您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS3偽類選擇器nth-of-type和nth-child的用法以及區別是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在工作中,經常會用到CSS中的選擇器,選擇器也分為很多種,比如:ID選擇器,類選擇器,標簽選擇器,偽類選擇器等等,那今天就著重講講偽類選擇器中的nth-child是什么意思,nth-child怎么使用,以及他與nth-of-type的不同,他們都是CSS3中的偽類選擇器,而且很多人認為意思差不多,其實不然,他們還是有區別的,那接下里,就和大家聊聊CSS3 nth-of-type和nth-child的使用方法,以及他們之間的區別。
一、nth-child( ) 與 nth-of-type( )的定義與用法
nth-child(n) : 匹配父元素中的第 n 個子元素,元素類型沒有限制。
nth-of-type(n) : 匹配同類型中的第n個同級兄弟元素。
n可以是一個數字,一個關鍵字,或者一個公式,比如:nth-child(odd) 奇數 ,nth-child(even) 偶數。
nth-child和nth-of-type的不同之處就是查找元素的方式不同。前者是查找兄弟元素中某個絕對位置的元素,后者是查找同類型元素中某個絕對位置的元素。相同之處是,兩者都是找到元素之后再與前面的選擇符進行匹配,這里的匹配方式是一樣的。
稍微往下延伸,清楚了查找方式,那么不管前面的選擇符怎么變,最后都是先查找到元素再與前面的選擇符進行匹配。也就是說選擇符與他們的查找方式沒有關系。弄清楚這個就不會被不同的組合混淆了。
看這個定義也許還不是很清楚他們的區別,接下來我們通過代碼和圖片來一點點來區分。
二、舉例說明 nth-of-type和nth-child的區別
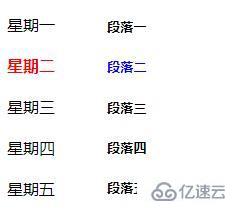
1、給第一個div五個P標簽,給第二個div五個H5標簽,分別用nth-child(2)與nth-of-type(2),看看結果是不是一樣的,都是第二個變色。
<style type="text/css">
p:nth-child(2){color: red ;}
h6:nth-of-type(2){color: blue;}
</style>
<body>
<div>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h6>段落一</h6>
<h6>段落二</h6>
<h6>段落三</h6>
<h6>段落四</h6>
<h6>段落五</h6>
</div>
</body>效果圖:

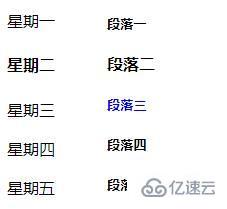
2、現在我們對HTML代碼做點改動,讓他們出現一些不同,CSS樣式不變。我們將第一個p元素和第一個h6元素改為h5,代碼如下:
<div> <h5>星期一</h5> <p>星期二</p> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h5>段落一</h5> <h6>段落二</h6> <h6>段落三</h6> <h6>段落四</h6> <h6>段落五</h6> </div>
效果圖:

看看,現在是不是發現nth-of-type(2)結果變了,段落3變色了。h6:nth-of-type(2)要找的是第二個h6類型的元素,也就是段落3。
3、繼續改動HTML代碼。我們恢復第一個p元素和第一個h6元素,將第二個p元素和第二個h6元素改為h5,樣式仍保持不變,結果會怎樣呢?
<div> <p>星期一</p> <h5>星期二</h5> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h6>段落一</h6> <h5>段落二</h5> <h6>段落三</h6> <h6>段落四</h6> <h6>段落五</h6> </div>
效果圖:

結果可以看到nth-child沒有效果,nth-of-type高亮的是段落3。
為什么會這樣?
nth-child 是查找一堆兄弟元素里的第二個元素,不管那元素是什么,只要它排行第二就行。這里前一個div找到的是 <h5>星期二</h5>
,后一個div找到的是<h5>段落二</h5>。找到之后,再和前面的選擇符進行匹配,如果匹配對了,那就應用樣式。前面的選擇符是p,也就是要求元素是p類型,但這里都是h5,不匹配,兩個元素都不會應用這個樣式。
nth-of-type 是在一堆兄弟元素里找到相同HTML標記類型元素中排行第二的元素。在第一個div中 <p>星期三</p>是p類型里排行第二的元素;在后一個div中<h6>段落三</h6>是h6類型里排行第二的元素。找到之后,再和前面的選擇符進行匹配,如果匹配對了,那就應用樣式。前面的選擇符是h6, 那么只有后一個div中<h6>段落三</h6>元素應用了樣式,前一個div的<h5>星期二</h5>則不會。
以上是CSS3偽類選擇器nth-of-type和nth-child的用法以及區別是什么的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。