您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何使用CSS濾鏡構建圓角和波浪效果”,在日常操作中,相信很多人在如何使用CSS濾鏡構建圓角和波浪效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何使用CSS濾鏡構建圓角和波浪效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
首先,我們來看這樣一個圖形:

一個矩形,沒什么特別的,代碼如下:
div {
width: 200px;
height: 40px;
background-color: #000;
}
如果,我們現在需要給這個矩形的兩端加上圓角,像是這樣,該怎么做呢:

So easy,不過就是加個 border-radius 而已:
div {
width: 200px;
height: 40px;
+ border-radius: 40px;
background-color: #000;
}
好,那如果,不再是直線,而是一條曲線,希望曲線兩端,帶有圓角,像是這樣,又該怎么辦呢:

到這,基本上觸及了傳統 CSS 的天花板,想通過一個屬性搞定這個效果是不太可能了。
當然,有這樣一種方式,通過首尾兩端,利用兩個偽元素,實現兩個圓形,疊加上去:

emm,這也是一個可行的方案,主要是定位會稍微有點點麻煩。那么除了這個方式以及直接使用 SVG 外,還有沒有其他方法能夠實現帶圓角的曲線?
有!在 CSS 中,我們還可以通過 filter: contrast() 配合 filter: blur() 這對組合來實現這個圖形。
filter: contrast() 配合 filter: blur() 的奇妙化學作用在 神奇的濾鏡!巧妙實現內凹的平滑圓角 一文中,其實已經介紹過這個組合的另類用法。
上經典的一張圖:

單獨將兩個濾鏡拿出來,它們的作用分別是:
filter: blur(): 給圖像設置高斯模糊效果。
filter: contrast(): 調整圖像的對比度。
但是,當他們“合體”的時候,產生了奇妙的融合現象。
仔細看兩圓相交的過程,在邊與邊接觸的時候,會產生一種邊界融合的效果,通過對比度濾鏡把高斯模糊的模糊邊緣給干掉,利用高斯模糊實現融合效果。
當然,重點來了,blur 與 contrast 濾鏡的組合不僅能用于這種融合效果,其特殊的性質使得它們的組合可以將直角變成圓角!
先看看之前的一個例子:
首先,我們只需要實現這樣一個圖形:
<div class="g-container">
<div class="g-content">
<div class="g-filter"></div>
</div>
</div>
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #000 40px, #000);
}
}
}
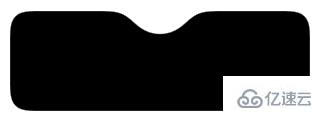
得到這樣一個簡單的圖形:

看到這里,肯定會疑惑,為什么這個圖形需要用 3 層 div 嵌套的方式?不是一個 div 就足夠了嗎?
是因為我們又要運用 filter: contrast() 和 filter: blur() 這對神奇的組合。
我們簡單改造一下上述代碼,仔細觀察和上述 CSS 的異同:
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 29px, #000 40px, #000);
}
}
}
我們給 .g-content 添加了 filter: contrast(20) 和 background-color: white,給 .g-filter 添加了 filter: blur(10px)。
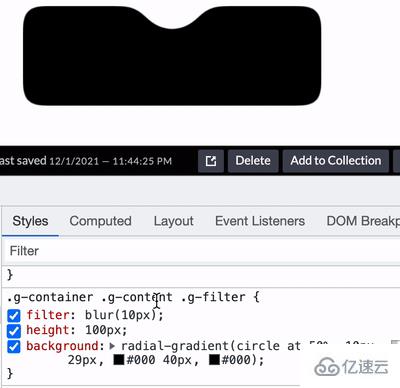
神奇的事情發生了,我們得到了這樣一個效果:

通過對比度濾鏡把高斯模糊的模糊邊緣給干掉,將原本的直角,變成了圓角,Amazing。
通過一個 Gif 圖更直觀的感受:

到這里,你應該知道如何通過直角圓弧得到圓角圓弧了。就是借助 filter: contrast() 配合 filter: blur() 的組合。
直接上代碼:
div {
position: relative;
width: 250px;
height: 250px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
filter: blur(7px);
border: 25px solid transparent;
border-bottom: 25px solid #000;
border-radius: 50%;
}
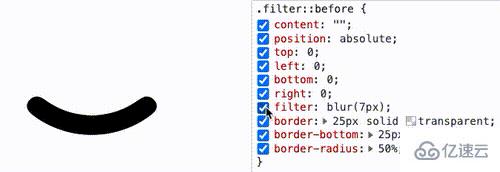
效果如下:

通過 Gif 看,更加直觀:

CodePen Demo -- Arc with rounded corners
filter: contrast() 配合 filter: blur() 實現波浪效果好了,有了上面的鋪墊,我們再來看一個有意思的。使用 filter: contrast() 配合 filter: blur() 實現波浪效果。
在之前,我們如果想使用純 CSS,實現下述的波浪效果,是非常的困難的:

