您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS中nth-of-type和nth-child有什么區別,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
區別:兩種匹配的元素不同,“:nth-of-type(n)”選擇器是匹配屬于父元素的特定類型的第N個子元素,元素類型是有限制的;而“:nth-child(n)”選擇器是匹配屬于其父元素的第N個子元素,元素類型是沒有限制的。
1、:nth-child() 選擇器
:nth-child(n) 選擇器匹配屬于其父元素的第 N 個子元素,不論元素的類型,n 可以是數字、關鍵詞或公式。
2、:nth-of-type(n)
:nth-of-type(n)選擇器匹配屬于父元素的特定類型的第N個子元素,元素類型沒有限制;n可以是數字、關鍵詞或公式。
3、具體區別
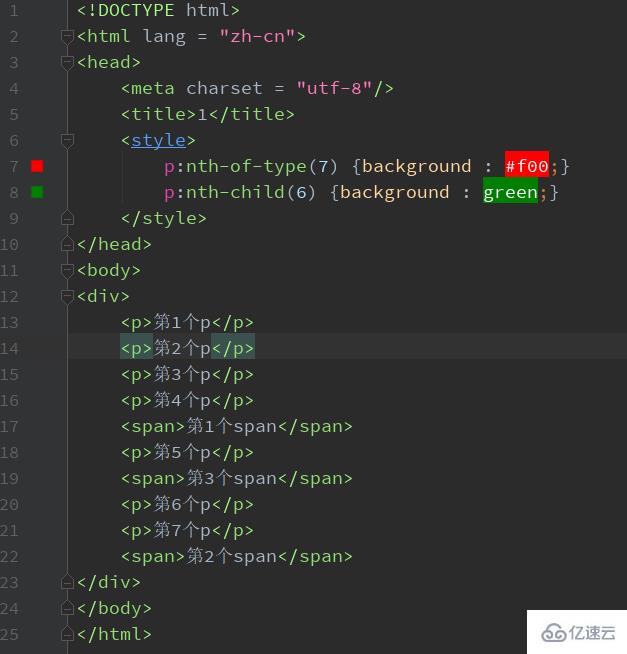
首先看代碼

p:nth-of-type(7) 選擇的 p元素所在的父元素下的第7個P元素 即:<p>第7個p</p>
p:nth-child(6) 選擇的 p元素所在的父元素下的第6個子元素,且該元素是P元素 即:<p>第5個p</p>
結果

4、odd 和 even 是可用于匹配下標是奇數或偶數的子元素的關鍵詞
odd選擇奇數 even選擇偶數
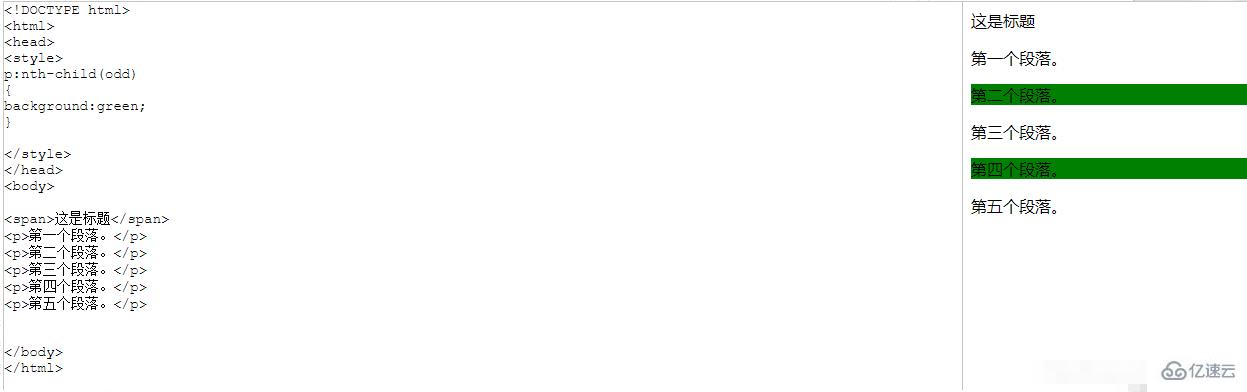
:nth-child(odd)

