溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
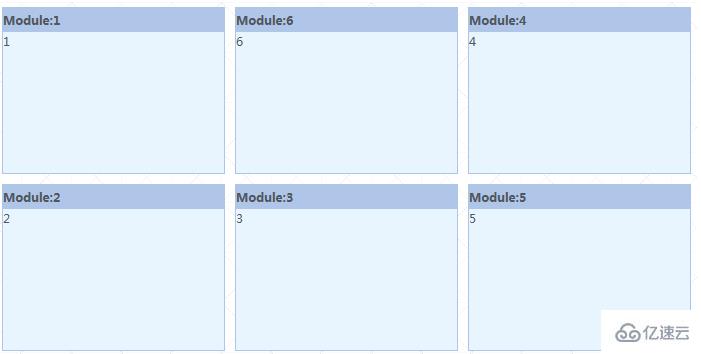
PHP+jQuery-ui實現的拖動浮動層排序布局并將拖動后的浮動層位置排序結果保存到數據庫實例。

首先引入jQuery庫和jquery-ui.min.js,接著放置一個拖動時的加載圖片,和從數據庫讀取出來的多個模塊拖動層.modules,及#orderlist用于記錄模塊的排序值 。
<script type="text/javascript" src="jquery.js"></script>
<script type='text/javascript' src='js/jquery-ui.min.js'></script>
<div id="loader"></div>
<div id="module_list">
<input type="hidden" id="orderlist" value="<?php echo $sort; ?>" />
<!--?php
for ($i = 0; $i < $len; $i++) {
?-->
<div class="modules" title="<?php echo $sort_arr[$i]; ?>">
<h5 class="m_title">Module:
<!--?php echo $sort_arr[$i]; ?--></h5>
<p>
<!--?php echo $sort_arr[$i]; ?--></p>
</div>
<!--?php } ?-->
<div class="cl"></div>
</div>頁面js:
$(function() {
$(".m_title").bind('mouseover',
function() {
$(this).css("cursor", "move")
});
var $show = $("#loader"); //進度條
var $orderlist = $("#orderlist");
var $list = $("#module_list");
$list.sortable({
opacity: 0.6,
revert: true,
cursor: 'move',
handle: '.m_title',
update: function() {
var new_order = [];
$list.children(".modules").each(function() {
new_order.push(this.title);
});
var newid = new_order.join(',');
var oldid = $orderlist.val();
$.ajax({
type: "post",
url: "update.php",
data: {
id: newid,
order: oldid
},
//id:新的排列對應的ID,order:原排列順序
beforeSend: function() {
$show.html("<img src='images/load.gif' /> 正在更新");
},
success: function(msg) {
$show.html("");
}
});
}
});
});拖動后保存到數據庫,ajax.php中的代碼:
$order = $_POST['order'];
$itemid = trim($_POST['id']);
if (!empty($itemid)) {
if ($order != $itemid) {
$query = mysql" target="_blank" href="http://undefined">mysql_query("update sortlist set sort='$itemid' where id=1");
if ($query) {
echo $itemid;
} else {
echo "none";
}
}
}以上就是關于PHP+jQuery-ui拖動浮動層排序并保存到數據庫實例的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。