您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Asp.Net Core Web應用程序的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
前言
作為一個Windows系統下的開發者,我對于Core的使用機會幾乎為0,但是考慮到微軟的戰略規劃,我覺得,Core還是有先了解起來的必要。
因為,目前微軟已經搞出了兩個框架了,一個是Net標準(.NetFramework),一個是Net Core。
而新特性的更新幾乎都是在Net Core這個框架中。
所以,考慮到未來,一旦Core完善了,那微軟肯定會放棄現在的.NetFrameWork。
因此,.Net程序員集體改用Net Core,想來,一定是大趨勢。
所以讓我們懷著探索的精神來看看Asp.Net Core Web應用程序吧。
創建Asp.Net Core項目
首先,我們先來創建一個Asp.Net Core Web應用程序項目,然后一起探索。
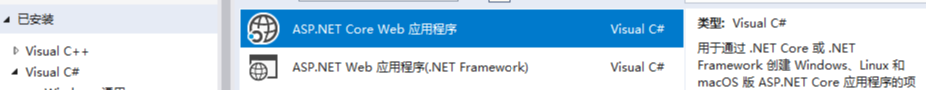
打開Visual Studio創建項目,選擇Asp.Net Core Web應用程序,如下圖:

然后選擇Asp.Net Core Web應用程如下圖:

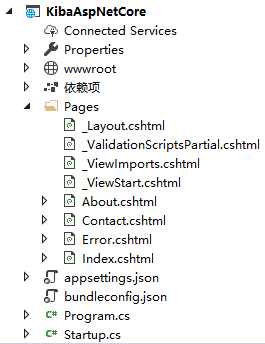
然后我們得到了這樣一個布局的項目,如下圖:

可以看到,項目中有四個文件和兩個文件夾(Page、wwwroot)。
其中wwwroot文件夾很特別,圖標和其他的文件夾不一樣,不過依然可以修改他的名稱,修改名稱后,文件夾圖標會變回普通的圖標,不過既然是特殊圖標,想來一定有特殊意義,我們稍后再研究,先接著向下瀏覽Page文件夾。
Page文件夾展開后,發現里面有很多頁面,因此,很明顯,它就是存儲頁面的地方了,頁面內容我們稍后再看,現在,我們先看看項目最外面的四個文件。
Program.cs
看到這個文件我也很奇怪,Web是依賴IIS部署,AspNet中是沒有Program的,那么Core中為什么多出了個Program文件呢?我們調查一下。
原來AspNetCore有一個自帶的服務器,叫做Kestrel 。
什么是自帶服務器呢?就好比我們創建了一個WCF服務,但又不想掛IIS上,就自己建一個ServiceHost來掛服務。
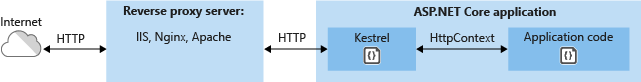
但Kestrel 明顯更高級,它還支持與反向代理服務器(如 Internet Information Services (IIS)、Nginx 或 Apache)結合使用。
什么是【反向代理服務器】呢?就是由與IIS類似的服務器,先接收來自網絡的 HTTP 請求,然后再將這些請求轉發到 Kestrel,最后由Kestrel來實現調用,調用流程如下圖所示。

