溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
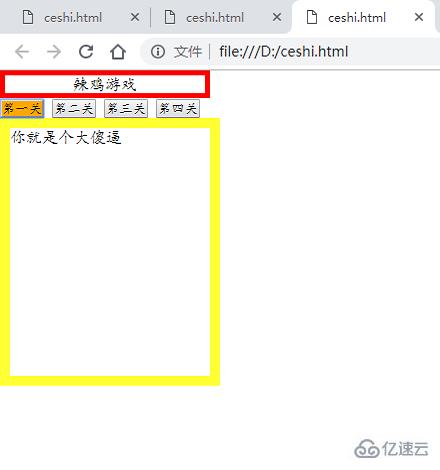
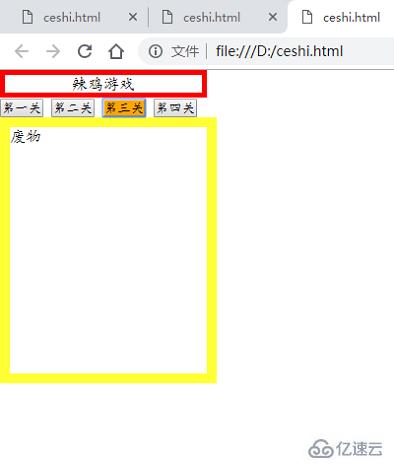
本篇文章給大家帶來的內容是介紹js如何實現button改變某div內文字內容顯示的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{ padding:0px;
margin:0px;}
.wrapper div{display:none;
width:200px;
height:250px;
border:10px solid #FF3;
}
div.start{text-align:center;
display:block;
width:200px;
border:5px solid #F00;
}
.active{
background-color:orange;}
</style>
</head>
<body>
<div>辣雞游戲</div>
<div>
<button>第一關</button>
<button>第二關</button>
<button>第三關</button>
<button>第四關</button>
<div>你就是個大傻逼</div>
<div>辣雞</div>
<div>廢物</div>
<div>蠢狗</div>
</div>
<script>
var btn = document.getElementsByTagName('button');
var div = document.getElementsByClassName('content');
for(var i =0; i<btn.length; i++){
(function(n){
btn[n].onclick = function(){
for(var j = 0; j < btn.length; j++){
btn[j].className='';
div[j].style.display='none';
}
this.className='active';
div[n].style.display='block';
div[n].p
}
}(i))
}
</script>
</body>
</html>

以上就是js實現button改變某div內文字內容顯示效果的方法的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。