溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css中使用nowrap屬性還會換行怎么辦”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css中使用nowrap屬性還會換行怎么辦”這篇文章吧。
以前總結過Div的換行和不換行的css寫法。但對于表格單元格只知道一個屬性nowrap可以使其不換行。 近日有此需要,但發現加上nowrap在某些情況下還是會換行!無奈,沒有一個強制不換行的方法嗎? baidu了一下,令俺非常欣慰,還真的找到了辦法,問題解決了。
Highcharts.chart('container', {
chart: {
type: 'variwide' // varwide 依賴 varwide.js
},
title: {
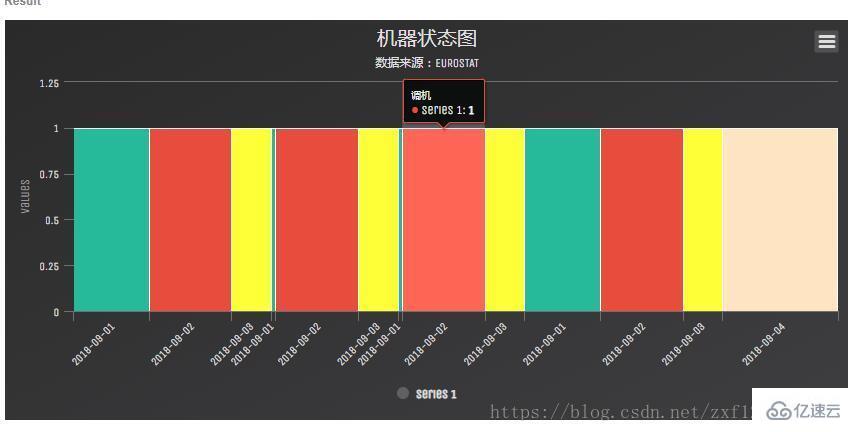
text: '機器狀態圖'
},
subtitle: {
text: '數據來源:<a href="http://ec.europa.eu/eurostat/web/' +
'labour-market/labour-costs/main-tables">eurostat</a>'
},
xAxis: {
categories: [
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-04'
],
crosshair: true
},
legend: {
enabled: true
},
series: [{
data: [
['正常', 1, 2122],
['調機', 1, 2311],
['待機', 1, 1111],
['正常', 1, 122],
['調機', 1, 2311],
['待機', 1, 1111],
['正常', 1, 122],
['調機', 1, 2311],
['待機', 1, 1111],
['正常', 1, 2122],
['調機', 1, 2311],
['待機', 1, 1111],
['修模',1, 3212]
],
colors:['#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#FFE4C4'],
colorByPoint: true,
}]
});
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <link rel="icon" href="https://static.jianshukeji.com/hcode/images/favicon.ico"> <style> /* css 代碼 */ </style> <script src="https://img.hcharts.cn/highcharts/highcharts.js"></script> <script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script> <script src="https://img.hcharts.cn/highcharts/modules/variwide.js"></script> </head> <body> <p id="container"></p> <script> // JS 代碼 </script> </body> </html>
以上是“css中使用nowrap屬性還會換行怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。