您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
| 什么是WEB前端呢?就是用戶電腦的瀏覽器所做的一切事情。我們來看看用戶訪問網站,瀏覽器都做了哪些事情:輸入網址 –> 解析域名 -> 請求頁面 -> 解析頁面并發送頁面中的資源請求 -> 渲染資源 -> 輸出頁面 -> 監聽用戶操作 -> 重新渲染。 |
通過上面的路徑可以看出瀏覽器分為請求、傳輸、渲染三部分來實現用戶的訪問,本文就從這三個部分來淺析如何提升WEB前端性能。
請求
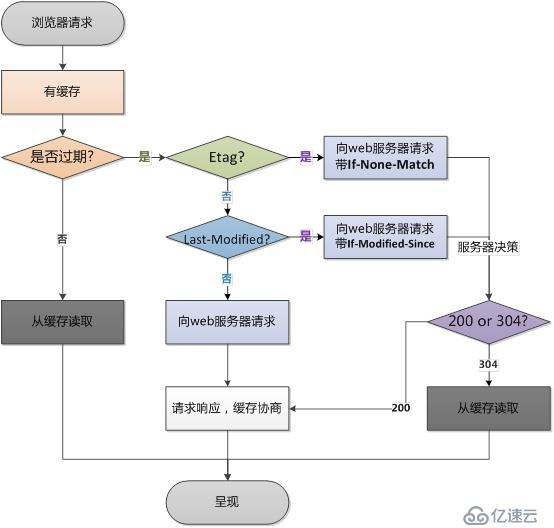
瀏覽器為了減少請求傳輸,實現了自己的緩存機制。瀏覽器緩存就是把一個已經請求過的Web資源拷貝一份副本存儲在瀏覽器中,當再次請求相同的URL時,先去查看緩存,如果有本地緩存,瀏覽器緩存機制會根據驗證機制(Etag)和過期機制(Last-Modified)進行判斷是使用緩存,還是從服務器傳輸資源文件。具體流程如下圖所示:

如何從請求、傳輸、渲染3個方面提升Web前端性能
瀏覽器的請求有些是并發的,有些是阻塞的,比如:圖片、CSS、接口的請求是并發;JS文件是阻塞的。請求JS的時候,瀏覽器會中斷渲染進程,等待JS文件加載解析完畢,再重新渲染。所以要把JS文件放在頁面的最后。
JS也可以通過兩種方式由阻塞改成并行:一種是通過創建script標簽,插入DOM中;另一種是在Script標簽中增加async屬性。
每種瀏覽器對同一域名并發的數量有限制,IE6/7是2,IE9是10,其他常見的瀏覽器是6,所以減少資源請求數量和使用多域名配置資源文件,能大大提高網站性能。
減少資源請求數量的方法,大致有以下幾種:
1、通過打包工具,合并資源,減少資源數量。就是開發版本是很多個資源文件,部署的時候,按類合并成幾個文件來輸出。在實現模塊管理的同時,實現統一輸出。
2、CSS中,使用css sprite減少圖片請求數量。
3、通過延遲加載技術,在用戶無感知的情況下請求資源。
4、通過服務器配置,實現一次請求,返回多個資源文件,如淘寶CDN那樣。
除了減少請求數量,也可以使用CDN鏡像,來減少網絡節點,實現快速響應。使用了CDN的請求,會根據用戶所處的地理位置,找尋最近的CDN節點,如果請求是新的,則從資源服務器拷貝到節點,然后再返回給客戶端。如果請求已經存在,則直接從節點返回客戶端。
通過上面我們了解的緩存機制,如果我們部署上線的時候,是需要刷新緩存的。普通緩存通過強刷就能改過來,而CDN緩存則需要通過改變URL來實現。同時我們不可能要求用戶按著Ctrl來刷新,所以通過打包工具,在部署的時候,統一更改URL是最有效的方式。而不常變更的庫文件,比如echart、jquery,則不建議更改。
傳輸
從服務器往客戶端傳輸,可以開啟gzip壓縮來提高傳輸效率。
Gzip有從1-10的十個等級。越高壓縮的越小,但壓縮使用的服務器硬件資源就越多。根據實踐,等級為5的時候最均衡,此時壓縮效果是100k可以壓縮成20k。
https://www.51cto.com/it/news/2019/1217/17548.html
渲染
瀏覽器在加載了html后,就會一邊解析,一邊根據解析出來的結果進行資源請求,并生成DOM樹。而加載完畢的CSS,則被渲染引擎根據生成好的DOM樹,來生成渲染樹。等所有資源解析完畢計算好layout后,向瀏覽器界面繪制。隨著用戶操作,JS會修改DOM節點或樣式,重新繪制和重新排列。重新繪制指的是繪制DOM節點對應的渲染節點,重新排列是指重新計算這些節點在瀏覽器界面的位置。很顯然,重排是非常耗性能的。我們要做的是減少重排的次數。
