您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是常見HTML5/CSS3代碼生成器的詳細介紹,相信很多人都不太了解,為了讓大家更加了解常見HTML5/CSS3代碼生成器,所以給大家總結了以下內容,話不多說,一起往下看吧。
HTML5 和CSS3是一入門就能用的最好的語言,最簡單同時也最好的的方式就是直接開始做!那么生成器就在自動生成代碼時扮演者重要角色,它們非常適用于那些要做很多重復性工作的開發人員和設計人員,生成器可以幫他們解決這些繁瑣的工作。在本文中,我們精心挑選了一些經驗豐富開發人員和設計人員常用HTML5、CSS3代碼生成器。
網上有五六種可以生成優質代碼的HTML5生成器,其中的真諦是HTML5樣板文件,我們不要自以為然的把樣板文件當成是生成器,雖說這樣,大多數開發者還是把它當作是他們第一個網站的模板。回到主題,要找到一個好的HTML5生成器并不是那么容易的事,因為網上有成千上萬的網站提供各種各樣的代碼生成器。正因為如此,我們經常會被搞的稀里糊涂。不過,我們還是設法找到了一些比較好的生成器在本文中分享給大家。
Shikiryu HTML5生成器

Shikiryu HTML5生成器可以讓你為應用程序添加一個中介器,而且很多人都喜歡這么用。你可以在模板里面增加特性和修改布局。事實上,這個是非常實用的。開發人員更鐘愛這個生成器,因為相比其他的生成器,這個語義性更強,更易懂。
Initializr生成器

如果你要新建一個以HTML5樣板文件為基礎的項目,這將是你要開始你項目的好工具。它可以生成一個簡潔的可自定義的模板。當你從各式各樣的框架和類庫中選擇或是自定義模板時,模板就會以壓縮文件的格式下載下來,然后你就可以拿這些代碼來設計你的網站了。
Quackit HTML5生成器

Quackit 不僅可以給你提供一系列的代碼,還允許你輸入你的所有信息。這對初學者非常有幫助。所以,如果一開始你學的是CSS和HTML,你就可以用這個生成器來簡化你的工作任務了。這些生成器可以說是非常棒的,因為它們專注于圓角邊框,陰影,顏色漸變以及和html5模板的設計。
Modernizr生成器

Modernizr是一個開源的腳本類庫,它可以幫助你建立HTML5和CSS3來使你的網站更強大。這樣你就可以創建一些很好的,而且可以完美運行你代碼的網站,不管用戶用的是什么樣的瀏覽器或是什么樣的設備,都能優雅的展現。
CSS3 Maker
你可以很容易在網上找到這個生成器。一旦你開始用這個生成器,我相信你一定會完全依賴它的。有了它,你可以做很多動畫、自定義字體、文本滾動、盒子模型陰影、圓角邊框、文字陰影、過渡、漸變等等方面的效果。
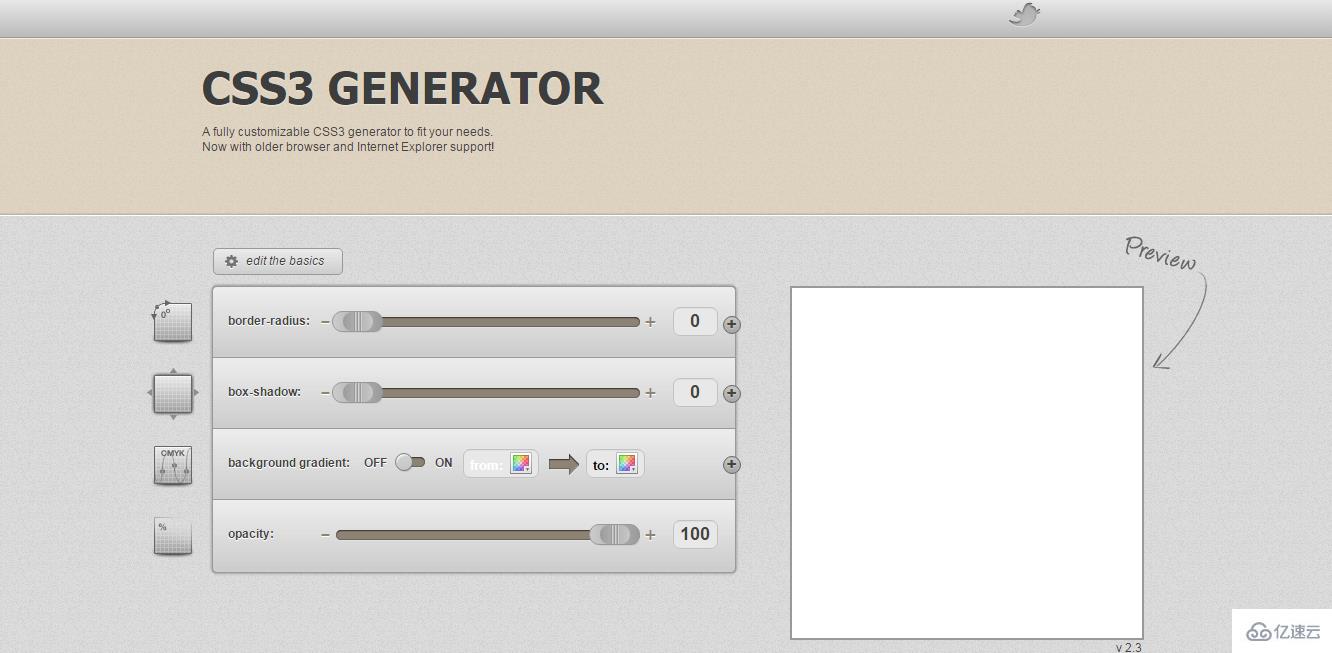
me

