您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“ASP.NET Core網站在Docker中運行的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“ASP.NET Core網站在Docker中運行的示例分析”這篇文章吧。
Docker作為新一代的虛擬化方式,未來肯定會得到廣泛的應用,傳統虛擬機的部署方式要保證開發環境、測試環境、UAT環境、生產環境的依賴一致性,需要大量的運維人力,使用Docker我們可以實現一次部署,到處運行。
軟件環境清單
CentOS 7.3.1611
Docker 1.12.6
.NET Core 1.1
安裝Docker
$ #安裝Docker $ yum install docker $ #啟動docker服務 $ systemctl start docker.service $ #配置開機啟動 $ systemctl enable docker.service
配置Docker加速器
由于眾所周知的原因,要想流暢地使用Docker,需要配置Docker加速器,否則你會覺得回到了撥號上網的時代。
我使用的是DaoCloud,號稱永久免費。注冊地址是:https://account.daocloud.io/signin。

用微信掃一掃就可以快速完成注冊。
注冊完成會提供有一個配置腳本地址:

$ #配置docker加速器 $ curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s http://xxxxxx.m.daocloud.io $ #重啟生效 $ systemctl restart docker
拉取ASP.NET Core鏡像
$ docker pull microsoft/aspnetcore $ #檢查是否成功 $ docker images
準備ASP.NET Core網站發布文件
可以參考我之前的文章:ASP.NET Core 網站發布到Linux服務器
創建Dockerfile
放到網站根目錄,文件內容參考如下:
FROM docker.io/microsoft/aspnetcore COPY ./publish WORKDIR /publish EXPOSE 8080 CMD ["dotnet", "TestAspNetCoreWeb.dll"]
打包鏡像
$ #注意最后有個點。 $ docker build -t test-netcore:1.0 .
啟動容器
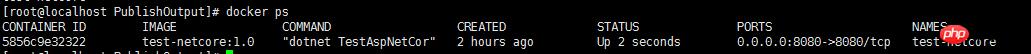
$ docker run --name test-netcore -p 8080:8080 -d test-netcore:1.0 $ #檢查容器是否啟動成功,如果啟動后沒效果,試試docker run 不加-d,如果有報錯有提示信息。 $ docker ps

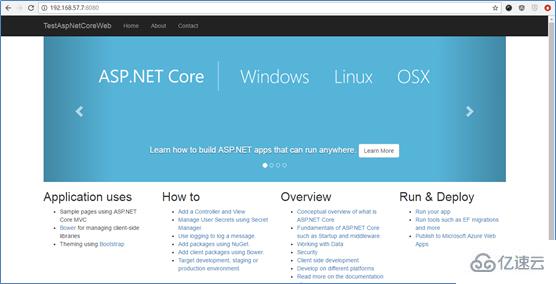
網站運行成功。

附
配置過程我遇到容器啟動失敗的兩個情況:
1.網站的監聽使用了ip,報錯“Error -99 EADDRNOTAVAIL address not available”
2.網站的監聽使用了localhost,報錯“curl: (56) Recv failure: Connection reset by peer”
最后發現使用http://*:8080來監聽才成功。
docker run 失敗后再次運行會提示名稱已存在,可以使用docker rm -f [容器名稱] 刪除容器或換個名稱。
以上是“ASP.NET Core網站在Docker中運行的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。