您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了什么是bootstrap12柵格,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
柵格系統簡介
Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。它包含了易于使用的預定義類,還有強大的mixin 用于生成更具語義的布局。
柵格系統通過一系列行(row)與列(column)的組合來創建頁面的布局,設置的內容可以放在創建好的布局中。
柵格系統的實現原理
柵格系統的實現原理非常簡單,僅僅是通過定義容器的大小,平分為 12 份,再調整內外邊距,最后結合媒體查詢,就制作出了強大的響應式的柵格系統。
柵格系統的主要工作原理:
? 一行數據(row)必須包含在 .container (固定寬度)或 .container-fluid (100% 寬度)中,以便為其賦予合適的對齊方式和內邊距(padding)。
? 通過 “行(row)” 在水平方向創建一組 “列(column)”。
? 你的具體內容應當放置于 “列(column)” 內,而且只有 “列(column)” 可以作為行(row)”的直接子元素。
? 內置一大堆樣式,可以使用如 .row 和 .col-xs-4(占四列寬度)這樣的樣式(即預定義的類),來快速創建柵格布局。Bootstrap 源碼中定義的 mixin 也可以用來創建語義化的布局。
? 通過為 “列(column)”設置 padding 屬性,從而創建列與列之間的間隔(gutter)。通過為 .row 元素設置負值 margin 從而抵消掉為 .container 元素設置的 padding,也就間接為“行(row)”所包含的“列(column)”抵消掉了padding。
? 柵格系統中的列是通過指定 1 到 12 的值來表示其跨越的范圍。例如,三個等寬的列可以使用三個 .col-xs-4 來創建。
? 如果一 “行(row)” 中包含的 “列(column)” 大于 12,多余的 “列(column)” 所在的元素將被作為一個整體另起一行排列。
? 柵格類適用于與屏幕寬度大于或等于分界點大小的設備 , 并且針對小屏幕設備覆蓋柵格類。 因此,在元素上應用任何 .col-md-* 柵格類適用于與屏幕寬度大于或等于分界點大小的設備 , 并且針對小屏幕設備覆蓋柵格類。 因此,在元素上應用任何 .col-lg-* 不存在, 也影響大屏幕設備。
柵格系統布局容器
Bootstrap 需要為頁面內容和柵格系統包裹一個 .container 容器。我們提供了兩個作此用處的類。注意,由于 padding 等屬性的原因,這兩種容器類不能互相嵌套。
.container 類用于固定寬度并支持響應式布局的容器
<div class="container"> ... </div>
.container-fluid 類用于 100% 寬度,占據全部視口(viewport)的容器
<div class="container-fluid"> ... </div>
柵格系統的使用
柵格系統的使用,其實就是列的各種組合。在基本用法里有四種特性,即列組合、列偏移、列嵌套和列排序。由于不同的屏幕尺寸使用不同的樣式,我們以中等屏幕(md)為例進行介紹,其他屏幕用法也是類似。
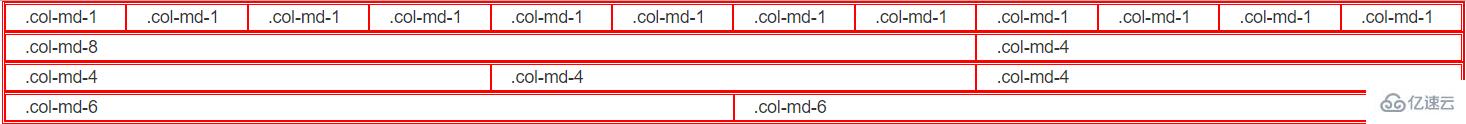
1、列組合
列組合就是通過更改數字來合并列,類似表格里的 colspan 。列組合的實現方式很簡單,只涉及兩個 CSS 特性:左浮動和百分比。
說明:在使用柵格系統的時候,只要記住每行的總格數是 12 個,根據實際項目自由組合即可。
<div class="container">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
