您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關利用HTML5的details, summary怎么實現各種交互效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
本文利用的是HTML5 details, summary
首先
一、了解HTML5 details, summary默認交互行為
<details> 標簽在Chrome,Firefox等瀏覽器下默認是有展開收起行為的,例如下面HTML:
<details>
<summary>這是摘要1</summary>
<p>這里具體描述,標簽相對隨意,例如這里使用的<p>標簽。</p>
</details>結果UI表現為:

具體描述為:
1、只顯示了<summary>標簽內容,而<p>默認隱藏了;
2、<summary>標簽前面出現了一個小三角;
小三角圖形的隱喻是:我是可點擊的,點擊我可能會出現寶箱。
OK,我們不妨就點擊一下,結果如下圖:

具體描述為:
原本隱藏的<p>標簽顯示出來了;
<summary>標簽前面的小三角方向朝下了;
此時我們再一次點擊,<p>標簽內容又會隱藏收起,箭頭方向還原,如下圖:

活脫脫一個天然的展開收起效果。
通過在<details>標簽上添加布爾類型的open屬性,可以讓我們的詳情信息默認就是展開狀態,如下HTML示意:
<details open>
<summary>這是摘要2</summary>
<content>這里<details>標簽設置了HTML布爾屬性open,因此,默認是展開狀態。</content>
</details>結果如下截圖:

如果我們使用JS腳本手動移除這個open屬性,即使沒有點擊行為的發生,我們內容也會收起。
<summary>標簽如果缺省,則<details>元素會在內部自動創建一個<summary>內容,默認的文案是“詳細信息”。如下HTML代碼:
<details open>
<p>如果<summary>缺省,則會自動補上,文案是“詳細信息”。</p>
</details>結果如下截圖所示:

二、details瀏覽器內置UI可以自定義
<details>標簽默認的小三角樣式有些簡陋,在實際應用的時候,往往不是我們希望的樣子,不要擔心,我們是可以對其進行自定義的。在Chrome等瀏覽器下使用::-webkit-details-marker,在Firefox瀏覽器下使用::-moz-list-bullet可以對小三角進行UI控制,例如改變顏色,改變大小,使用自定義的圖形代替,或者直接隱藏等,我們來看幾個簡單的案例。
案例1:小三角右側顯示同時顏色變淡
HTML代碼如下:
<details class="details-1" open>
<summary>這是示例1</summary>
<content>本案例展示對小三角UI重定義:包括顯示在右側,顏色減淡等。</content>
</details>CSS如下:
.details-1 summary {
width: -moz-fit-content;
width: fit-content;
direction: rtl;
}
.details-1 ::-webkit-details-marker {
direction: ltr;
color: gray;
margin-left: .5ch;
}
.details-1 ::-moz-list-bullet {
direction: ltr;
color: gray;
margin-left: .5ch;
}結果如下圖所示:

當我們點擊摘要標題升起的時候,表現為下圖(截自Firefox):

而實際上實際開發的時候,對小三角UI更便捷的定制方法是:隱藏瀏覽器原生的小三角,然后借助::before或::after偽元素重新生成我們想要的UI效果,下面這個案例就將展示相關的處理。
案例2:隱藏瀏覽器原生的小三角并使用自定義三角替換
HTML結構還是類似的:
<details class="details-2" open>
<summary>這是示例2</summary>
<content>本案例隱藏原生小三角,使用自定義小三角。</content>
</details>CSS主要分為2部分,一部分是隱藏瀏覽器原生的小三角,另外一部分是使用偽元素生成自定義的三角效果。
首先看一下隱藏<details>標簽默認的小三角的CSS:
/* 隱藏默認三角 */
.details-2 ::-webkit-details-marker {
display: none;
}
.details-2 ::-moz-list-bullet {
font-size: 0;
}可以看到Chrome瀏覽器和Firefox瀏覽器的小三角隱藏采用的是不同的策略。在Chrome瀏覽器下,我們可以直接設置display:none進行隱藏,但是這一招在Firefox瀏覽器下確實沒有效果的,即使設置display:none!important也是如此,根據我的測試,只有font-size:0能夠比較完美的隱藏。類似position:absolute;visibility:hidden這種常見的隱藏也是不行的,因為position:absolute無法生效。
然后是自定義小三角顯示的CSS,這里采用的是::after偽元素模擬的:
/* 自定義的三角 */
.details-2 summary::after {
content: '';
position: absolute;
width: 1em; height: 1em;
margin: .2em 0 0 .5ch;
background: url(./arrow-on.svg) no-repeat;
background-size: 100% 100%;
transition: transform .2s;
}
.details-2:not([open]) summary::after {
margin-top: .25em;
transform: rotate(90deg);
}最終效果如下圖所示:

收起時候:

最后有一點需要注意一下,就是如果<details>標簽內并沒有<summary>元素,則我們的對三角的自定義代碼都是無效的,可以使用一個空的<summary>元素占位,類似這樣:
<details>
<summary></summary>
<content>內容。</content>
</details>三、Chrome瀏覽器下點擊時候outline輪廓等體驗處理
UI可以定制了,但是還有個不容忽視的體驗問題,那就是在Chrome瀏覽器下點擊時候會出現outline輪廓,如下圖所示:

在實際項目開發的時候,產品和設計一定會讓你把這個效果去掉的。以及,當我們<summary>元素點擊較快的時候,文本會被選中,也不是我們想看到的。
阻止文本選中,我們可以:
summary {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}對于outline輪廓,比較直接的做法是:
summary {
outline: 0;
}但是這樣處理對無障礙訪問而是非常不友好的,那有沒有什么辦法兼顧視覺體驗和無障礙訪問體驗呢?
我的做法是這樣子的:
利用<a>標簽的outline交互體驗
瀏覽器對<a>標簽元素的outline輪廓進行了專門的體驗優化處理,鼠標點擊的時候不顯示輪廓,鍵盤訪問時候顯示輪廓。于是我們可采用李代桃僵策略,讓<summary>元素的outline交給<a>元素,方法就是在<summary>中再內嵌一個<a>,同時通過tabindex屬性remove掉<summary>原本的可訪問性。HTML代碼示意如下:
<details open>
<summary tabindex="-1"><a href="javascript:">這是示例</a></summary>
<content>點擊無外框,鍵盤focus有。</content>
</details>CSS如下:
summary {
user-select: none;
outline: 0;
}
summary a {
color: inherit;
}此時,在Chrome瀏覽器下,我們點擊摘要信息,沒有任何outline輪廓出現;但是當我們使用Tab鍵索引時候,可以看到下圖所示的輪廓效果:

輪廓區域比原生的<summary>要小,但這無傷大雅,而且實際項目開發的時候,我們會去掉小箭頭,此時只要設置<a>標簽display:block,則輪廓就可以和<summary>保持一致了。
接下來,我們按下Space空格鍵,就會發現<details>元素內的內容信息不斷的展開與收起:

然后上面實現并不完美,相比原生的<summary>元素,Enter回車鍵展開收起效果丟失了。這是因為HTML元素中如果多個focusable同時帶click瀏覽器行為元素嵌套的時候,點擊里面的元素,外部元素的瀏覽器行為是不會觸發的。類似的有<label>內嵌<a>標簽。
對于<a>標簽,其瀏覽器行為只能通過回車鍵觸發,空格鍵是無效的;但是對于<summary>,回車鍵和空格鍵都能觸發展開收起行為,這就是為什么上面代碼空格鍵有效,回車鍵無效的原因。
如果想要同時支持回車鍵展開與收起,可以對HTML如下處理:
<details open>
<summary tabindex="-1"><a href="javascript:" onClick="this.parentNode.click();">這是示例</a></summary>
<content>點擊無外框,鍵盤focus有。</content>
</details>需要注意的是上面處理在<summary>自己額外綁定click事件時候可能會有double觸發的問題,此時,阻止<a>元素的冒泡即可。
JS捕獲鍵盤行為手動設置outline
這個方法不需要對HTML進行任何的改動,是通過CSS和JS配合對全局的<summary>元素進行outline優化。
CSS如下:
summary {
user-select: none;
outline: 0;
}
summary[focus] {
outline: 1px dotted;
outline: 5px auto -webkit-focus-ring-color;
}JS如下:
window.addEventListener('keydown', function () {
window.isKeyEvent = true;
setTimeout(function () {
window.isKeyEvent = false;
}, 100);
});
document.addEventListener('focusin', function (event) {
var target = event.target;
if (target && target.tagName.toLowerCase() == 'summary' && window.isKeyEvent == true) {
target.setAttribute('focus', '');
}
});
document.addEventListener('focusout', function (event) {
var eleFocusAll = document.querySelectorAll('summary[focus]');
[].slice.call(eleFocusAll).forEach(function (summary) {
summary.removeAttribute('focus');
});
});只要把上面的CSS和JS復制到頁面中,視覺體驗和交互體驗完美支持的<summary>元素outline效果就有了。
表現為,點擊<summary>沒有任何outline,鍵盤focus時候出現,且和瀏覽器原生outline效果一模一樣,Space鍵和Enter鍵展開與收起訪問完全保留。
例如下圖就是鍵盤Tab鍵focus后回車后的效果:

每每看到如此極致的用戶體驗處理,心情都大好。
原理:
關鍵是全局監聽keydown事件,如果有發生,則認為此100毫秒內的頁面focus行為均是鍵盤產生,從而有效區分是點擊觸發的focus行為還是鍵盤觸發的focus行為,如果是鍵盤觸發,給<summary>元素手動增加outline效果。
四、基于details元素行為的各種交互效果案例
了解了<details>元素的點擊交互行為;解決了UI定制難題;解決了outline的體驗問題,下面我們就可以付諸實踐,不借助任何JS來實現各種我們平常見到的交互效果。
實現最終效果如下gif:

因為“更多”元素是在底部,因此效果實現的要點的所有的內容信息都放在<summary>元素內部,然后通過<details>元素的open屬性控制UI的變化。
HTML和CSS代碼如下,其中,最核心部分已經紅色高亮:
<details>
<summary>
<p>據臺媒報道,大...青睞。</p>
<p class="more">
<p>其他幾首歌曲...</p>
</p>
<a>更多</a>
</summary>
</details>
::-webkit-details-marker {
display: none;
}
::-moz-list-bullet {
font-size: 0;
float: left;
}
.more {
display: none;
}
[open] .more {
display: block;
}
[open] summary a {
font-size: 0;
}
[open] summary a::before {
content: '收起';
font-size: 14px;
}把“更多”對應的信息放在.more元素內,然后通過[open]屬性選擇器控制器顯示,效果即達成。
效果如下gif:

沒有任何JS參與。HTML結構如下:
<details>
<summary>我的消息</summary>
<div class="box">
<a href>我的回答<sup>12</sup></a>
<a href>我的私信</a>
<a href>未評價訂單<sup>2</sup></a>
<a href>我的關注</a>
</div>
</details>然后CSS讓.box元素絕對定位即可,顯示和隱藏<details>元素內置行為就搞定了。
此效果常見于條目比較多的垂直導航欄,新聞條目等。
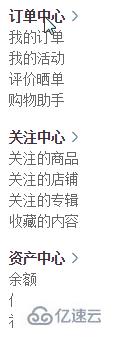
例如下面實現的效果:

這個更加簡單了,就是一堆<details>元素并排放置就可以了,如下HTML:
<details open>
<summary><dt>訂單中心</dt></summary>
<dd><a href>我的訂單</a></dd>
<dd><a href>我的活動</a></dd>
<dd><a href>評價曬單</a></dd>
<dd><a href>購物助手</a></dd>
</details>
<details open>
<summary><dt>關注中心</dt></summary>
<dd><a href>關注的商品</a></dd>
...
</details>
<details open>
...
</details>計算CSS沒有任何設置,效果也天然達成。
案例3中的展開項顯示的時候是非常生硬的突然顯示,實際上我們可以借助一些選擇器技巧以及CSS3 transition屬性讓菜單展開收起的時候是有動畫效果的,效果如下gif截圖:

此效果實現原理核心是[open]屬性選擇器,和加號+相鄰兄弟選擇器。
首先看下HTML,展開列表結構發生了變化,不是作為<details>的子元素,而是作為其相鄰兄弟元素存在,HTML示意:
<details open><summary>訂單中心</summary></details>
<dl>
<dd><a href>我的訂單</a></dd>
<dd><a href>我的活動</a></dd>
<dd><a href>評價曬單</a></dd>
<dd><a href>購物助手</a></dd>
</dl>
...上面<dl>定義列表就是展開收起的內容,其作為兄弟元素和<details>元素平起平坐,于是,我們就可以利用點擊<summary>元素<details>元素的open屬性會變化的特性實現我們想要的動畫效果,CSS如下:
details + dl {
max-height: 0;
transition: max-height .25s;
overflow: hidden;
}
[open] + dl {
max-height: 100px;
}借助相鄰兄弟選擇器以及max-height任意元素slideUp/slideDown技術就可以效果達成。
這里的樹形菜單效果實現也很簡單,多個<details>元素相互嵌套就可以,效果Gif如下:

HTML結構大致如下:
<details>
<summary>我的視頻</summary>
<details>
<summary>爆肝工程師的異世界狂想曲</summary>
<div>tv1-720p.mp4</div>
<div>tv2-720p.mp4</div>
...
<div>tv10-720p.mp4</div>
</details>
<details>
<summary>七大罪</summary>
<div>七大罪B站00合集.mp4</div>
</details>
<div>珍藏動漫網盤地址.txt</div>
<div>我們的小美好.mp4</div>
</details>CSS的主要工作就是繪制菜單前面的加號和減號圖形,例如我們可以借助background線性漸變,相關CSS如下:
details {
padding-left: 20px;
}
summary::before {
content: '';
display: inline-block;
width: 12px; height: 12px;
border: 1px solid #999;
background: linear-gradient(to right, #999, #999) no-repeat center, linear-gradient(to top, #999, #999) no-repeat center;
background-size: 2px 10px, 10px 2px;
vertical-align: -2px;
margin-right: 6px;
margin-left: -20px;
}
[open] > summary::before {
background: linear-gradient(to right, #999, #999) no-repeat center;
background-size: 10px 2px;
}效果即達成!
五、如果只想要details/summary的語義不要行為
如果只想要<details>元素,<summary>元素的語義,但是并不需要點擊展開收起的行為,該怎么處理呢?
例如,某評論,或者某帖子有標題和正文,非常符合詳情-概要-內容的語義,但是希望是純展示的,點擊時候不收起,可以這么處理:
1.<summary>標簽設置tabindex="-1"讓鍵盤無法訪問;
2.設置CSS:
summary {
outline: 0;
pointer-events: none;
}這樣就不能點,也不會有outline輪廓。
六、兼容性以及Polyfill
兼容性如下圖:

除了IE和Edge瀏覽器,大好河山一片綠,至少移動端可以用得比較開心。
如果想要在桌面web網頁使用<details>元素的棒棒噠特性,我們可以對其進行Polyfill
對鍵盤訪問,事件toggle都做了兼容。
如果開發策略是對不支持的IE進行特異處理,則下面的JS判斷是否支持<details>元素的腳本可能對你有用:
var isSupportDetails = 'open' in document.createElement('details');
最后,無JS實現的好處有:
省了代碼,加載快了;
實現更簡單了,開發快了;
JS還沒加載交互也能進行,體驗好了;
鍵盤無障礙和aria閱讀設備無障礙天然支持,體驗檔次高了。
關于利用HTML5的details, summary怎么實現各種交互效果就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。