您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關vue中怎么使用eventbus實現組件間傳值,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
當然,使用存儲也是可以得,但是并非一定要緩存,當然在vue中有推薦了我們去使用vuex去數據交互,Vuex會讓你的Vue代碼足夠靈活可控,把數據統一存入state, 只允許通過Actions觸發Mutations修改。然而,有時候我們的項目并沒有復雜到需要用上Vuex。,(我們也不討論已經廢除的vm.$dispatch)很多情況下我們都是需要一個事件的捕獲,這時候我們就可以用到vue的eventbus了
受用eventbus的方法很是簡單,我們需要做三步事情,第一步,我們需要創造一個容器去充當我們的eventbus
第二步,我們需要去拋出,或者說提交我們的事件
第三步,我們去監聽我們的那個事件(也許這才是第二部)
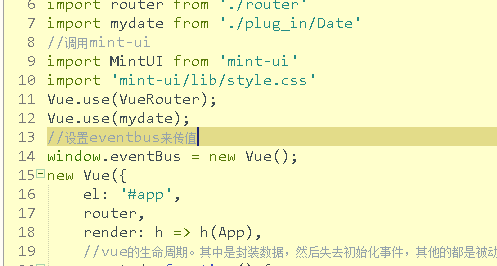
首先,我們需要在全局定義我們的eventbus

這里我們定義到了eventbus。這就簡單的完成了我們的第一步,當然,全局變量,我想你應該知道定義在哪兒的
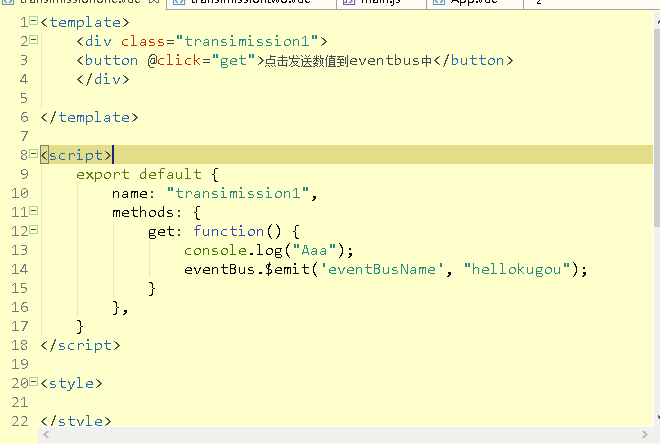
接著我們先去拋出這個事件,使用¥。emit去“提交”

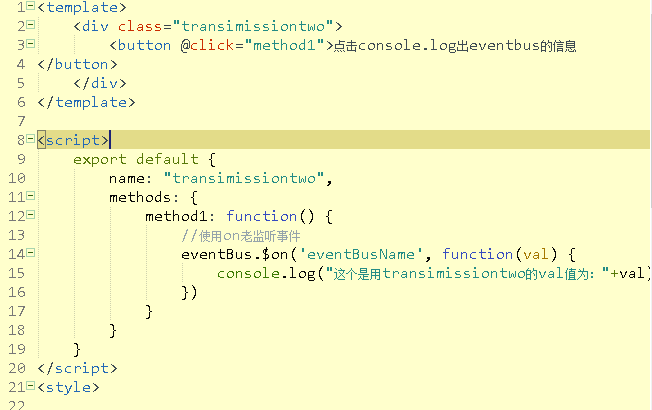
怎樣,這點都可以理解吧,其次我們經行第三步,去監聽

當然。這里已經監聽好的。點擊事件俺只是個累贅,
接下來我們就要去界面中使用它們了
首先,倒入我們所需要的文件:

這里我使用的是談transimissionone還有transimissiontwo兩個文件‘
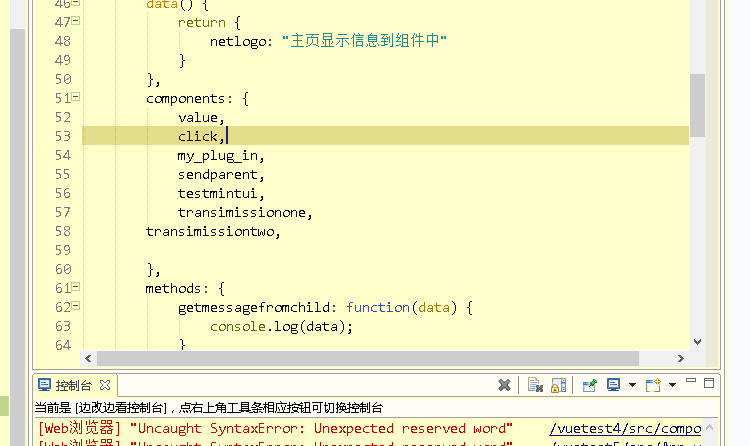
接著是定義