上述例子p:nth-child(odd):選擇的是P的父級元素下的,奇數元素且該元素是P元素, 所以是 <p>第二個段落。</p> 和 <p>第四個段落。</p> ( p:nth-child(n) n=3和 n=5)
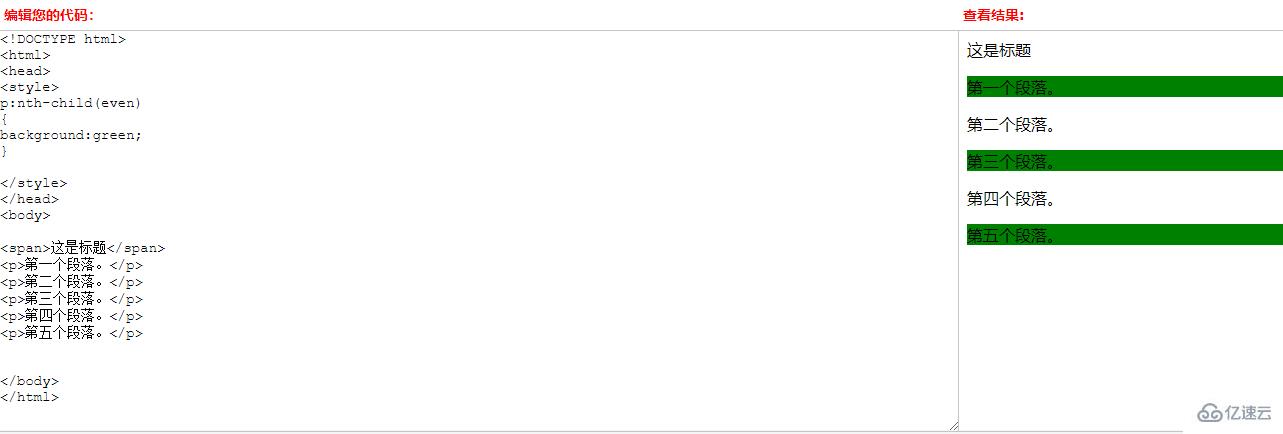
:nth-child(even)
 -上述例子p:nth-child(even):選擇的是P的父級元素下的,偶數元素且該元素是P元素 ,所以是
-上述例子p:nth-child(even):選擇的是P的父級元素下的,偶數元素且該元素是P元素 ,所以是 <p>第一個段落。</p> 和 <p>第三個段落。</p> 和 <p>第五個段落。</p> ( p:nth-child(n) n=2和 n=4 和 n=6)
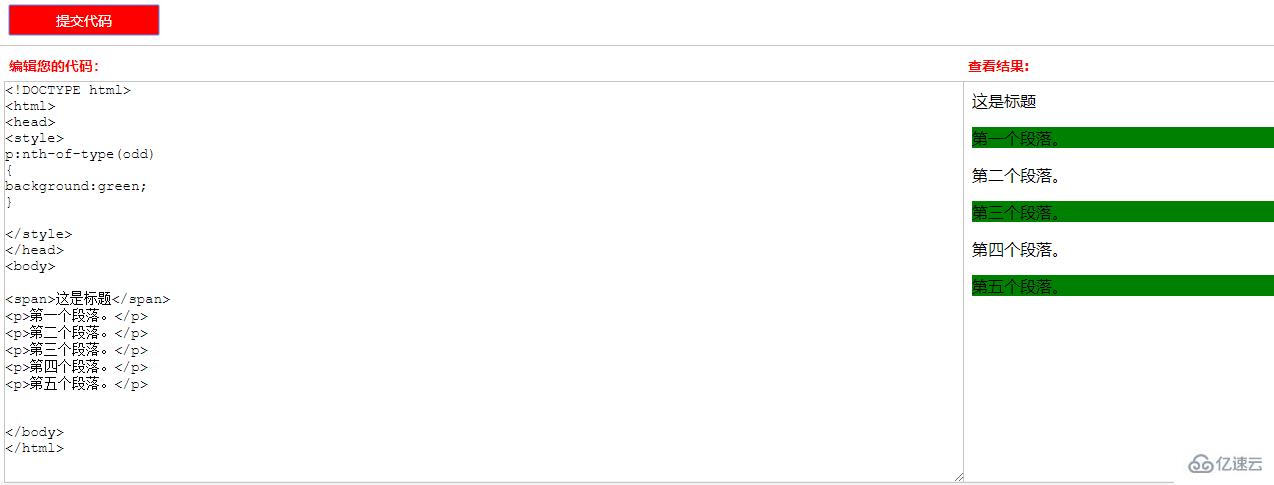
:nth-of-type(odd)

