您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何使用HTML和CSS的排序動畫以及SVG濾鏡?針對這個問題,今天小編總結了這篇文章,希望能幫助更多想解決這個問題的朋友找到更加簡單易行的辦法。
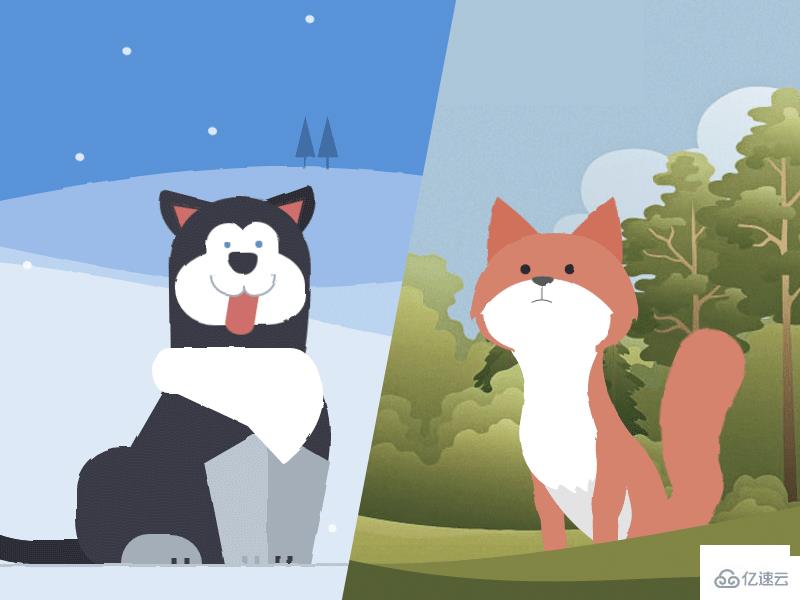
所涉及的動畫也很復雜,因此本教程將重點介紹創建這些動物以及栩栩如生的動作所涉及的不同技術。放飛你的創意,自行創作獨特和俏皮的動物動畫吧。

演示使用兩種不同的技術來創建動物不同身體部位的形狀。哈士奇使用CSS border-radius屬性,狐貍使用內聯背景SVG圖像,因為后者的形狀更復雜。
兩只動物都使用嵌套的HTML部分對身體部位進行分組。分組的概念對于創造逼真的動畫效果非常重要——當頭部移動時,眼睛和耳朵也應該保持一起移動,因為它們是長在頭上的。
<!-- Markup for the fox head -->
<p class="fox-head">
<p class="fox-face">
<p class="fox-ears">
<p class="fox-ear"></p>
<p class="fox-ear"></p>
</p>
<p class="fox-skull"></p>
<p class="fox-front"></p>
<p class="fox-eyes"></p>
<p class="fox-nose"></p>
</p>
</p>
<!-- Markup for the husky head -->
<p class="husky-head">
<p class="husky-ear"></p>
<p class="husky-ear"></p>
<p class="husky-face">
<p class="husky-eye"></p>
<p class="husky-eye"></p>
<p class="husky-nose"></p>
<p class="husky-mouth">
<p class="husky-lips"></p>
<p class="husky-tongue"></p>
</p>
</p>
</p>每個部分均可以獨立移動,并隨著其父元素的移動而移動,這樣會產生更逼真的效果。不知道你發現沒有,尾巴是深深嵌套到其他尾部組件中的。當每個尾巴部分相對于其母體定位,然后旋轉相同的量時,就會產生均勻曲線的視覺感。

CSS的border-radius屬性大量用來塑造哈士奇的形象。對于許多元素要素,需要對每個邊界半徑進行逐個控制。例如,下面是如何構造哈士奇后腿的代碼:
.husky-hind-leg {
// ...
