您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript:
(縮寫為JS)是一種高級的、多范式、解釋型的編程語言,是一門基于原型、函數先行的語言,它支持面向對象編程、命令式編程以及函數式編程。它提供語法來操控文本、數組、日期以及正則表達式,不支持I/O(比如網絡、存儲和圖形等),但可以由它的宿主環境提供支持。它已經由ECMA(歐洲計算機制造商協會)通過ECMAScript實現語言的標準化。它被世界上的絕大多數網站所使用,也被世界主流瀏覽器支持。
MDN上對Map和ForEach的定義:
forEach():
針對每一個元素執行提供的函數(executes a provided function once for each array element)。
map():
創建一個新的數組,其中每一個元素由調用數組中的每一個元素執行提供的函數得來(creates a new array with the results of calling a provided function on every element in the calling array)。
到底有什么區別呢?forEach()方法不會返回執行結果,而是undefined。也就是說,forEach()會修改原來的數組。而map()方法會得到一個新的數組并返回。
示例
下方提供了一個數組,如果我們想將其中的每一個元素翻倍,我們可以使用map和forEach來達到目的。
let arr = [1, 2, 3, 4, 5];
ForEach
注意,forEach是不會返回有意義的值的。
我們在回調函數中直接修改arr的值。
arr.forEach((num, index) => {
return arr[index] = num * 2;}
);執行結果如下:
// arr = [2, 4, 6, 8, 10]
Map
let doubled = arr.map(num => {
return num * 2;
});執行結果如下:
// doubled = [2, 4, 6, 8, 10]
執行速度對比
jsPref是一個非常好的網站用來比較不同的JavaScript函數的執行速度。
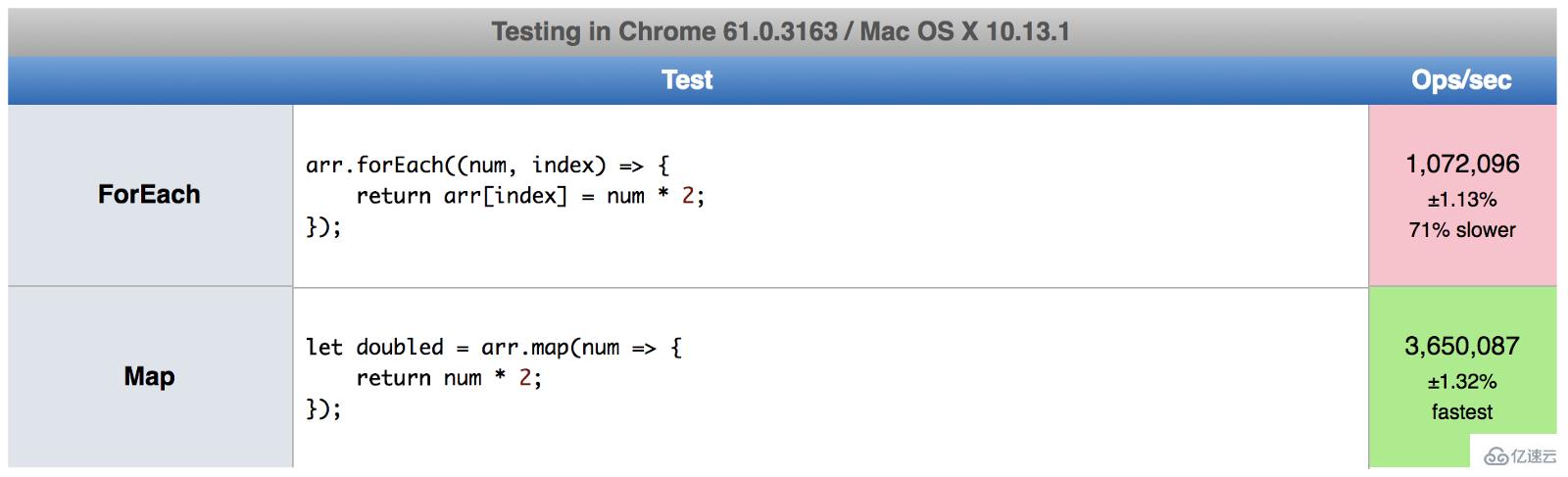
這里是forEach()和map()的測試結果:

可以看到,在我到電腦上forEach()的執行速度比map()慢了70%。每個人的瀏覽器的執行結果會不一樣。你可以使用下面的鏈接來測試一下: Map vs. forEach - jsPref。
函數式角度的理解
如果你習慣使用函數是編程,那么肯定喜歡使用map()。因為forEach()會改變原始的數組的值,而map()會返回一個全新的數組,原本的數組不受到影響。
哪個更好呢?
取決于你想要做什么。
forEach適合于你并不打算改變數據的時候,而只是想用數據做一些事情 – 比如存入數據庫或則打印出來。
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap()適用于你要改變數據值的時候。不僅僅在于它更快,而且返回一個新的數組。這樣的優點在于你可以使用復合(composition)(map(), filter(), reduce()等組合使用)來玩出更多的花樣。
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
我們首先使用map將每一個元素乘以2,然后緊接著篩選出那些大于5的元素。最終結果賦值給arr2。
核心要點
能用forEach()做到的,map()同樣可以。反過來也是如此。
map()會分配內存空間存儲新數組并返回,forEach()不會返回數據。
forEach()允許callback更改原始數組的元素。map()返回新的數組。
以上就是淺談JS中Map和ForEach的區別的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。