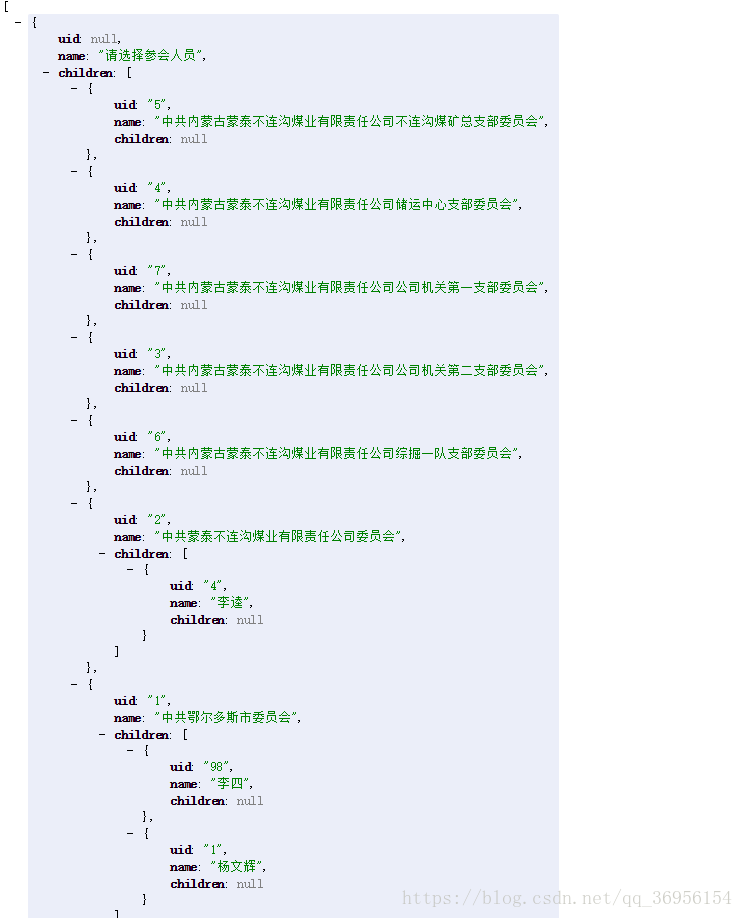
返回數據格式:

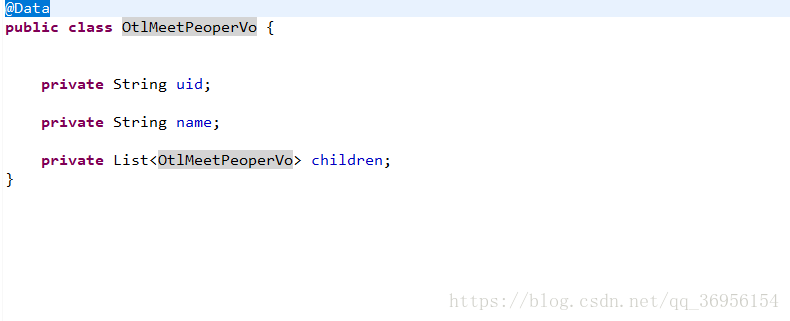
接收數據的pojo類:

2018年4月12日修改
本以為以上的數據結構能滿足項目的使用,但是我錯了,當時的數據庫中只有不到10條的數據并且組織結構非常單一,隨后同事導入了數據(6000多條),組織結構也不是如此單一的了,我在項目中固定了三層結構肯定是錯的,要一個活的組織樹。
網上有很多大牛寫的方法,遞歸的、迭代的, 我在看了很多大牛寫的方法以后,有了實現思想。
1.把所有數據查詢出來放到一個map集合當中,key值為本身數據的id,value值為數據本身。優點是:只對數據庫進行一次查詢,避免浪費資源
2.把查詢出來的數據判斷其有沒有父id,把沒有父id的存放一個list集合當中。(頂層數據)
3.把數據進行for循環,根據本身數據的父id獲取map集合當中的數據。例:map.get(entityList.getParentId()),在此之前已經把查詢出來的數據一 一放到了map集合當中,其實這一步就是相當于判斷本身在所有的數據中有沒有父親。
4.如果有父親的話進行判斷父親有沒有孩子,有就直接加,沒有就先給父親分配一個空間(房子),有了房子你才能住進去。
順著這個思想,以下是代碼實現。
數據的接口類:
可根據自己本身情況更改接口所要實現的發放,我這接口類只是實現了某些屬性的get、set方法,寫這個接口類主要是為了下面的工具類,定義泛型T的類型(我是這么理解的,理解的不是很好,網上有很多資料,可自行查看)
/**
* 樹形數據實體接口
* @author YangWenHui
* @date 2018年4月11
* @param <T>
*/
public interface dataTree<T> {
public String getId();
public String getParentId();
public void setChildList(List<T> childList);
public List<T> getChildList();
}
工具類:
以下的泛型T就是你接收數據的實體類,要繼承上面數據接口類
/**
* 獲取樹型工具類
* @author YangWenHui
