您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“web前端性能優化總結”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1.原則
多使用內存,緩存或者其他方法
減少CPU計算,減少網絡請求
減少IO操作(硬盤讀寫)
2.加載資源優化
靜態資源的合并和壓縮。
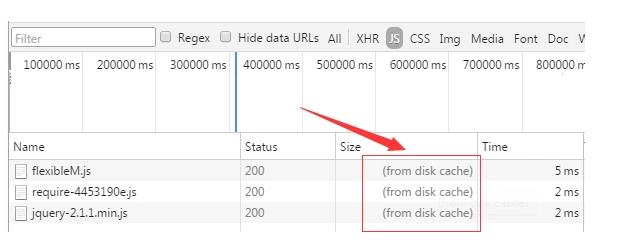
靜態資源緩存(瀏覽器緩存策略)。
使用CDN讓靜態資源加載更快。
3.渲染優化
CSS放head中,JS放body后
圖片懶加載
減少DOM操作,對DOM操作做緩存
減少DOM操作,多個操作盡量合并在一起執行
事件節流
盡早執行操作 DOMContentLoaded
4.示例
4.1 資源合并
a.js b.js c.js --- abc.js
4.2 緩存
通過連接名稱控制緩存
<script src="abc_1.js" ></script>
只有改變內容的時候,鏈接名稱才會改變。
4.3 懶加載
<img src="preview.png" realsrc="abc.png" id="img1" />
<script>
var i = document.getElementById('img1');
i.src = i.getAttribute('realsrc');
</script>4.4 緩存dom查詢
//沒有緩存dom
for (let i = 0; i < document.getElementsByTagName('p').length; i++) {
}
//緩存dom
var p = document.getElementsByTagName('p');
for (let i = 0; i < p.length; i++) {
}4.5 合并dom插入
var listNode = document.getElementById('list');
var flag = document.createDocumentFragment();
var li;
for (let i = 0; i < 10; i++) {
li = document.createElement('li');
li.innerHTML = i;
flag.appendChild(li);
}
listNode.appendChild(flag);4.6 事件節流
監聽文字改變事件,無操作100毫秒后執行操作,不用每次觸發。
var textarea = document.getElementById('ta');
var timeoutId;
textarea.addEventListener('keyup',function(){
if(i){
clearTimeout(i);
}
timeoutId = setTimeout(() => {
//操作
}, 100);
});事件節流主要用于觸發頻率較高的事件,設定一個緩沖觸發事件。
補充
異步加載
非核心代碼異步加載 – 異步加載的方式 – 區別
1.動態腳本加載
用js創建
2.defer
3.async
<script src="script.js"></script> 沒有 defer 或 async,瀏覽器會立即加載并執行指定的腳本,“立即”指的是在渲染該 script 標簽之下的文檔元素之前,也就是說不等待后續載入的文檔元素,讀到就加載并執行。 <script async src="script.js"></script> 有 async,加載和渲染后續文檔元素的過程將和 script.js 的加載與執行并行進行(異步)。 <script defer src="myscript.js"></script> 有 defer,加載后續文檔元素的過程將和 script.js 的加載并行進行(異步),但是 script.js 的執行要在所有元素解析完成之后,DOMContentLoaded 事件觸發之前完成。
關于 defer,我們還要記住的是它是按照加載順序執行腳本的
標記為async的腳本并不保證按照指定它們的先后順序執行。對它來說腳本的加載和執行是緊緊挨著的,所以不管你聲明的順序如何,只要它加載完了就會立刻執行。
瀏覽器緩存
瀏覽器緩存 – 緩存的分類 – 緩存的原理
緩存就是html文件在本地存在的副本,
強緩存
發現有緩存直接用。

Expires: 絕對時間,判斷客戶端日期是否超過這個時間 Cache-Control:相對時間,判斷訪問間隔是否大于3600秒 //在設定時間之前不會和服務端進行通信了 //如果兩個都下發以后者為準
協商緩存
詢問服務器緩存是否可以用,在進行判斷是否用。
Last-Modified/If-Modified-Since
第一次請求,respone的header加上Last-Modified(最后修改時間) 再次請求,在request的header上加上If-Modified-Since 和服務端的最后修改時間對比,如果沒有變化則返回304 Not Modified,但是不會返回資源內容;如果有變化,就正常返回資源內容。 瀏覽器收到304的響應后,就會從緩存中加載資源 如果協商緩存沒有命中,瀏覽器直接從服務器加載資源時,Last-Modified的Header在重新加載的時候會被更新
Etag/If-None-Match
這兩個值是由服務器生成的每個資源的唯一標識字符串,只要資源有變化就這個值就會改變;其判斷過程與Last-Modified/If-Modified-Since類似,他可以精確到秒的更高級別。
“web前端性能優化總結”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。