生成DOM樹的時候,我們可以通過減少DOM節點來優化性能。最初都是用table布局,節點深度和數量相當復雜,性能很差。同樣CSS作為層疊樣式表,層級也不可太深,不然遍歷的成本很高。另外CSS的expression屬性相當耗性能,能不用則不用。動畫效果能用CSS寫的就不用JS寫,渲染引擎不一樣,性能損耗也不一樣。
上面說的是解析渲染的過程,我們再接著說說用戶交互操作的過程。用戶操作就會導致重繪和重排,重排一定會引起重繪,而重繪不一定會引起重排。到底怎樣會引起重排呢?簡單的定義,DOM結構的變化,以及DOM樣式中幾何屬性的變化,就會導致重排。幾何屬性顧名思義,就是寬、高、邊框、外補丁、內補丁等俗稱盒模型的屬性。同時還有offset之類的邊距屬性。
重排是最耗能的,減少重排的方法有:
1、如果需要多次改變DOM,則先在內存中改變,最后一次性的插入到DOM中。
2、同上一條,如果多次改變樣式,合成一條,再插入DOM中。
3、由于position的值為absoute和fixed時候,是脫離文檔流的,操作此類DOM節點,不會引起整頁重排。所以動畫元素設置position使其脫離文檔流。
4、當DOM節點的display等于none的時候,是不會存在于渲染樹的,所以如果有比較復雜的操作,先使其display等于none,等待所有操作完畢后,再將display設成block,這樣就只重排兩次。
5、獲取會導致重排的屬性值時,存入變量,再次使用時就不會再次重排。獲取這些屬性會導致重排:offsetTop、offsetLeft、offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeight、clientTop、clientLeft、clientWidth、clientHeight
以上就是瀏覽器如何把資源變成肉眼所見的頁面的,除了上述根據瀏覽器流程而總結出來的性能優化,我們還需要看看javascript作為程序,需要的優化。先來看看javascript的垃圾回收機制。
Javascript的引擎會在固定的時間間隔,將不再使用的局部變量注銷掉,釋放其所占的內存。而閉包的存在,將使引用一直存在,無法被釋放掉。全局變量的生命周期直至瀏覽器卸載頁面才會結束。所以一般來講,內存溢出就是由于全局變量的不釋放和閉包引起。為了防止內存溢出,我們可以做的方法有:
1、業務代碼放在匿名立即執行函數里面,執行完畢會立即釋放掉。
2、少用全局變量,同時用完的變量手動注銷掉。
3、使用回調來代替閉包訪問內部屬性
4、當不可避免使用閉包時,慎重的對待其中的細節。不用的時候注銷掉。
5、通過瀏覽器自帶的工具profiles,來檢查內存活動情況。如果是波浪型的,說明正常。如果是傾斜式漸進上漲的,說明有內存不會被釋放,需要檢查相應的函數。
最后再說一點,函數里返回異步取的值,經常有人這么:
?Var?getList?=?function(){?$.ajax().then(function(data){
???Return?data;
})?};
Var?users?=?getList();毫無疑問,由于函數內的返回是異步的,所以返回只能是undefined,而不是想要的data。于是為了實現返回data,就把ajax的async屬性設置成了false,由異步改為同步,來獲取到data。然而最大的問題來了,同步是會中斷渲染進程的,也就是請求返回的等待中,整個頁面是卡死的,用戶操作也不會有響應。這個問題真正的解決方案是返回promise對象,而不是把異步改成同步。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。