*
*/
public class TreeUtil {
//獲取頂層節點
public static <T extends dataTree<T>> List<T> getTreeList(String topId,List<T> entityList){
List<T> resultList = new ArrayList<>();//存儲頂層的數據
Map<Object, T> treeMap = new HashMap<>();
T itemTree;
for(int i=0;i<entityList.size()&&!entityList.isEmpty();i++) {
itemTree = entityList.get(i);
treeMap.put(itemTree.getId(),itemTree);//把所有的數據放到map當中,id為key
if(topId.equals(itemTree.getParentId()) || itemTree.getParentId() == null) {//把頂層數據放到集合中
resultList.add(itemTree);
}
}
//循環數據,把數據放到上一級的childen屬性中
for(int i = 0; i< entityList.size()&&!entityList.isEmpty();i++) {
itemTree = entityList.get(i);
T data = treeMap.get(itemTree.getParentId());//在map集合中尋找父親
if(data != null) {//判斷父親有沒有
if(data.getChildList() == null) {
data.setChildList(new ArrayList<>());
}
data.getChildList().add(itemTree);//把子節點 放到父節點childList當中
treeMap.put(itemTree.getParentId(), data);//把放好的數據放回map當中
}
}
return resultList;
}
}
實體類:
接收數據的實體類,其實不用寫get、set方法了,因為@Data這個注解已經幫我們寫好了get、set方法了,這個注解可以幫我們節省時間。
