您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了如何實現angular組件間傳值測試,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
前言
我們知道angular組件間通訊有多種方法,其中最常用的一種方法就是借助于 @Input 和 @Output 進行通訊。具體如何通訊請參考angular組件間通訊,本文不再贅述,我們來講講關于此方法如何進行單元測試。
創建假組件
我們單元測試父組件與子組件的的交互是否符合我們的要求,我們在父組件進行測試,就需要模擬一個假的子組件出來,這樣排除其他因素對測試的影響。
比如現在我在分頁組件里寫了一個每頁大小選擇組件,現在要測試一下組件間交互。現在分頁組件就是我們的父組件,每頁大小組件就是我們的子組件。我們現在需要去模擬一個假的子組件出來。我們先模擬一個假模塊出來。
我們的子組件在core模塊里,我們在core模塊下創造一個core-testing模擬模塊。再在core-testing模塊下創造一個core組件,因為我們是一個模擬模塊,我們只需要ts文件即可。
@Component({
selector: 'app-size',
template: `
<p>
size-select works!
</p>
`,
styles: []
})
export class SizeComponent implements OnInit {
constructor() {
}
ngOnInit() {
}
}為了我們可以在父組件的測試文件中得到模擬的子組件,我們還需要一個controller,在core-testing文件夾下創建一個core-testing-controller.ts文件。CoreTestingController類繼承TestingController。
export class CoreTestingController extends TestingController {
}同時在我們的core-testing.module里聲明CoreTestingController為提供者
providers: [ CoreTestingController ]
此時我們的目錄樹
core-testing git:(134) ✗ tree
.
├── core-testing-controller.ts
├── core-testing.module.ts
├── page
│ └── page.component.ts
└── size
└── size.component.ts
因為我們是模擬的子組件,所以我們應該添加子組件的@Input 和 @Output,同時在構造函數里把這個模擬的子組件添加到CoreTestingController里。
export class SizeComponent implements OnInit {
@Input() size: number;
@Output() onChangeSize = new EventEmitter<number>();
constructor(private controller: CoreTestingController) {
this.controller.addUnit(this);
}
}此時我們的準備工作就完成了。
單元測試
首先我們引入假組件并聲明提供者
import {CoreTestingController} from '../core-testing/core-testing-controller';
import {SizeComponent} from '../core-testing/size/size.component';
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ PageComponent, SizeComponent ],
imports: [FormsModule],
providers: [
CoreTestingController
]
})
.compileComponents();
}));我你們這里引入的是我們創造的假的SizeComponent,因為我們父組件與子組件在同一個模塊里,所以我們直接引入SizeComponent就可以。
此時我們父組件想要子組件時就會使用假的子組件。
我們先斷言@Input,我們斷言父組件的值與我們假的子組件值相等
it('選擇每頁大小', () => {
const controller = TestBed.get(CoreTestingController) as CoreTestingController;
const sizeComponent = controller.get(SizeComponent) as SizeComponent;
expect(sizeComponent.size).toBe(component.size);
});我們這里的get方法就對應的我們之前的構造函數的addUnit方法,具體參考TestingController類定義的方法。
然后我們再斷言子組件向父組件@Output也沒有問題,我們先spyon父組件接收子組件值的方法,然后定義一個變量并傳給父組件,然后斷言父組件接收到的值與子組件傳的值相同。
spyOn(component, 'onSizeSelected'); const emitSize = 4; sizeComponent.onChangeSize.emit(emitSize); expect(component.onSizeSelected).toHaveBeenCalledWith(4);
這時我們就達到了我們測試的目的。
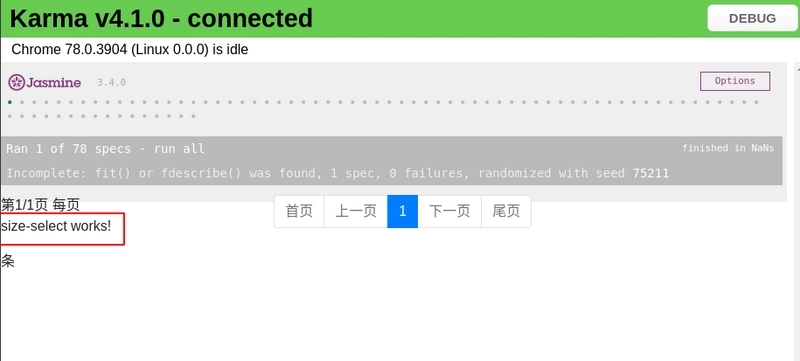
我們啟動測試,發現我們本來的選擇下拉框變成了文字,這就是我們假的子組件的效果。

看完上述內容,是不是對如何實現angular組件間傳值測試有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。