您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中list-style-position屬性的使用方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
css list-style-position屬性定義及用法
在css中,list-style-position屬性是使用來設置在何處放置列表項標記,用于聲明列表標志相對于列表項內容的位置,外部 (outside) 標志會放在離列表項邊框邊界一定距離處,不過這距離在 CSS 中未定義,內部 (inside) 標志處理為好像它們是插入在列表項內容最前面的行內元素一樣。
所有瀏覽器都支持list-style-position屬性,但是任何版本的Internet Explorer(包括 IE8)都不支持屬性值"inherit"。
如果需要同時設置多個列表屬性,可以使用list-style屬性,list-style屬性可以在一個聲明中同時設置list-style-type(列表項標記的類型), list-style-position(何處放置列表項標記), list-style-image(圖像來替換列表項的標記)屬性。
css list-style-position屬性語法格式
css語法:list-style-position:inside/outside/inherit
JavaScript語法:object.style.listStylePosition="inside"
屬性值說明
inside:列表項目標記放置在文本以內,且環繞文本根據標記對齊
outside:默認值,保持標記位于文本的左側,列表項目標記放置在文本以外,且環繞文本不根據標記對齊
inherit:從父元素繼承list-style-position屬性的值
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css list-style-position屬性筆記</title>
<style type="text/css">
.inside {list-style-position: inside}
.outside {list-style-position: outside}
</style>
</head>
<body>
<p> "inside":</p>
<ul class="inside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
<p> "outside":</p>
<ul class="outside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
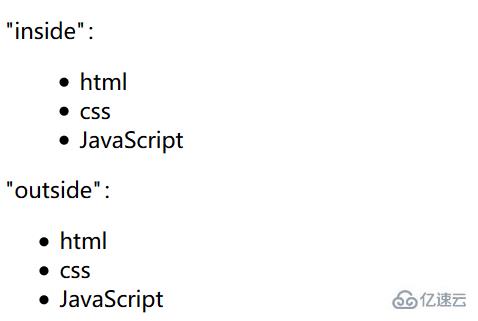
</body>運行結果

感謝各位的閱讀!關于css中list-style-position屬性的使用方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。