溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

復雜的組件之間傳值的問題,可以通過vuex、發布訂閱模式(vue中叫總線機制、或者觀察者模式、或者Bus)來解決
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="./vue.js"></script>
<!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> -->
</head>
<body>
<div id="root">
//Tom和Cat是兄弟關系 <br>
<child content="Tom"></child>
<child content="Cat"></child>
</div>
<script type="text/javascript">
//往Vue.prototype上掛在一個bus屬性,這個屬性指向vue實例。接下來只要調用new Vue()或者創建組件的時候,每個組件上都會有bus屬性。因為每個組件或者說vue實例都是通過Vue這個類來創建的,而我在Vue的類上掛了一個bus屬性
Vue.prototype.bus = new Vue()
Vue.component("child", {
props: {
content: String
},
template: "<div @click='handleClick'>{{content}}</div>",
methods: {
handleClick: function() {
//alert(this.content)
//傳給另一個組件(每個實例上都在開頭掛載了bus屬性,這個bus又是個Vue實例,所以會有$emit這個方法,就可以通過這個方法向外觸發事件,這個事件觸發時同時攜帶了一個content)
this.bus.$emit("change", this.content)
}
},
mounted: function() {
var this_ = this
this.bus.$on("change", function(msg) {
//alert("mounted " + msg)
this_.content = msg
})
}
});
var vm = new Vue({
el: "#root"
})
</script>
</body>
</html>
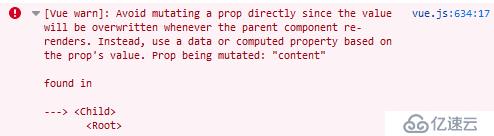
(像上面這樣的代碼會報錯,因為vue中的單項數據流,父組件傳值給子組件,子組件不能改變傳遞過來的內容,而上面卻強改這個內容)
解決辦法是拷貝父組件的屬性咯(拷貝給selfContent):
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="./vue.js"></script>
<!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> -->
</head>
<body>
<div id="root">
//Tom和Cat是兄弟關系 <br>
<child content="Tom"></child>
<child content="Cat"></child>
</div>
<script type="text/javascript">
//往Vue.prototype上掛在一個bus屬性,這個屬性指向vue實例。接下來只要調用new Vue()或者創建組件的時候,每個組件上都會有bus屬性。因為每個組件或者說vue實例都是通過Vue這個類來創建的,而我在Vue的類上掛了一個bus屬性
Vue.prototype.bus = new Vue()
Vue.component("child", {
data: function() {
return {
selfContent: this.content
}
},
props: {
content: String
},
template: "<div @click='handleClick'>{{selfContent}}</div>",
methods: {
handleClick: function() {
//alert(this.content)
//傳給另一個組件(每個實例上都在開頭掛載了bus屬性,這個bus又是個Vue實例,所以會有$emit這個方法,就可以通過這個方法向外觸發事件,這個事件觸發時同時攜帶了一個content)
this.bus.$emit("change", this.selfContent)
}
},
mounted: function() {
var this_ = this
this.bus.$on("change", function(msg) {
//alert("mounted " + msg)
this_.selfContent = msg
})
}
});
var vm = new Vue({
el: "#root"
})
</script>
</body>
</html>以后遇到比兄弟組件關系更復雜的傳值也可以這樣解決
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。