您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何實現段落每行漸變色文本效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
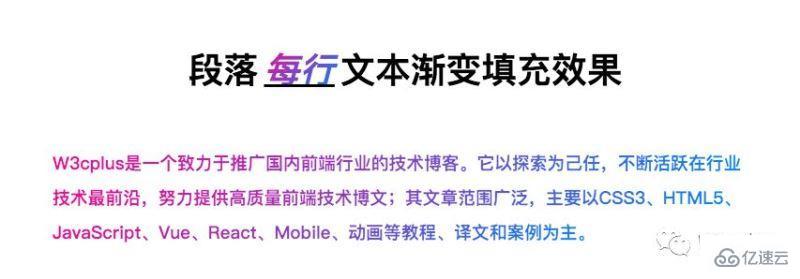
目標效果

看到上面的效果,我想很多人首先會想到的就是background-clip:text、color:transparent和linear-gradient來完成。那么事實是這樣嗎?
如何完成一個段落的每行文本漸變效果
了解CSS的同學都清楚,使用:
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
就可以輕易的實現一個文本的漸變填充效果。比如下面這個示例:

來做個小實驗,如果文本不是一個詞或單行而是整個段落,效果會是如何?

效果似乎也是完美的。如果把漸變效果參數換一換,漸變效果是一個斜角:
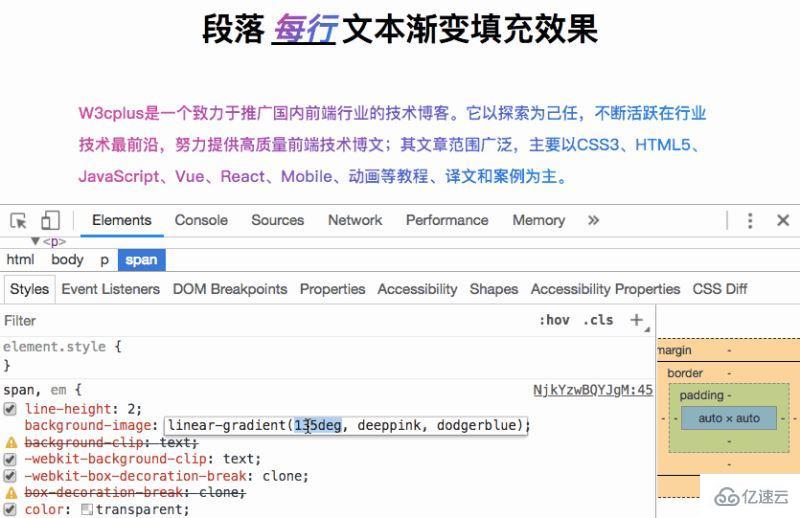
background-image: linear-gradient(135deg, deeppink, dodgerblue);
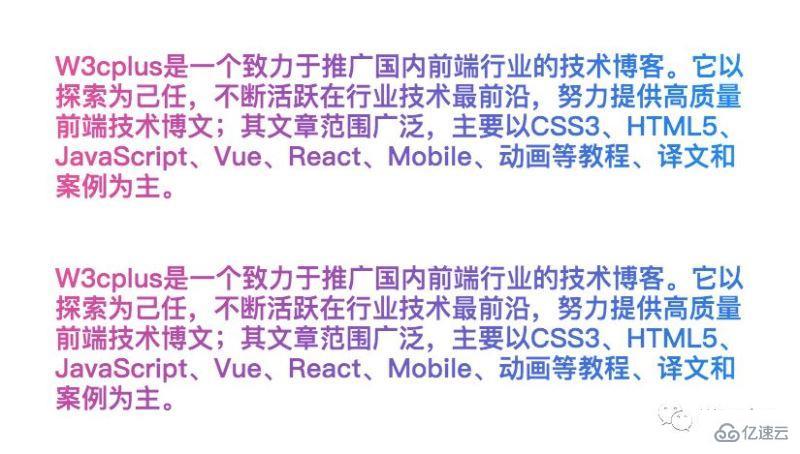
看看兩者的效果:

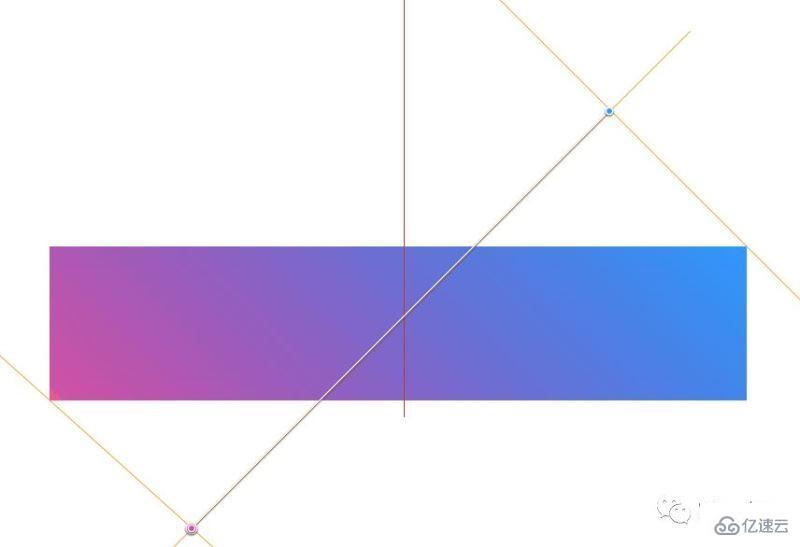
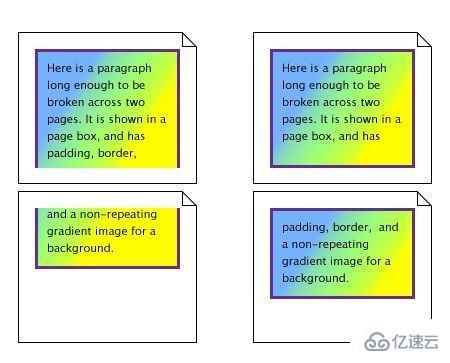
仔細一看,兩個效果還是有差異的。先來看看同一個大小容器(本示例中的p元素,其大小是765px * 165px),對于兩種不同的漸變效果,先來看to right的填充效果:

再來看135deg的填充效果:

到這里了,你或許就知道前面的示例有何不同?而且也知道其中的原因是什么?如果我們想要各種漸變對于段落的每行填充效果都相同,應該怎么實現?在實現之前,先簡單的總結一下:
在linear-gradient中使用to right或者to left,不管是單個詞、單行文本或者多行文本,得到的文本填充效果都將一致。但對于其他漸變的角度參數,那么多行文本填充中的每行效果就將有差異。
回到正題?怎么實現多行而且不管任何填充角度都有相同效果?實現這個效果有一個關鍵屬性:box-decoration-break。簡單的說一下,box-decoration-break屬性具有兩個屬性值:slice和clone,其對應的效果如下:
用于一個段落中,其效果如下:

是不是離我們的目標越來越近了。那么把這個屬性box-decoration-break:clone用于我們的示例:
background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;
效果如下:

咱們來驗證一下是不是符合我們預期想要的效果:

小技巧:box-decoration-break運用于行內元素,并且配上相應的line-height,讓行與行之間有一定的間距。
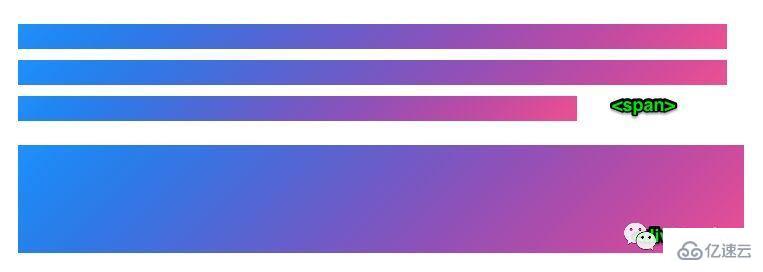
回過頭來,咱們看看,使用box-decoration-break是在行內元素和塊元素之間的區別:

感謝各位的閱讀!關于“css如何實現段落每行漸變色文本效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。