溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css水平垂直居中對齊的三種方法,具有一定借鑒價值,需要的朋友可以參考下。如下資料是關于css水平垂直居中對齊的內容。
一、文字的水平垂直居中
text-align: center; line-height: 單前元素高度;
二、元素的水平垂直居中
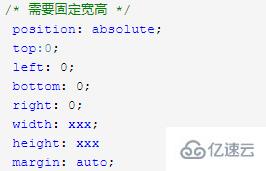
1、使用絕對定位

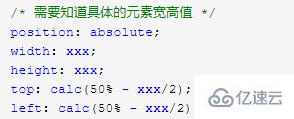
2、使用絕對定位+ calc()

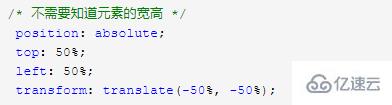
3、使用絕對定位+transform

以上就是css水平垂直居中對齊的三種方法,代碼詳細清楚,如果在日常工作遇到這個問題,希望你能通過這篇文章解決問題。如果想了解更多相關內容,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。