其次是使用

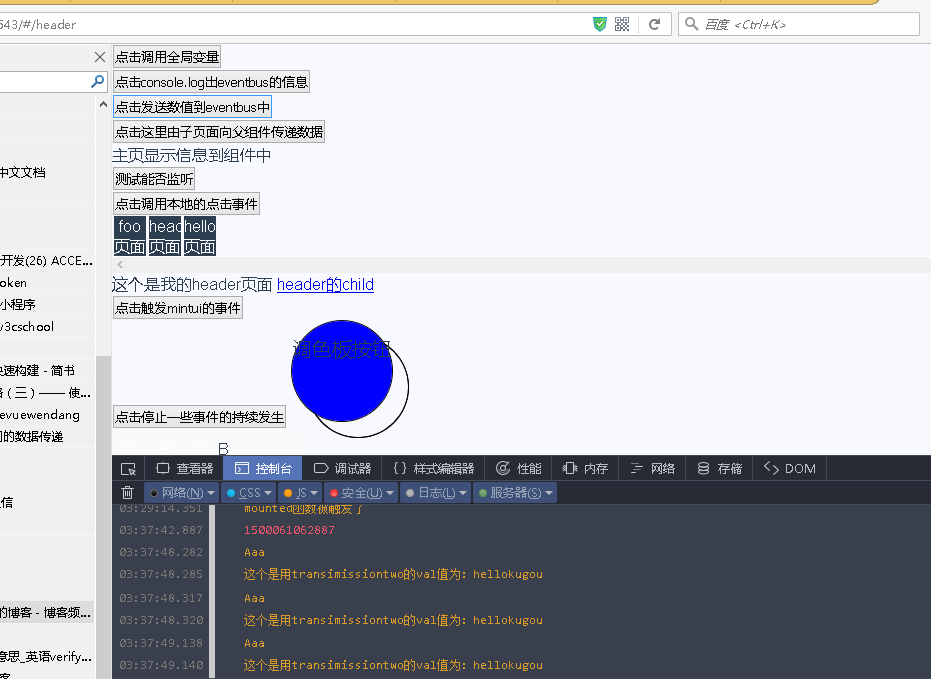
最后運行我們的項目,查看下效果

這邊主要是交大家使用,所以代碼就俘虜在下面,主要是四個文件
transimissionone。vue(發送事件的文件)
<template>
<div class="transimission1">
<button @click="get">點擊發送數值到eventbus中</button>
</div>
</template>
<script>
export default {
name: "transimission1",
methods: {
get: function() {
console.log("Aaa");
eventBus.$emit('eventBusName', "hellokugou");
}
},
}
</script>
<style>
</style>其次是transimissiontwo(監聽者)
<template>
<div class="transimissiontwo">
<button @click="method1">點擊console.log出eventbus的信息
</button>
</div>
</template>
<script>
export default {
name: "transimissiontwo",
methods: {
method1: function() {
//使用on老監聽事件
eventBus.$on('eventBusName', function(val) {
console.log("這個是用transimissiontwo的val值為:"+val)
})
}
}
}
</script>
<style>
</style>接著是我們的中樞。app。vue中使用
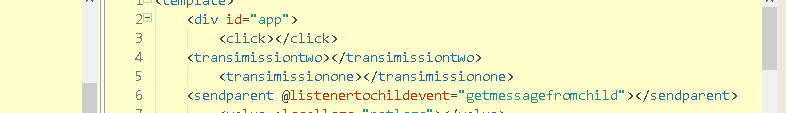
<template>
<div id="app">
<click></click>
<transimissiontwo></transimissiontwo>
<transimissionone></transimissionone>
<sendparent @listenertochildevent="getmessagefromchild"></sendparent>
<value :locallogo="netlogo"></value>
<!--無法監聽,說明要在那個組件中-->
<button @listenertochildevent="getmessagefromchild">測試能否監聽</button>
<my_plug_in></my_plug_in>
<div class="choose_div">
<ul>
<li>
<router-link to="/foo">foo頁面</router-link>
</li>
<li>
<router-link to="/header">header頁面</router-link>
</li>
<li>
<router-link to="/hello">hello頁面</router-link>
</li>
<li ></li>
</ul>
</div>
<div class="main">
<router-view class="my_router_iew"></router-view>
</div>
<testmintui></testmintui>
</div>
</template>
<script>
import value from './components/value'
import click from "./components/click"
import my_plug_in from "./components/plug_in"
import sendparent from "./components/send_parent"
import testmintui from "./components/Test_mint-ui"
import transimissiontwo from "./components/transimissiontwo"
import transimissionone from "./components/transimissionone"
export default {
name: 'app',
data() {
return {
netlogo: "主頁顯示信息到組件中"
}
},
components: {
value,
click,
my_plug_in,
sendparent,
testmintui,
transimissionone,
transimissiontwo,
},
methods: {
getmessagefromchild: function(data) {
console.log(data);
}
}
}
</script>
<style>
body {
background-color: #f8f8ff;
font-family: 'Avenir', Helvetica, Arial, sans-serif;
color: #2c3e50;
}
ul {
width: 12rem;
}
ul li {
list-style: none;
}
ul li:not(:last-child) {
list-style: none;
width: 2rem;
margin-left: 0.1rem;
margin-right: 0.1rem;
float: left;
text-align: center;
background: #2C3E50;
color: white;
}
ul li a {
text-decoration: none;
font-size: 16px;
color: white;
line-height: 1rem;
text-align: center;
}
ul li:nth-child {
list-style: none;
clear: both;
}
.choose_div {
width: 100%;
overflow: scroll;
}
</style>請無視掉沒用的代碼。接著就是定義eventbus了
window.eventBus = new Vue();
上述就是小編為大家分享的vue中怎么使用eventbus實現組件間傳值了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。