-上述例子p:nth-of-type(odd):選擇的是P的父級元素下的,奇數的P元素 ,所以是 <p>第一個段落。</p> 和 <p>第三個段落。</p> 和 <p>第五個段落。</p> ( p:nth-of-type(odd) n=1和 n=3 和 n=5)
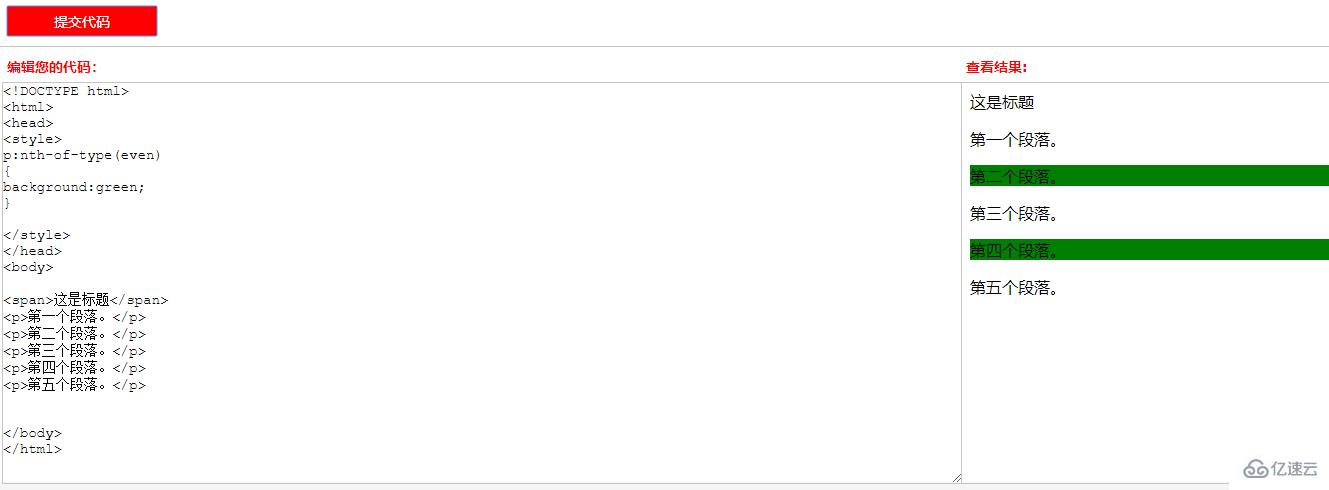
:nth-of-type(even)

-上述例子p:nth-of-type(even):選擇的是P的父級元素下的,偶數的P元素 ,所以是 <p>第二個段落。</p> 和 <p>第四個段落。</p> ( p:nth-of-type(even) n=2和 n=4 )
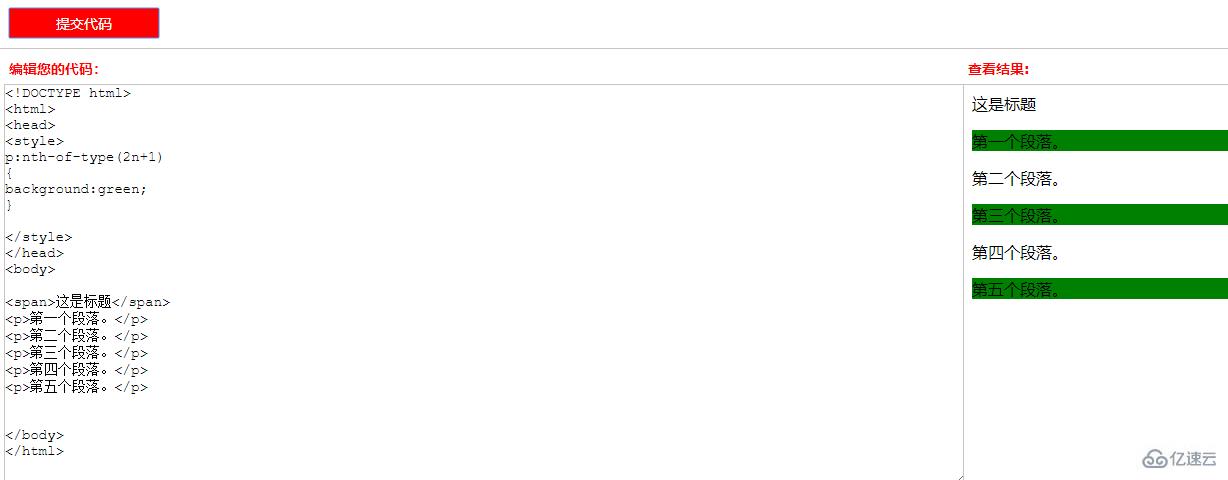
5、 :nth-of-type(an+b) 和 :nth-of-type(an+b ) 規則和上述闡述的規則一樣
a表示周期的長度,n 是計數器(從 0 開始),b 是偏移值。
比如: :nth-of-type( 2n+1) 就是第1,3,5 個P元素

以上是“CSS中nth-of-type和nth-child有什么區別”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。