您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中position的使用方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
position 屬性介紹
(1)css中position 屬性自 CSS2 起就有了,該屬性規定元素的定位類型。所有主流瀏覽器都支持 position 屬性。
(2)css中position屬性的可選值有四個:static、relative、absolute、fixed。下面分別進行介紹。(其實還有個 inherit,不過這個是 IE 特有的,這里就不做討論)
<h4 id="position: static(默認值)"> position: static(默認值)</h4>
1,基本介紹
(1)static 是默認值。表示沒有定位,或者說不算具有定位屬性。
(2)如果元素 position 屬性值為 static(或者未設 position 屬性),該元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 聲明)。
2,使用樣例
css:
<style>
div {
width: 200px;
height: 100px;
background-color: #C9FFFF;
}
</style>html:
<div></div> <input type="text"/>
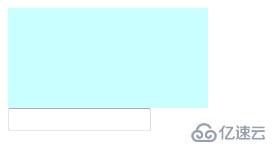
我們不設置元素的 postion 屬性值,那么默認的顯示效果如下:

<div class="position-static"></div> <input type="text"/> <h4 id="position: relative(相對定位)"> position: relative(相對定位)</h4>
1,基本介紹
(1)relative 生成相對定位的元素,相對于其正常位置進行定位。
(2)相對定位完成的過程如下:
首先按默認方式(static)生成一個元素(并且元素像層一樣浮動了起來)。
然后相對于以前的位置移動,移動的方向和幅度由 left、right、top、bottom 屬性確定,偏移前的位置保留不動。
2,樣例代碼
下面代碼將文本輸入框 position 設置為 relative(相對定位),并且相對于默認的位置向右、向上分別移動 15 個像素。
css:
div {
width: 200px;
height: 100px;
background-color: #C9FFFF;
}
input {
position: relative;
left: 15px;
top: -15px;
}html:
<div></div> <input type="text" />
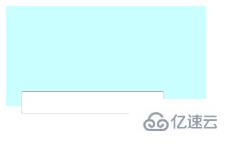
運行效果如下:

1,基本介紹
(1)absolute 生成絕對定位的元素。
(2)絕對定位的元素使用 left、right、top、bottom 屬性相對于其最接近的一個具有定位屬性的父元素進行絕對定位。
(3)如果不存在這樣的父元素,則相對于 body 元素,即相對于瀏覽器窗口。
2,樣例代碼
下面代碼讓標題元素相對于它的父容器做絕對定位(注意父容器 position 要設置為 relative)。
同時通過 top 屬性讓標題元素上移,使其覆蓋在父容器的上邊框。
最后通過 left 和 margin-left 配合實現這個絕對定位元素的水平居中。
css:
#box {
width: 200px;
height: 100px;
-webkit-box-flex:1;
border: 1px solid #28AE65;
border-radius:6px;
padding: 20px;
position: relative;
font-size: 12px;
}
#title {
background: #FFFFFF;
color: #28AE65;
font-size: 15px;
text-align: center;
width: 70px;
height: 20px;
line-height: 20px;
position: absolute;
top: -10px;
left: 50%;
margin-left: -35px;
}html:
<div id="box"> <div id="title">標題</div> 歡迎來到億速云 </div>
1,基本介紹
(1)fixed 生成絕對定位的元素,該元素相對于瀏覽器窗口進行定位。
(2)固定定位的元素不會隨瀏覽器窗口的滾動條滾動而變化,也不會受文檔流動影響,而是始終位于瀏覽器窗口內視圖的某個位置。
2,樣例代碼
(1)下面代碼讓輸入框位于瀏覽器窗口的底部。
css:
input {
position: fixed;
bottom: 10px;
}html:
<ol> <li>數據</li><li>數據</li><li>數據</li><li>數據</li><li>數據</li><li>數據</li> <li>數據</li><li>數據</li><li>數據</li><li>數據</li><li>數據</li><li>數據</li> <li>數據</li><li>數據</li><li>數據</li><li>數據</li><li>數據</li><li>數據</li> <li>數據</li><li>數據</li><li>數據</li><li>數據</li><li>數據</li><li>數據</li> </ol> <input type="text" />
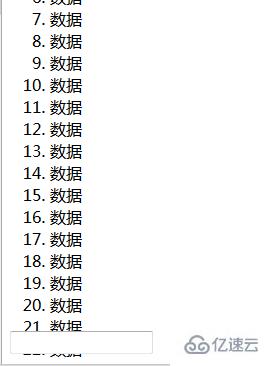
運行效果如下:

(2)可以看到不管滾動條如何滾動,輸入框始終處于窗口的最下方。
相關推薦:
css background-position屬性_html/css_WEB-ITnose
理解css的position屬性_html/css_WEB-ITnose
看完了這篇文章,相信你對css中position的使用方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。