溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么進行CSS代碼減肥提升前端性能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

使用工具
這個工具可以讓我們自己的CSS代碼輸入后給CSS代碼減肥。所以讓我給它一個嘗試。有一個文件要轉換,下面是CSS代碼。
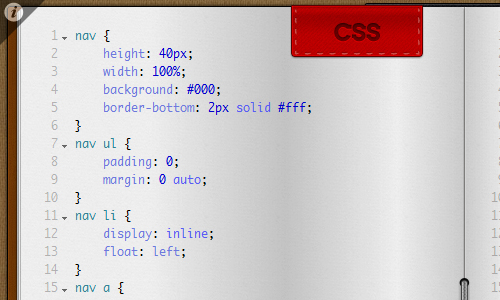
nav { height: 40px; width: 100%; background: #000; border-bottom: 2px solid #fff; } nav ul { padding: 0; margin: 0 auto; } nav li { display: inline; float: left; } nav a { color: #fff; display: inline-block; width: 100px; text-shadow: 1px 1px 0px #000; } nav li a { border-right: 1px solid #fff; box-sizing:border-box; } nav li:last-child a { border-right: 0; } nav a:hover, nav a:active { background-color: #fff; }下面是結果。

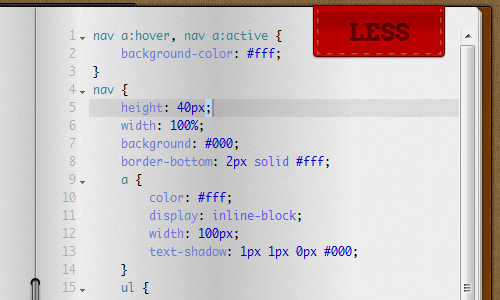
nav a:hover, nav a:active { background-color: #fff; } nav { height: 40px; width: 100%; background: #000; border-bottom: 2px solid #fff; a { color: #fff; display: inline-block; width: 100px; text-shadow: 1px 1px 0px #000; } ul { padding: 0; margin: 0 auto; } li:last-child { a { border-right: 0; } } li { display: inline; float: left; a { border-right: 1px solid #fff; box-sizing:border-box; } } }正如我們可以在上面看到的那樣,我們的老CSS代碼被大量的減肥,剩下簡寫的方式了,這樣的好處是減少服務器端的壓力。
局限性
但是,我們也可以看到一些限制,轉換結果。在舊的CSS,我們有幾個相同的代碼,2個關于邊框的聲明border-bottom: 2px solid #fff;和border-right: 1px solid #fff;我們只需要手動做其他的可能,直到解決上述限制。盡管目前仍然有限制,這個工具可以節省我們的時間,嵌套CSS規則集非常有幫助。
“怎么進行CSS代碼減肥提升前端性能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。