個人而言,我是很喜歡這個生成器, CSS3.me是由設計師Eric Hoffman設計出來的。它使用起來很簡便,是一個輕量級的、個性化而又功能強大的生成器。你可以用它來設置透明度、下拉陰影,改變和設置圓角邊框,增加漸變效果等等。
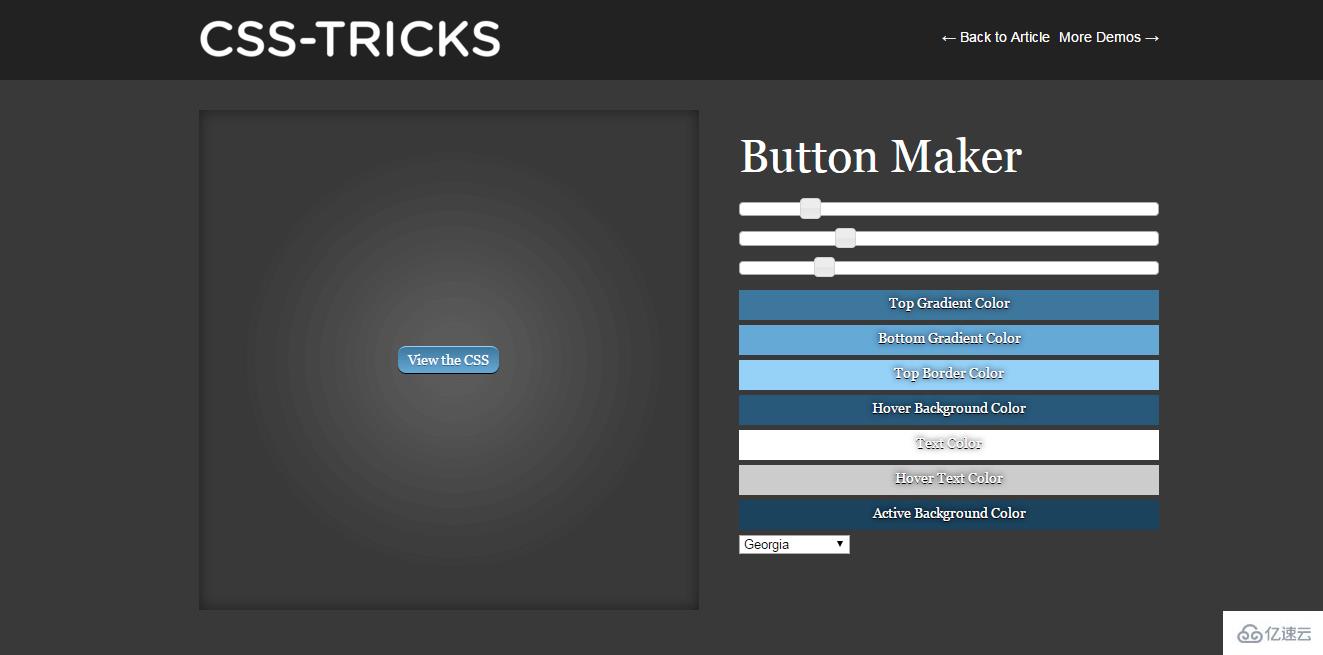
CSS3-Tricks 按鈕生成器

