您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue中怎么實現移動端的scroll滾動的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
一、首先安裝安裝
npm install better-scroll --save
二、 并在組件中引用
import BScroll from ‘better-scroll'
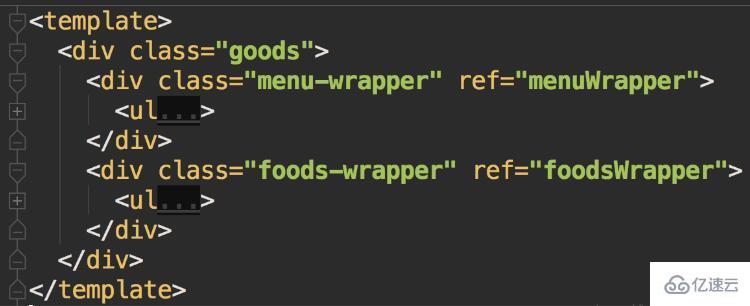
template中引用指向將要滾動的DOM元素
根據官方文檔ref屬性的說明,我們可以這樣將DOM元素引用


三、 在methods中注冊_initScroll方法,這個方法是對better-scroll的實例化,并且這個方法將來會在頁面DOM結構渲染后被執行
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
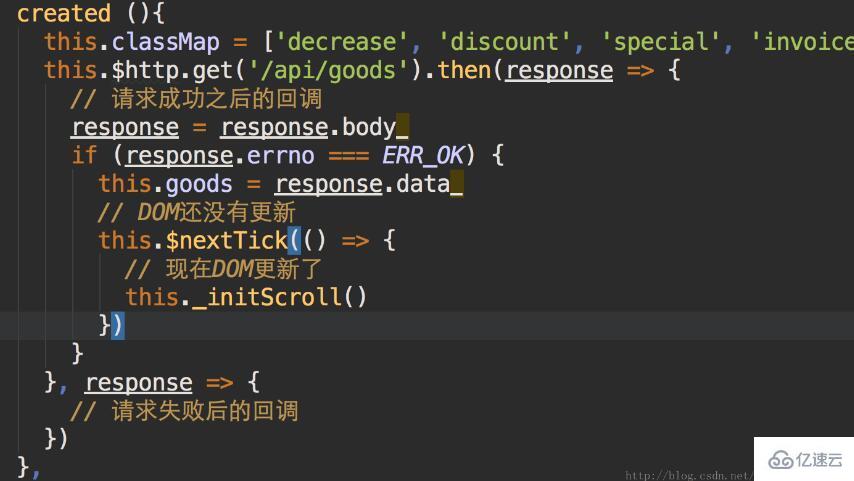
}四、在created()方法中,后臺數據獲取成功之后的回調中,調用_initScroll();
Vue 更新數據時是異步的,所以在數據未加載完全之前,Bscroll無法獲取目標內容的高度,所以會導致無法滾動的現象
這里一定要注意,數據獲取成功后,直接Dom不一定是數據獲取之后的渲染,所以要利用this.nextTick()方法,在this.nextTick的回調中使用_initScroll();
看看官方關于this.$nextTick()的說明

所以我們在項目中應該這樣書寫:

感謝各位的閱讀!關于vue中怎么實現移動端的scroll滾動就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。