這種波浪效果,通常會使用在優惠券等切圖中:

在之前,我們是怎么去做的呢?如果不切圖,使用純 CSS 的話,需要使用兩層漸變進行疊加,大概是這樣,感受一下:

其代碼也比較復雜,需要不斷的調試漸變,使兩個徑向漸變吻合:
div {
position: relative;
width: 400px;
height: 160px;
background: linear-gradient(90deg, #945700 0%, #f49714 100%);
&::before,
&::after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom :0;
}
&::before {
width: 10px;
background-image: radial-gradient(circle at -5px 10px, transparent 12px, #fff 13px, #fff 0px);
background-size: 20px 20px;
background-position: 0 15px;
}
&::after {
width: 15px;
background-image: radial-gradient(circle at 15px 10px, #fff 12px, transparent 13px, transparent 0px);
background-size: 20px 40px;
background-position: 0 15px;
}
}
那么,如果使用 filter: contrast() 配合 filter: blur() 的話,整個過程將會變得非常簡單。
我們只需要實現這樣一個圖形:

這個圖形使用漸變是容易得到的:
div {
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
}
按照上文介紹的技巧,只需要應用上 filter: contrast() 配合 filter: blur(),就能將銳利的直角轉化成圓角。我們嘗試一下:
<div class="g-container">
<div class="g-inner"></div>
</div>
.g-container {
position: relative;
margin: auto;
height: 200px;
padding-top: 100px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
}
.g-inner {
position: relative;
height: 200px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
filter: blur(10px)
}
可以寫在 1 個 DIV 里面(通過元素和它的偽元素構造父子關系),也可以用 2 個,都可以,問題不大。
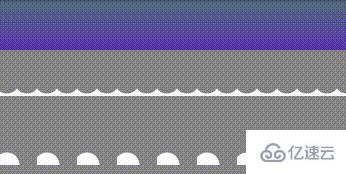
得到如下所示的波浪圖形:

我們希望它波浪的地方的確是波了,但是我們不希望的地方,它也變成了圓角:

這是 filter: blur() 的一個問題,好在,我們是可以使用 backdrop-filter() 去規避掉這個問題的,我們簡單改造下代碼:
.g-container {
position: relative;
width: 380px;
padding-top: 100px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
backdrop-filter: blur(10px);
z-index: 1;
}
}
.g-inner {
position: relative;
width: 380px;
height: 100px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
}
這樣,我們就實現了一份完美的波浪效果:

部分同學可能對上面的
padding-top 100px有所疑惑,這個也是目前我所發現的一個 BUG,暫未解決,不影響使用,你可以嘗試將 padding-top: 100px 替換成 height: 100px。
基于這種方式實現的波浪效果,我們甚至可以給它加上動畫,讓他動起來,也非常的好做,簡單改造下代碼:
.g-inner {
position: relative;
- width: 380px;
+ width: 480px;
height: 100px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
+ animation: move 1s infinite linear;
}
@keyframes move {
100% {
transform: translate(-80px, 0);
}
}
通過一個簡單的位移動畫,并且使之首尾幀一致,看上去就是連續的:

這就結束了嗎?沒有!上述雙濾鏡的組合固然強大,確實還是有一點麻煩。
再補充一種 SVG 濾鏡的方案。這里,對于大部分場景,我們可以借助 SVG 濾鏡,在 CSS 中一行引入,實現同樣的功能。
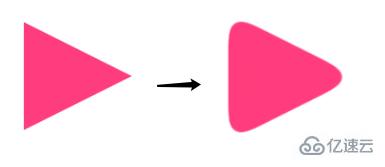
看這樣一個 DEMO,我們有這樣一個三角形:

我們想通過它得到一個圓角三角形:

借助 SVG 濾鏡,其實也可以快速達成,省去了上面還需要疊加一個 filter: contrast() 的煩惱:
<div class="g-triangle"></div>
<svg width="0">
<filter id="blur" color-interpolation-filters="sRGB">
<feGaussianBlur stdDeviation="10" />
<feComponentTransfer>
<feFuncA type="table" tableValues="0 0 10"/>
</feComponentTransfer>
</filter>
</svg>
div {
border: 60px solid transparent;
border-left: 120px solid #f48;
filter: url(#blur);
}
效果如下:

是的,利用 filter: url(xxx) 可以快速引入一個定義好的 SVG 濾鏡。也可以這樣,直接嵌入到 URL 中:
div {
border: 60px solid transparent;
border-left: 120px solid #f48;
filter: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'%3E%3Cfilter id='blur' color-interpolation-filters='sRGB'%3E%3CfeGaussianBlur stdDeviation='10'/%3E%3CfeComponentTransfer%3E%3CfeFuncA type='table' tableValues='0 0 10'/%3E%3C/feComponentTransfer%3E%3C/filter%3E%3C/svg%3E#blur");
}
到此,關于“如何使用CSS濾鏡構建圓角和波浪效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。