這是一個很經典古老的按鈕生成器,它是非常線性的,而且沒有圖形界面。你可以在你的項目中用它來生成沒有任何效果的按鈕。
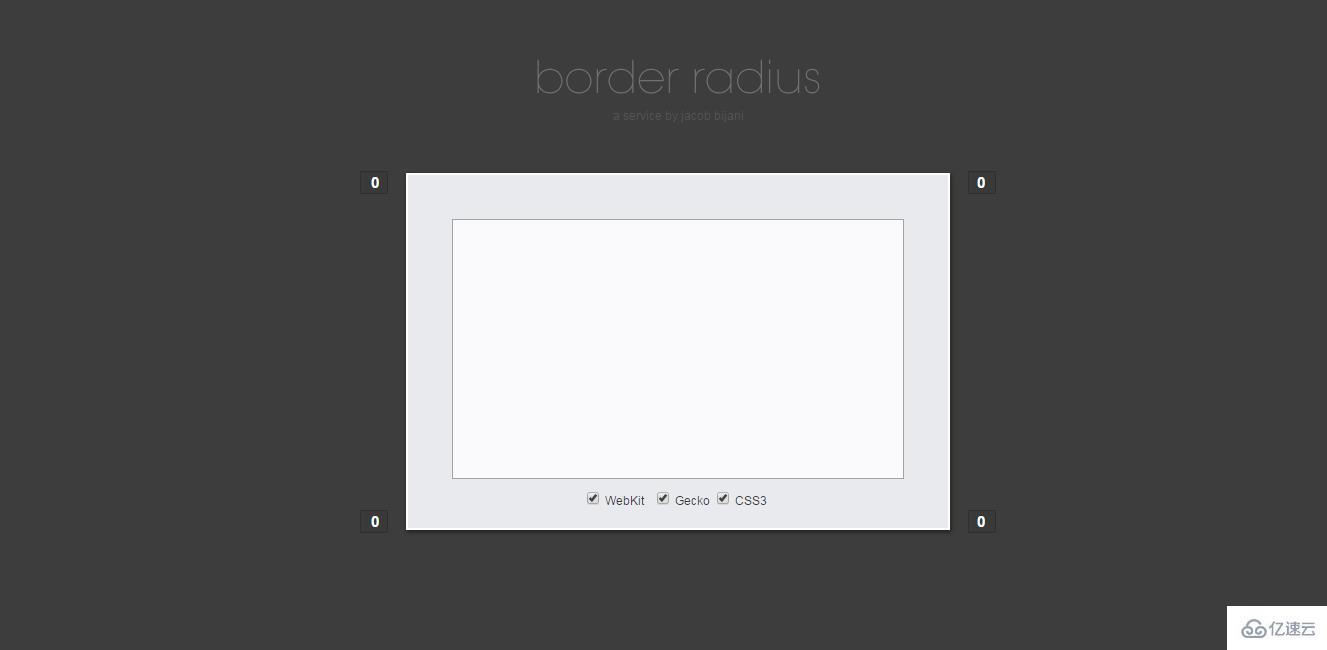
圓角邊框生成器(Border-Radius)

