溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要用實例詳解JS原型對象操作,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
本文實例講述了JS原型對象操作。分享給大家供大家參考,具體如下:
萬物皆對象,函數也同樣是對象,是特殊的函數對象
function fn() {}
let a = new fn();
let b = new Function()
console.log(typeof a); // object
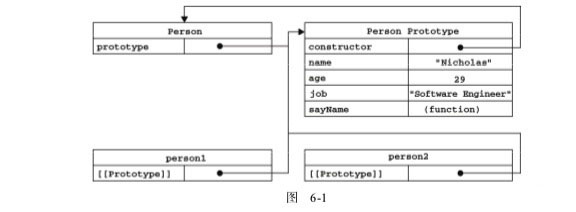
console.log(typeof b); // function打開瀏覽器,輸入fn,會發現fn有一個prototype(原型)屬性,這個屬性是一個指針,指向原型對象,這個對象包括了特定類型所有共享的屬性和方法。
換句話說,prototype對象包含了函數所有的共享屬性和方法。
function fn() {}
fn.prototype.a = 18;
fn.prototype.b = "b";
fn.prototype.test = function() {
console.log(123);
}
var r = new fn();
console.log(r.a); // 18我們直接在函數fn的原型屬性上加了兩個屬性和一個方法,實例化后便可以訪問原型中的值。

那么實例怎么搜索變量或者方法的值呢?首先,函數實例會在函數本身上去尋找該變量,如果沒有找到,會在原型對象上尋找變量。
function fn() {}
fn.prototype.a = 18;
fn.prototype.b = "b";
fn.prototype.test = function() {
console.log(123);
}
var a = new fn();
var b = new fn();
b.a = 20
console.log(b.a); // 20
console.log(a.a); // 18創建了兩個實例,在b實例上手動添加了一個a屬性,在fn的原型對象上也有一個a屬性,那么對于b實例會優先訪問本身的屬性而不是原型上的屬性。
以上就是關于用實例詳解JS原型對象操作的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。