調查到這里,我做大致可以猜出了Program.cs是干什么的了——它應該是用來啟動Kestrel 這個服務器的。
現在我打開Program.cs,發現如下代碼。
public static IWebHost BuildWebHost(string[] args) => WebHost.CreateDefaultBuilder(args) .UseStartup<Startup>() .Build();
個人認為這段代碼很坑,這是一個函數的簡寫,但又沒起到簡寫的作用,還容易擾亂初學者,所以我們做一下修改,如下:
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args)
{
return WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}看修改后代碼,我們就很明確了,Main函數啟動,調用BuildWebHost函數,故名思意,這是一個創建網站服務器的函數,返回值是IWebHost。
然后,我們看到了,在Main函數使用BuildWebHost函數返回的IWebHost的實例,執行其下的Run方法。
到此,已經很明確了,Program就是啟動服務器用的。
Startup.cs
這個文件我們相對比較熟悉,它是項目啟動時便會調用的文件,功能有很多,下面看下系統為我們生成的代碼。
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseBrowserLink();
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
}
app.UseStaticFiles();
app.UseMvc();
}
}我們看到了三個函數,現在,我們簡單的為三個函數打一下斷點,啟動一下網站。
很簡單的得出,三個函數的運行順序是Startup——>ConfigureServices——>Configure。
構造函數是簡單的賦值,我們跳過它,來看ConfigureServices。
可以看到ConfigureServices里只調用了services.AddMvc(),查看官方介紹,原來這個方法是將Mvc服務添加到指定的服務集合中。
通過調試,發現ConfigureServices函數的services.AddMvc()與Configure函數app.UseMvc()是成對的,即當我們把MVC服務添加到服務集合中,才能在后續的Configure方法里使用Mvc服務。
那么我們建立的是Web應用,為什么要添加Mvc服務呢?我們吧Mvc服務刪除一下看看效果吧。
刪除了Mvc服務后,我們會發現,網站啟動起來了,但是并沒有正常訪問我們的主頁。
重新添加回Mvc服務,我們再啟動網站,查看下網站鏈接路徑如下:
http://localhost:1234/Indexp>
http://localhost:1234/About
可以發現,這些路徑是Mvc模式的路徑,也就是說,Asp.Net Core Web應用程序也是用Mvc路由訪問網址,所以,Mvc的服務是必須添加的。
Configure中,我們看到還使用了其他IApplicationBuilder的方法,不過這些方法我們即便注釋掉,也不影響網站啟動,所以我們暫時忽略他們,等用到在學習吧。
bundleconfig.json
故名思意,捆配置文件,感覺和mvc的BundleConfig.cs文件很像,打開看一下,可以確定了,就是mvc的捆配置文件。那也就是說,這個是沒什么用的文件,因為大多數情況,我們不會進行捆配置。
appsettings.json
依然故名思意,應該是應用設置文件,這個名字很像,webconfig里的AppSetting節點,所以推斷,它應該是個配置項目固定值的文件。
百度一下appsettings.json,發現有很多都是如何讀取該文件內容的文章,那么,現在可以確定了,它就是個變量配置文件。
文件講解完了,下面我們來看文件夾里的內容。
wwwroot
上門介紹過了,wwwroot是一個有特殊標記的文件夾。
打開wwwroot,我們會發現里面存儲的是樣式和圖片。運行網站,在網站里查看下這些圖片,會發現圖片地址都很奇怪。
圖片路徑是/wwwroot/images/banner1.svg,但訪問起來,卻是http://localhost:1234/images/banner1.svg。
也就是說,wwwroot路徑會被省略,換一種說話,wwwroot會被放到網站根目錄下。
我們在做個實驗,新建個文件夾存儲一些圖片,運行網站訪問,我們會發現,根本無法訪問這些圖片。
那么,我們可以得出結論了,wwwroot是Asp.Net Core Web應用程序唯一可以訪問的資源文件夾。
Pages
打開Page文件夾,我們可以看到4個可以展開的cshtml和4個不能展開的cshtml文件。
打開我們最眼熟的_ViewStart.cshtml,雙擊進入,發現代碼如下:
@{
Layout = "_Layout";
}可以看到,ViewStart代碼和MVC的ViewStart一樣,那也就是說,這是個配置布局的文件了。
那么相對應的_Layout.cshtml我們也可以確定了,它就是個布局文件,那么,剩下兩個cshtml文件,我們也可以推斷出了,他們也是配置文件或者布局文件。
下面我們來看那4個可以展開的cshtml文件。
首先我們展開Index.cshtml文件,如下圖:

接著,我們雙擊Index.cshtml文件,發現里面就是普通的html+razor標記。
然后,我們再雙擊Index.cshtml.cs文件查看內容,得到代碼如下:
public class IndexModel : PageModel
{
public void OnGet()
{
}
}通過項目結構我們可以判斷,Index.cshtml.cs是Index.cshtml的一個后臺文件。
但查看代碼,卻發現里面的類是個繼承PageModel類的IndexModel,那它到底和Index.cshtml文件有什么關系呢?
我們先通過命名推測,IndexModel中包含Model關鍵字,所以他應該是與Index.cshtml文件有關的Model。
與Index.cshtml文件有關的Model?那不就是ViewModel了嗎!!!
現在我們再回頭仔細的看下Index.cshtml文件尋找線索。
我發現,該文件的前兩行內容如下:
@page @model IndexModel
這是Mvc傳遞頁面實體的寫法,即IndexModel確實是Index.cshtml的實體。
那么,我們上面的推測就被證實了,Index.cshtml.cs文件就是Index.cshtml文件的ViewModel。
但Onget是什么呢?
我們依然通過命名推測,我推測它就是以前AspNet的PageLoad(頁面導入時觸發的函數)?
下面我們測試一下,修改代碼如下:
public string title; <br>public void OnGet()
{
title = this.Request.Query["title"];
if (!string.IsNullOrWhiteSpace(title))
{
ViewData["Title"] = title;
}
}然后斷點Onget方法。
接著我們訪問http://localhost:1234/index?title=kiba網址。
結果,我們的斷點被命中了,標題也順利設置成功。因此,我們的推測又成功了,OnGet就是我們之前的PageLoad方法。
結語
綜上所述,我們對Asp.Net Core Web應用程序已經有了一定的了解,然后我得出了這樣一個結論:
[Asp.Net Core Web應用程序]在設計上,采用的了MVVM的設計理念(cshtml.cs文件就是我們[服務端]頁面的ViewModel了),請求網址使用了Mvc的路徑訪問技術,整體上是一個更優秀的AspNet框架。
以上是“Asp.Net Core Web應用程序的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。