您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關前端開發中執行上下文的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

先隨便放張圖
我們在JS學習初期或者面試的時候常常會遇到考核變量提升的思考題。比如先來一個簡單一點的。
console.log(a); // 這里會打印出什么? var a = 20;
暫時先不管這個例子,我們先引入一個JavaScript中最基礎,但同時也是最重要的一個概念執行上下文(Execution Context)。
每次當控制器轉到可執行代碼的時候,就會進入一個執行上下文。執行上下文可以理解為當前代碼的執行環境,它會形成一個作用域。JavaScript中的運行環境大概包括三種情況。
全局環境:JavaScript代碼運行起來會首先進入該環境
函數環境:當函數被調用執行時,會進入當前函數中執行代碼
eval
因此在一個JavaScript程序中,必定會產生多個執行上下文,在我的上一篇文章中也有提到,JavaScript引擎會以堆棧的方式來處理它們,這個堆棧,我們稱其為函數調用棧(call stack)。棧底永遠都是全局上下文,而棧頂就是當前正在執行的上下文。
當代碼在執行過程中,遇到以上三種情況,都會生成一個執行上下文,放入棧中,而處于棧頂的上下文執行完畢之后,就會自動出棧。為了更加清晰的理解這個過程,根據下面的例子,結合圖示給大家展示。
var color = 'blue';
function changeColor() {
var anotherColor = 'red';
function swapColors() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColors();
}
changeColor();我們用ECStack來表示處理執行上下文組的堆棧。我們很容易知道,第一步,首先是全局上下文入棧。

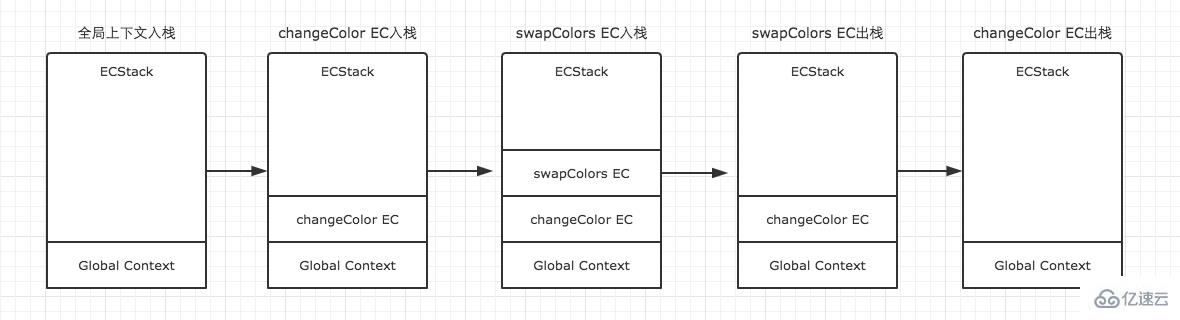
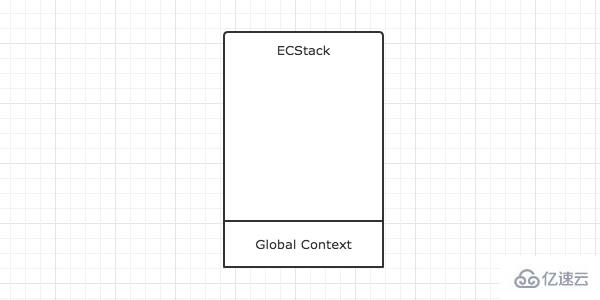
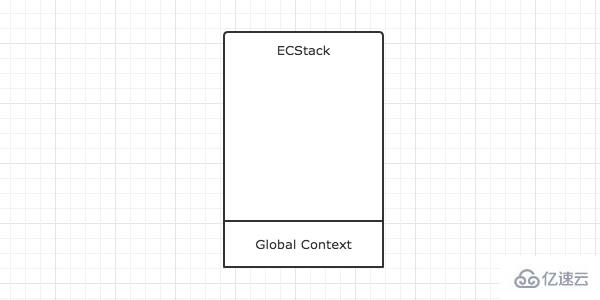
第一步:全局上下文入棧
全局上下文入棧之后,其中的可執行代碼開始執行,直到遇到了changeColor(),這一句激活函數changeColor創建它自己的執行上下文,因此第二步就是changeColor的執行上下文入棧。

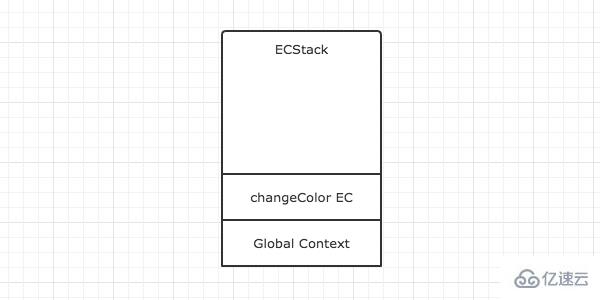
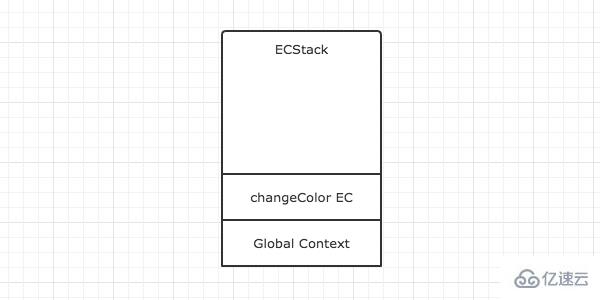
第二步:changeColor的執行上下文入棧
changeColor的上下文入棧之后,控制器開始執行其中的可執行代碼,遇到swapColors()之后又激活了一個執行上下文。因此第三步是swapColors的執行上下文入棧。