border-top-left-radius: 35% 100%;
border-top-right-radius: 40% 100%;
}第一個數字表示曲線從頂部/底部邊緣開始的深度,第二個數字表示曲線從左/右邊緣開始的深度。
其他形狀,如前腿,不能單獨用border-radius成形,需要使用transform成形:
.husky-front-legs > .husky-leg:before {
transform: skewY(-30deg) skewX(10deg);
transform-origin: top right;
}一旦圖形就位,那么每個元素就能在其父元素中被賦予絕對的基于百分比的位置。這確保每個身體部位的精確放置以及響應性。
至于狐貍,Sass-SVG被用來為每個身體部位創建復雜的SVG形狀。SVG圖像可以用作背景圖像,更好的是,只要它們是基于64或UTF-8編碼的,就可以被內聯編寫(為了最大限度的瀏覽器支持)。
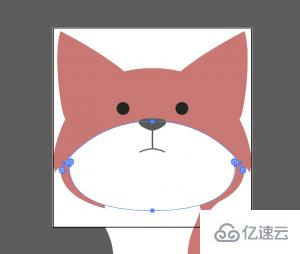
不過,SVG代碼手寫起來非常棘手。我使用Adobe Illustrator來創建初始形狀:

然后我將每個身體部分保存為SVG圖像。SVG代碼通過Sass-SVG傳輸到SCSS樣式表。例如,這是狐貍的鼻子:
.fox-nose:before {
@include svg((viewBox: (0 0 168 168))) {
// the nose
@include svg('path', (
fill: $color-nose,
d: 'M83.7,86.7c3.3,0,11.6-3.9,11.6-7.1c0-3.2-9.4-3.2-11.6-3.2c-2.2,0-11.6,0-11.6,3.2 C72.1,82.8,80.4,86.7,83.7,86.7z'
));
// the line connecting the nose to the mouth
@include svg('path', (
stroke: $color-nose,
fill: none,
d: 'M83.7,102.3V86.7'
));
// the mouth
@include svg('path', (
stroke: $color-nose,
fill: none,
d: 'M94.5,104.9c0,0-5.2-2.7-10.8-2.7c-5.6,0-10.8,2.7-10.8,2.7'
));
}
}這將在`url()`中生成一個編碼的內聯SVG字符串,看起來像這樣:
.fox-nose:before {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg...");
}由于SVG是一個背景圖像,因此它可以被轉換和動畫化,就像一個HTML元素一樣。使用Sass-SVG,Sass $variables可用于完全控制SVG填充和筆觸顏色。
通過內聯SVG使狐貍響應起來很簡單。viewbox屬性值((viewBox:(0 0 168 168)))直接來自SVG文件,但只要保持高/寬比率,那么包含SVG背景圖像的元素可以是任意大小。狐貍頭部的所有部分都是絕對定位的,具有與.fox-head相同的高度和寬度。
Squigglevision是一種通過擺動形狀輪廓來模擬手繪動畫的動畫技術。這使得像狐貍和哈士奇這樣的場景看上去更加動態化和手繪化,即使動物在不動的時候也是如此。
SVG有一個稱為<feTurbulence>的濾鏡,可以給任何應用了此濾鏡的地方“噪聲”。結合<feDisplacementMap>濾鏡以指定像素在每個過濾器中移動的距離。
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="squiggly-0">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="0"/>
<feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-1">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="1"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-2">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="2"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-3">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="3"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-4">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="4"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="1" />
</filter>
</defs>
</svg>屬性的任何元素。要創建“squigglevision”效果,關鍵幀動畫快速地一次設置一個濾鏡
@keyframes squigglevision {
0% {
-webkit-filter: url('#squiggly-0');
filter: url('#squiggly-0');
}
25% {
-webkit-filter: url('#squiggly-1');
filter: url('#squiggly-1');
}
50% {
-webkit-filter: url('#squiggly-2');
filter: url('#squiggly-2');
}
75% {
-webkit-filter: url('#squiggly-3');
filter: url('#squiggly-3');
}
100% {
-webkit-filter: url('#squiggly-4');
filter: url('#squiggly-4');
}
}注意:這些SVG濾鏡目前在Firefox中似乎不起作用,因此可以將這樣的濾鏡動畫視為一種漸進增強處理。
CSS關鍵幀不能為我們提供一種方便的排序和組合動畫的方法。解決這個問題的最好方法是將動畫計劃(故事板)作為時間軸,并使用預處理器,如Sass,生成關鍵幀。
例如狐貍,在概述每個動畫應發生的故事板之后,轉換和絕對時間偏移(秒)被用于對每個身體部分進行動畫處理。以下是SCSS中對狐貍鼻子進行概述的一個例子:
$animations: (
// ...