這是個非常好的、輕量級的工具,主要拿來設置邊角的圓角邊框。一旦完成了邊角設置,就可以在瀏覽器上檢查你想要包含的前綴,這些都是已經完成了的。是個界面很簡潔友好的生成器。
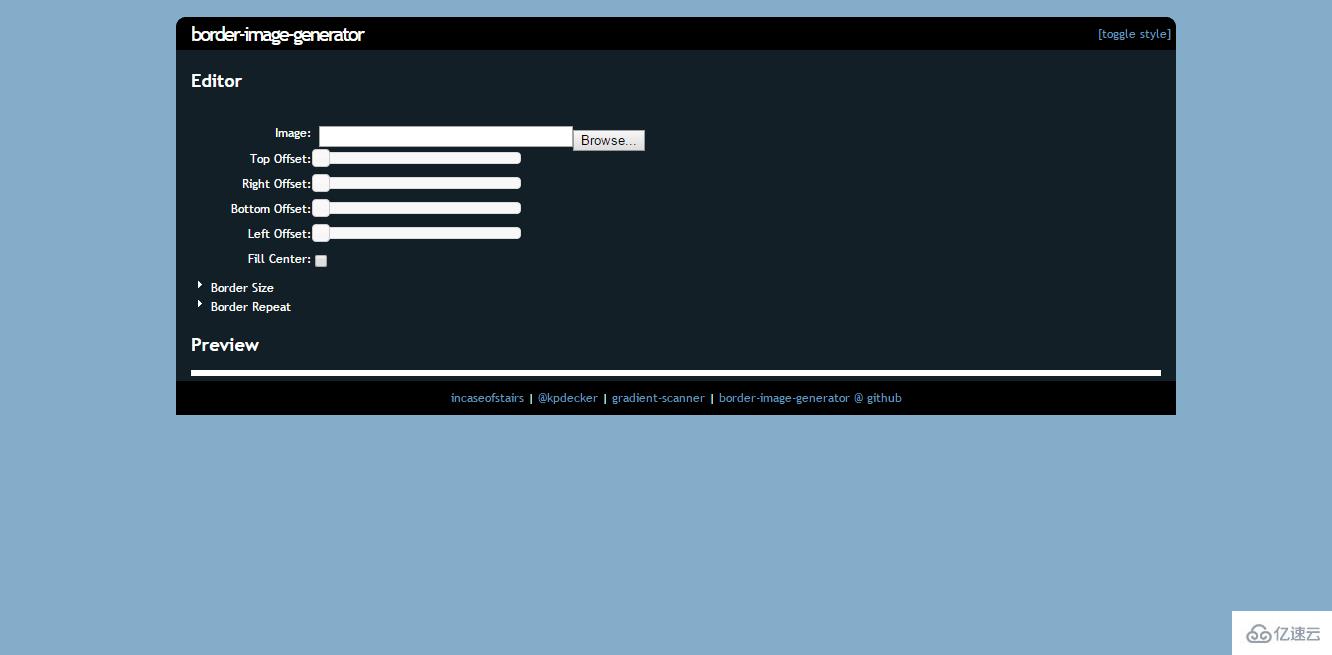
圖片邊框生成器(Border-Image)