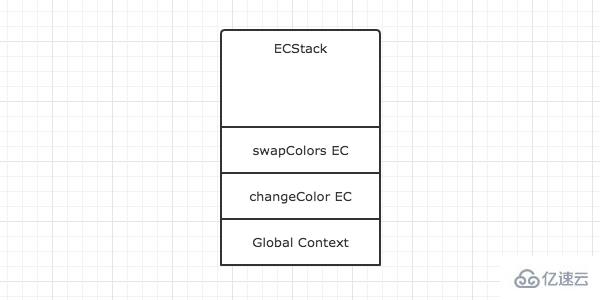
第三步:swapColors的執行上下文入棧
在swapColors的可執行代碼中,再沒有遇到其他能生成執行上下文的情況,因此這段代碼順利執行完畢,swapColors的上下文從棧中彈出。

第四步:swapColors的執行上下文出棧
swapColors的執行上下文彈出之后,繼續執行changeColor的可執行代碼,也沒有再遇到其他執行上下文,順利執行完畢之后彈出。這樣,ECStack中就只身下全局上下文了。

第五步:changeColor的執行上下文出棧
全局上下文在瀏覽器窗口關閉后出棧。
注意:函數中,遇到return能直接終止可執行代碼的執行,因此會直接將當前上下文彈出棧。

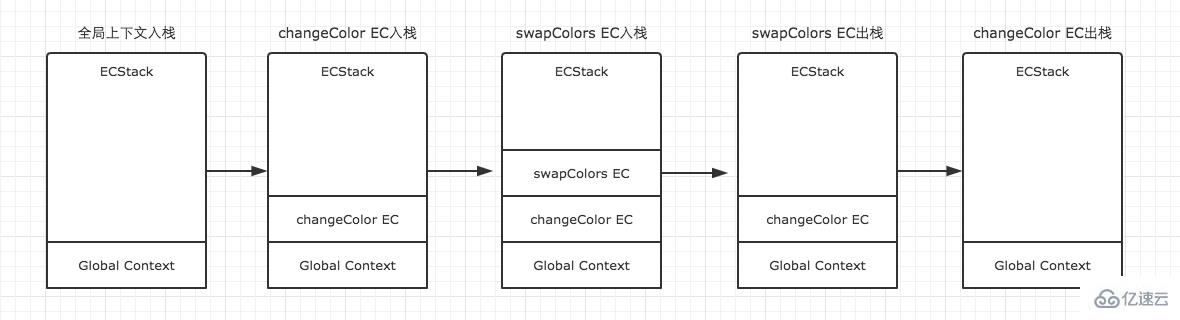
整個過程
詳細了解了這個過程之后,我們就可以對執行上下文總結一些結論了。
單線程
同步執行,只有棧頂的上下文處于執行中,其他上下文需要等待
全局上下文只有唯一的一個,它在瀏覽器關閉時出棧
函數的執行上下文的個數沒有限制
每次某個函數被調用,就會有個新的執行上下文為其創建,即使是調用的自身函數,也是如此。
為了鞏固一下執行上下文的理解,我們再來繪制一個例子的演變過程,這是一個簡單的閉包例子。
function f1(){
var n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
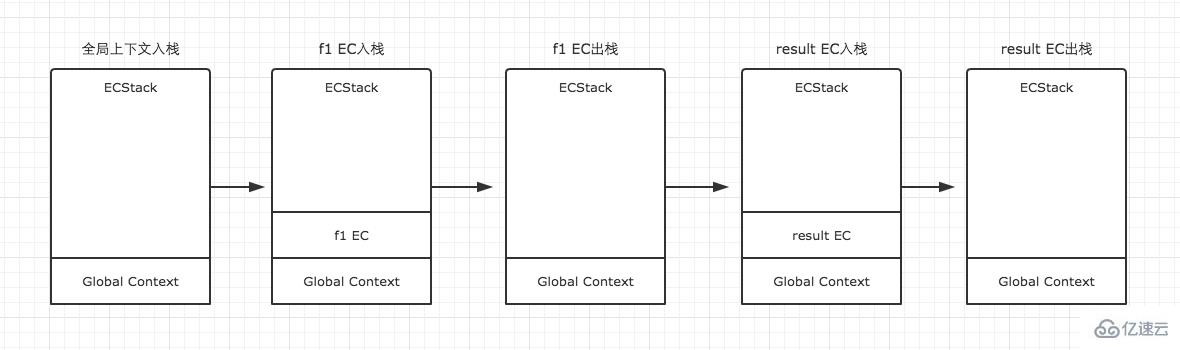
result(); // 999因為f1中的函數f2在f1的可執行代碼中,并沒有被調用執行,因此執行f1時,f2不會創建新的上下文,而直到result執行時,才創建了一個新的。具體演變過程如下。

關于“前端開發中執行上下文的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。