溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近寫識別行駛證功能,點擊拍照把指定區域截取,生成圖片功能。
系統相機。該組件是原生組件,使用時請注意相關限制。 掃碼二維碼功能,需升級微信客戶端至6.7.3。
微信小程序Camera相機地址
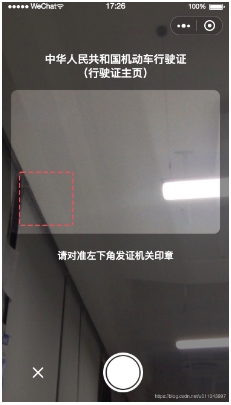
我們看下效果:

1、首先生成一個CanvasContext:
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function(options) {
requireJs.adaptionIphoneX(this);
this.ctx = wx.createCameraContext()
},
2、相機的 wxml樣式

<camera wx:if='{{isShowCamera}}' device - position="width" flash="off" >
<cover-view class='camerabgImage-view'>
<cover-image class='bgImage' src='{{isIphoneX==true?"../../myImage/vehicle/biankuang_x.png":"../../myImage/vehicle/biankuang.png"}}'> </cover-image>
<cover-view class='cameratop-view1'>中華人民共和國機動車行駛證</cover-view>
<cover-view class='cameratop-view2'>(行駛證主頁)</cover-view>
<cover-view class='cameracenter-view' style='top:{{isIphoneX==true?"52%":"62%"}}'>請對準左下角發證機關印章</cover-view>
<!-- 拍照按鈕 -->
<cover-view class='camerabotton-view' style='bottom:{{isIphoneX==true?"75px":"0px"}}'>
<cover-image class='cancelphoto' src='../../myImage/vehicle/quxiao.png' bindtap='cancelPhotoAction'></cover-image>
<cover-image class='takephoto' src='../../myImage/vehicle/paizhao.png' bindtap='takePhotoAction'></cover-image>
<cover-view class='skipphoto' bindtap='skipphotoAction'>{{skipphotoStatus==1?"跳過":""}}
</cover-view>
</cover-view>
</cover-view>
</camera>
<canvas wx:if='{{isShowImage}}' canvas-id="image-canvas" style='width:{{windowWidth}}px; height:{{windowHeight}}px;'></canvas>
3、相機的 wxss樣式
.camerabgImage-view{
height: 100%;
width: 100%;
position:absolute;
}
.bgImage{
width: 100%;
height: 100%;
position: absolute;
}
.cameratop-view1{
margin-top: 174rpx;
}
.cameratop-view2{
margin-top: 220rpx;
}
.cameratop-view1, .cameratop-view2{
width: 100%;
display: flex;
justify-content: center;
position: absolute;
font-family: PingFangSC-Medium;
font-size: 36rpx;
color: #FFFFFF;
letter-spacing: 0;
text-align: center;
}
.cameracenter-view{
height: 44rpx;
width: 100%;
position: absolute;
font-family: PingFangSC-Medium;
font-size: 32rpx;
color: #FFFFFF;
letter-spacing: 0;
text-align: center;
}
/* 底部 */
.camerabotton-view{
height: 200rpx;
width: 100%;
position:absolute;
display: flex;
justify-content: space-around;
align-items: center;
}
.cancelphoto{
width: 50rpx;
height: 50rpx;
}
.takephoto{
width: 132rpx;
height: 132rpx;
}
.skipphoto{
font-family: PingFangSC-Regular;
font-size: 32rpx;
color: #FFFFFF;
letter-spacing: 0;
text-align: center;
}
4、js 中訪問原生組件 camera 主要針對相機權限處理
微信小程序權限地址
onShow: function() {
var that = this
wx.authorize({
scope: 'scope.camera',
success: function (res) {
that.setData({
isShowCamera: true,
})
},
fail: function (res) {
console.log("" + res);
wx.showModal({
title: '請求授權您的攝像頭',
content: '如需正常使用此小程序功能,請您按確定并在設置頁面授權用戶信息',
confirmText: '確定',