假如你要畫一個箭頭或是一個三角形時,想讓生成器把它平鋪到你的網站邊框或者是元素邊框。這是最好用的圖片邊框生成器,當它要復制圖片去找到最合適的邊框樣式時候。也就是說,屆時,你就可以操作設置它的大小、偏移量,可以平鋪這張圖片等等。開發者經常喜歡拿它來設置背景。
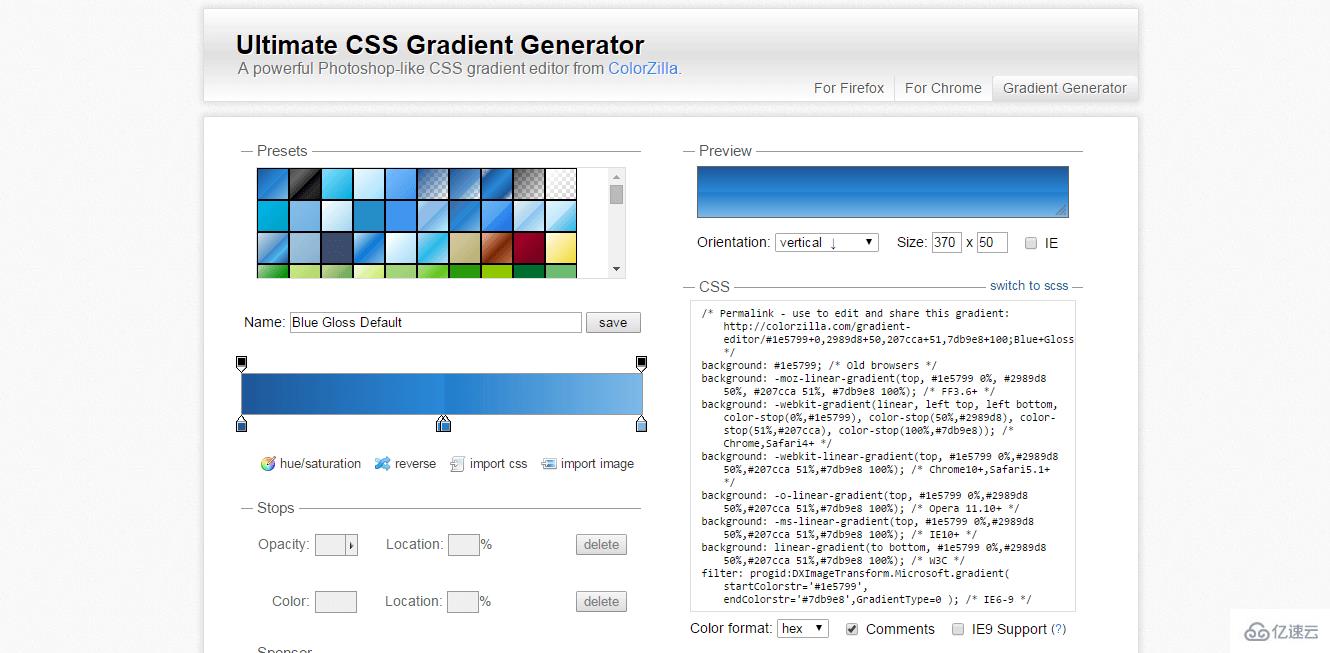
Color Zilla Gradient 生成器

此編輯器綁定了非常多的特性,用起來也非常容易。你可以單單稍微移動一下畫筆就可以觀察到他們的變化。它也可以在瀏覽器上直接使用,非常適合在網頁上開發的開發人員和設計人員。
@fontface 生成器

這個生成器可以讓你上傳網頁上的字體或是系統里面的字體。然后生成一個可以拿來用的輸出文件。這個生成器給字體屬性生成了一個CSS文件,然后字體就可以顯示在HTML文件里了。這是一個非常好的檢查字體工具,尤其是你沒有足夠的時間去創建一個使用許多重復性字體的完整的網站時候。
Webestools 陰影生成器

如果你想要對下拉陰影效果有更深、更具體的運用,這個生成器是我最強烈推薦的。因為它自帶調節欄,外部陰影,內部陰影的設置,還可以設置陰影的顏色,偏移量和很多你意想不到的炫酷效果。
HTML5與CSS3相互協調使用,可以輕松提供給你最好的編碼技術。你可能經常要找可以減少你工作量的工具,這樣你就可以把更多精力放在主要工作上,就不用花那么多精力在一下繁瑣的小事上,像按鈕或盒模型的樣式。網上有大把你可以用的工具,以上列出的只是最常用的代碼生成器。不過,這些工具好不好,就看你對它標準是怎樣的了。希望本文對你有意想不到的幫助!
以上就是常見HTML5/CSS3代碼生成器的匯總,內容較為全面,而且我也相信有相當的一些工具可能是我們日常工作可能會見到或用到的。通過這篇文章,希望你能收獲更多。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。