溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
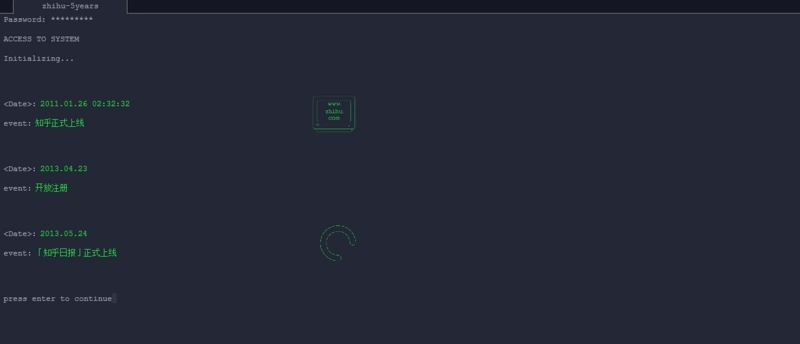
今天清理chrome書簽,突然就點到了一個關于 知乎五周年的網頁,這幫程序員的腦子真有趣,就算是保存一年后再看也還是覺得好有趣,下邊是一個截圖圖片描述

這個網頁展示了一個類似ide接口的小窗口,文字逐步輸入,并且還伴隨一些有點炫的css動畫,為個人生成專屬數據。當然這個展示還包括了其他一些數據的傳輸啦,特殊效果(類似觸發一個標簽的js回調啦),css那個一堆波浪的動畫啦等等一些有意思的,這些暫時不管,我們今天就來看看這個逐步顯示的文字是怎么做到的,我首先想到的就是做一個簡單的demo
由于沒有讀過這個網頁的源碼所以不保證思路相同,所以做法很簡單就是:
把一段文字用定時器回顯到網頁上,
最后有一個一閃一閃的游標,那個是需要單獨拿出來的做一個定時器的,下邊給出代碼參考:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>逐個顯示</title>
<style type="text/css">
#fuck{
visibility:visible;
}
</style>
<body>
<div id="content" ></div><span id="fuck">|</span>
</body>
<script type="text/javascript">
window.onload=function(){
//首先要干的就是:先把后邊的span初始化好
function toggleSpan(){
var HIDspan=document.getElementById("fuck");
HIDspan.style.visibility=(HIDspan.style.visibility=="visible")?"hidden":"visible";
}
setInterval(toggleSpan,500);
//開始初始化基礎文本
var ocontent=document.getElementById("content");
var str="你猜我們會寫幾個字,不管我寫幾個字反正不會超過一行就對了";
var i=0;
var flag=null;
function done(){
if(i<str.length){
ocontent.innerHTML=str.substring(0,i+1);
i=i+1;
}
else{
clearInterval(flag);
}
}
flag=setInterval(done,200);
}
</script>
</html>
這樣一個簡單的js控制回顯就完成了,是不是超級簡單? ^V^
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。