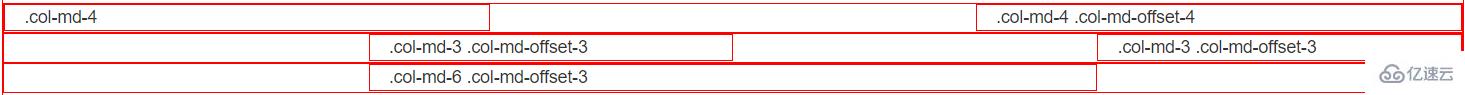
2、列偏移
有時候我們不想讓兩個相鄰的列挨在一起,這時候利用柵格系統的列偏移(offset)功能來實現,而不必再定義 margin 值。對于中等屏幕,可以使用 .col-md-offset-* 形式的樣式將列偏移到右側。
例如,.col-md-offset-2 的意思是將元素向右移動了兩個列的寬度。
<!--列偏移-->
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
</div>
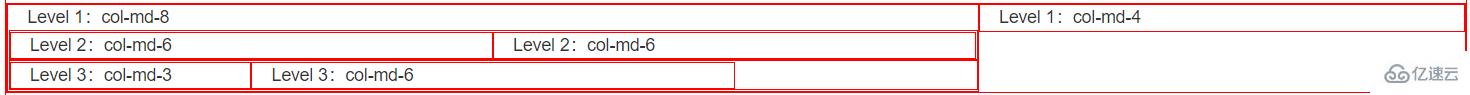
3、列嵌套
柵格系統也支持列嵌套,即在一個列里再聲明一個或多個行(row),但是要注意,內部所嵌套的 row 的寬度為 100% 時,就是當前外部列的寬度。被嵌套的行(row)所包含的列(column)的個數不能超過12。
<!--列嵌套-->
<div class="container">
<div class="row">
<div class="col-md-8">
Level 1:col-md-8
<!--在第一行里又添加一行-->
<div class="row">
<div class="col-md-6">Level 2:col-md-6</div>
<div class="col-md-6">Level 2:col-md-6</div>
</div>
<!--在第一行里又添加一行-->
<div class="row">
<div class="col-md-3"> Level 3:col-md-3 </div>
<div class="col-md-6"> Level 3:col-md-6 </div>
</div>
</div>
<div class="col-md-4">Level 1:col-md-4</div>
</div>
</div>
說明:可以看到,在第一個列(col-md-8)里面,嵌套了一個新行(row),然后在新行里,又放置了兩個等寬的(col-md-6)列,并且兩個 col-md-6 加起來是12,但是總寬度和外面的 col-md-8 列的寬度一樣,也就是說在 row 里的列寬度是按照百分比分配的。在任何一個嵌套列里,不管寬度是多少,都可以再進行 12 等分,并可以進一步組合。
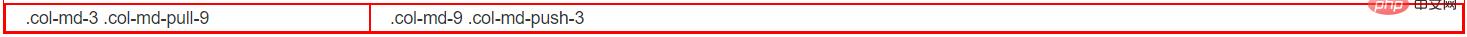
4、列排序
列排序就是改變列的方向,也就是改變左右浮動,并設置浮動的距離。在柵格系統里,可以通過 .col-md-push-* 和 .col-md-pull-* 來實現這一目的。
<!--列排序-->
<div class="container">
<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
</div>
說明:默認情況下,col-md-9 在左邊,col-md-3 在右邊,如果要互換位置,需要將 col-md-9 列向右移動三個列的距離,也就是推三個列的 offset,樣式用 col-md-push-3;而 col-md-3 需要向左移動,也就是拉九個 offset,樣式用 col-md-pull-9。
響應式柵格
我們都知道,Bootstrap 可以制作響應式頁面。它能為不同屏幕尺寸提供不同柵格樣式。在前面的例子中,我們一直都在使用中等屏幕(md),既然是響應式頁面,當然還應該包括超小屏幕(xs)、小型屏幕(sm)、大屏幕(lg)等。
Bootstrap 柵格參數
說明:通過下表可以詳細查看 Bootstrap 的柵格系統是如何在多種屏幕設備上工作的。

上述內容就是什么是bootstrap12柵格,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。