溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
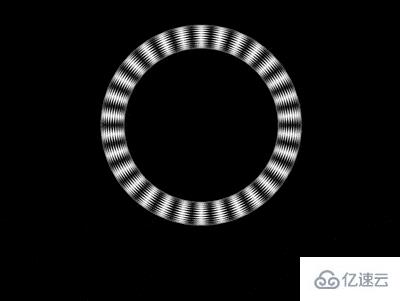
使用CSS和D3實現黑白交疊的動畫效果的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!

定義 dom,容器中包含 3 個子元素,每個子元素代表一個圓:
<div class="circles">
<span></span>
<span></span>
<span></span>
</div>居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}定義容器尺寸:
.circles {
width: 60vmin;
height: 60vmin;
}畫出容器中的1個圓:
.circles {
position: relative;
}
.circles span {
position: absolute;
box-sizing: border-box;
width: 50%;
height: 50%;
background-color: white;
border-radius: 50%;
left: 25%;
}定義變量,畫出多個圓,每個圓圍繞著第 1 個圓的底部中點旋轉,圍成一個更大的圓形:
.circles {
--particles: 3;
}
.circles span {
transform-origin: bottom center;
--deg: calc(360deg / var(--particles) * (var(--n) - 1));
transform: rotate(var(--deg));
}
.circles span:nth-child(1) {
--n: 1;
}
.circles span:nth-child(2) {
--n: 2;
}
.circles span:nth-child(3) {
--n: 3;
}為子元素增加動畫效果:
.circles span {
animation: rotating 5s ease-in-out infinite;
}
@keyframes rotating {
0% {
transform: rotate(0);
}
50% {
transform: rotate(var(--deg)) translateY(0);
}
100% {
transform: rotate(var(--deg)) translateY(100%) scale(2);
}
}設置子元素混色模式,使子元素間交疊的部分顯示成黑色:
.circles span {
mix-blend-mode: difference;
}為容器增加動畫效果,抵銷子元素放大,使動畫流暢銜接:
.circles {
animation: zoom 5s linear infinite;
}
@keyframes zoom {
to {
transform: scale(0.5) translateY(-50%);
}
}接下來用 d3 批量處理 dom 元素和 css 變量。
引入 d3 庫:
<script src="https://d3js.org/d3.v5.min.js"></script>
用 d3 為表示圓數量的變量賦值:
const COUNT_OF_PARTICLES = 30;
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)用 d3 生成 dom 元素:
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)
.selectAll('span')
.data(d3.range(COUNT_OF_PARTICLES))
.enter()
.append('span');用 d3 為表示子元素下標的變量賦值:
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)
.selectAll('span')
.data(d3.range(COUNT_OF_PARTICLES))
.enter()
.append('span')
.style('--n', (d) => d + 1);刪除掉 html 文件中的相關 dom 元素和 css 文件中相關的 css 變量。
最后,把圓的數量調整為 30 個:
const COUNT_OF_PARTICLES = 30;
感謝各位的閱讀!看完上述內容,你們對使用CSS和D3實現黑白交疊的動畫效果的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。