/**
* 生成樹數據的接收類
* @author YangWenHui
*
*/
@Data
public class OtlDeptMenu implements dataTree<OtlDeptMenu>{
private String id;
private String parentId;
private String name;
private List<OtlDeptMenu> childList;
}
以上寫好以后就可以用了。
具體使用:
在工具類中自動幫我們排好了層級關系
/**
* 根據數據返回樹型結構
* @return
*/
public List<OtlDeptMenu> getparticipants(){
List<OtlDeptMenu> data = otlMeetPeopleMapper.getDeptName();//接收在數據庫中查詢到的數據
List<OtlDeptMenu> list = new ArrayList<>();//返回的最終集合,可根據自己返回類型更改。
List<OtlDeptMenu> tree = TreeUtil.getTreeList("0", data);//調用工具類,第一個參數是默認傳入的頂級id,和查詢出來的數據
OtlDeptMenu result = new OtlDeptMenu();//我在已經生成好的樹形結構外面有包了一層。視情況而定,可以不用寫
result.setId("0");
result.setName("請選擇參與部門");
result.setChildList(tree);
list.add(result);//把對象放到list中,前臺element-ui中的樹形控件需要的是數組的集合
return list;
}
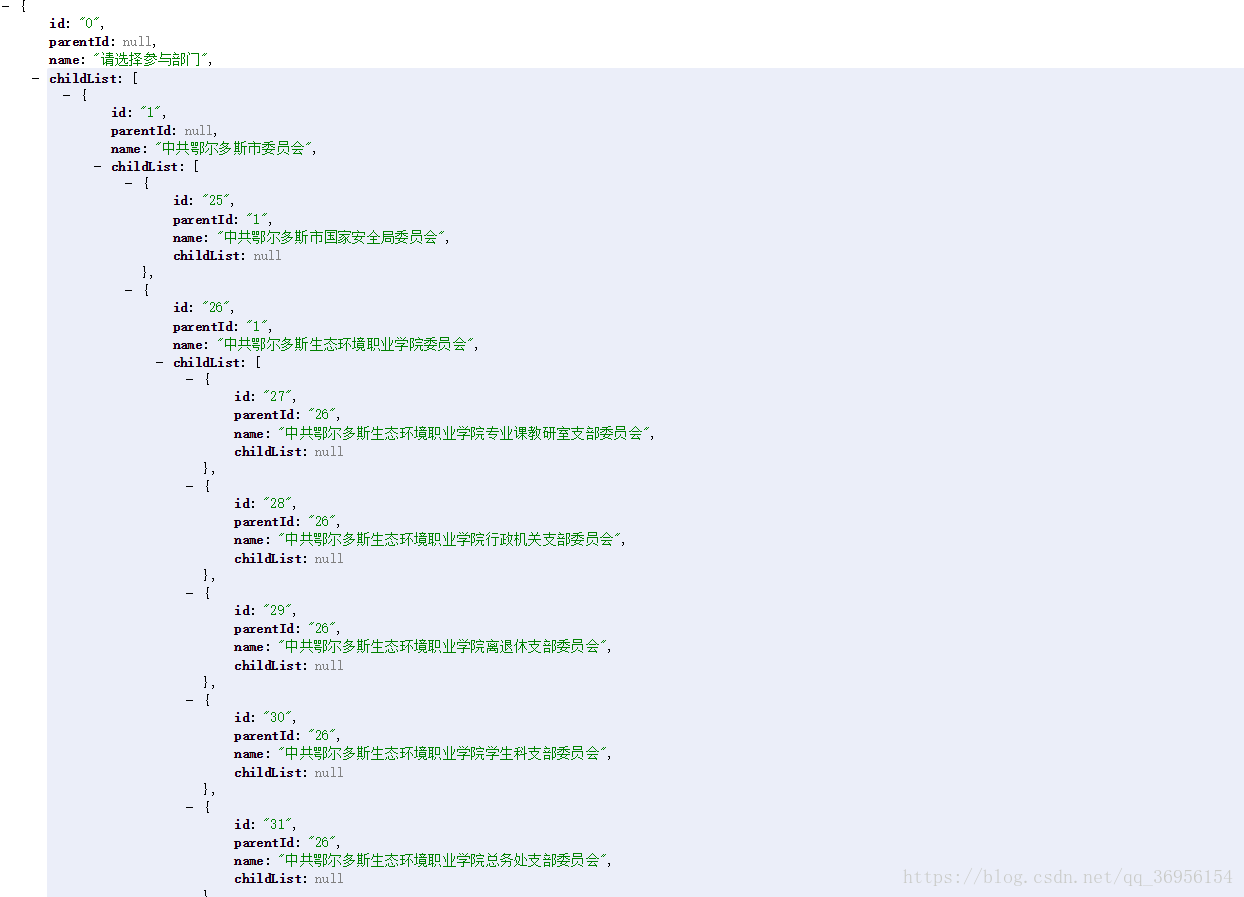
返回的數據結構:
下面還有很多數據,截圖只截了一部分。

研究了一天的時間,速度很慢,也算是漲了經驗了,畢竟年輕,以后要多多加油。
到此這篇關于element-ui樹形控件后臺返回的數據+生成組織樹的工具類的文章就介紹到這了,更多相關element樹形控件內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。