success: res => {
if (res.confirm) {
wx.openSetting({
success: function (res) {
console.log('成功');
console.log(res);
if (res.authSetting['scope.camera']) { //設置允許獲取攝像頭
console.log('設置允許獲取攝像頭')
wx.showToast({
title: '授權成功',
icon: 'success',
duration: 1000
})
that.setData({
isShowCamera: true,
})
} else { //不允許
wx.showToast({
title: '授權失敗',
icon: 'none',
duration: 1000
})
wx.redirectTo({
url: 'addCarInfo/addCarInfo',
})
}
}
})
} else { //取消
wx.showToast({
title: '授權失敗',
icon: 'none',
duration: 1000
})
wx.redirectTo({
url: 'addCarInfo/addCarInfo',
})
}
}
})
}
})
},
5、頁面初始化數據
/**
* 頁面的初始數據
*/
data: {
isShowCamera: false,
width: 10,
height: 10,
src: "",
image: "",
skipphotoStatus: "0",// 1跳過 0沒有跳過
isShowImage: false
},
6、點擊拍照 設置照片, 返回拍照圖片
/**
* 拍照
*/
takePhotoAction: function() {
var that = this
that.ctx.takePhoto({
quality: 'high', //高質量
success: (res) => {
this.loadTempImagePath(res.tempImagePath);
},
})
},
7、針對原圖片截取尺寸 與 截取后的圖片
loadTempImagePath: function(options) {
var that = this
that.path = options
wx.getSystemInfo({
success: function(res) {
// 矩形的位置
var image_x = 15;
var image_y = 150;
var image_width = that.data.width - 2 * 15;
var image_height = 238;
wx.getImageInfo({
src: that.path,
success: function(res) {
that.setData({
isShowImage: true,
})
that.canvas = wx.createCanvasContext("image-canvas", that)
//過渡頁面中,圖片的路徑坐標和大小
that.canvas.drawImage(that.path, 0, 0, that.data.width, that.data.height)
wx.showLoading({
title: '數據處理中...',
icon: 'loading',
duration: 10000
})
// 這里有一些很神奇的操作,總結就是MD拍出來的照片規格居然不是統一的過渡頁面中,對裁剪框的設定
that.canvas.setStrokeStyle('black')
that.canvas.strokeRect(image_x, image_y, image_width, image_height)
that.canvas.draw()
setTimeout(function() {
wx.canvasToTempFilePath({ //裁剪對參數
canvasId: "image-canvas",
x: image_x, //畫布x軸起點
y: image_y, //畫布y軸起點
width: image_width, //畫布寬度
height: image_height, //畫布高度
destWidth: image_width, //輸出圖片寬度
destHeight: image_height, //輸出圖片高度
success: function(res) {
that.setData({
image: res.tempFilePath,
})
//清除畫布上在該矩形區域內的內容。
// that.canvas.clearRect(0, 0, that.data.width, that.data.height)
// that.canvas.drawImage(res.tempFilePath, image_x, image_y, image_width, image_height)
// that.canvas.draw()
wx.hideLoading()
console.log(res.tempFilePath);
//在此可進行網絡請求
PublicJS.drivinglicenseUpload(res.tempFilePath, that.uploadFile);
},
fail: function(e) {
wx.hideLoading()
wx.showToast({
title: '出錯啦...',
icon: 'loading'
})
if (this.data.skipphotoStatus == 1) {
wx.redirectTo({
url: 'addCarInfo/addCarInfo',
})
} else {
wx.navigateBack({
delta: 1
});
}
}
});
}, 1000);
}
})
}
})
},
// 接口返回結果
uploadFile: function(data) {}
微信小程序Canvas畫布地址
1.canvas組件是由客戶端創建的原生組件,它的層級是最高的。
2.請勿在scroll-view中使用canvas組件。
3.css動畫對canvas組件無效。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。