'nose': (
// resting position
(4s, 5s, 7s): rotateY(-4deg),
// nose down
4.5s: rotateY(-4deg) rotateX(-3deg),
// fox looks left
(7.5s, 9s): rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg),
// fox looks right
(9.5s, 12s): rotateY(7deg),
// fox looks straight ahead
13s: rotateY(0),
),
// ...
);在這里,$animations是一類Sass map,其中鍵是動畫的名稱(例如“nose”)。每個動畫名稱的值是另一個map,其中鍵是以秒為單位的偏移或偏移列表(例如(7.5s,9s)),并且值是每個偏移鍵的transform屬性。
那么,我們怎么把這個map變成@keyframe動畫呢?首先,設置全局的$duration: 17s變量——這將是每個動畫的總持續時間。然后,使用嵌套的Sass @each ... in ... 循環,我們可以通過對$animations map循環為每個動畫生成預期的CSS @keyframe聲明:
@each $animation-name, $animation in $animations {
// keyframe declaration
@keyframes #{$animation-name} {
@each $offsets, $transform in $animation {
@each $offset in $offsets {
// offset declaration block
#{percentage($offset / $duration)} {
// transform property
transform: #{$transform};
}
}
}
}
}這將生成如下所示的關鍵幀:
@keyframes nose {
14.70588% {
transform: rotateY(-4deg); }
23.52941% {
transform: rotateY(-4deg); }
29.41176% {
transform: rotateY(-4deg); }
41.17647% {
transform: rotateY(-4deg); }
26.47059% {
transform: rotateY(-4deg) rotateX(-3deg); }
44.11765% {
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg); }
52.94118% {
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg); }
55.88235% {
transform: rotateY(7deg); }
70.58824% {
transform: rotateY(7deg); }
76.47059% {
transform: rotateY(0); } }在不使用SCSS的情況下,這些百分比的計算可能非常繁瑣。它們代表動畫的每個步驟中每個所需時間值相對于總$duration的百分比偏移量。
然后可以將動畫應用于它們各自的身體部位,例如animation: nose $duration none infinite;。每個動畫的持續時間都得是一樣的,這樣它們可以無縫循環。
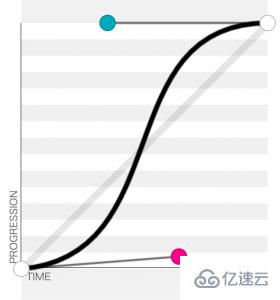
制作動畫的另一個重要組成部分是看上去要逼真,所以要為動畫的每個部分仔細選擇(或創建)Easing Curves。最為生動的Easing Curves是“正弦曲線”——換句話說,是平滑起伏的Easing Curves。這樣一來,自然動作就不會僵硬地起動或停止,animation-timing-function應該能反映出來。
對于狐貍和哈士奇,我使用cubic-bezier(0.645, 0.045, 0.355, 1)(在這里預覽)。此曲線(見下文)開始略快,然后平穩地停住。當然,最好試驗曲線以找到最適合動畫的那種。

最后:在Chrome中,你可以直觀地檢查所有排序的動畫,以確保它們在正確的時間發生。你只需打開控制臺,單擊Style選項卡,然后單擊播放按鈕即可:
希望本教程可以幫助啟發你創建更多的序列CSS動物動畫!
以上就是使用HTML和CSS排序動畫以及SVG濾鏡的方法,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎關注億速云行業資訊,感謝各位的閱讀。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。