您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下在HTML5畫布中繪制文本圖形的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
在HTML5中,首先需要使用<canvas>標簽創建畫布,然后在畫布中使用javascript的font屬性、fillText()或strokeText()方法來繪制文本圖形。
HTML5的<canvas>標簽可以用于在網頁上繪制各種圖形,那么如何繪制文本圖形?本篇文章就給大家介紹在HTML5畫布中繪制文本圖形的方法,希望對你們有所幫助。
使用<canvas>標簽創建畫布
在HTML頁面上,畫布是一個的矩形區域。它使用canvas標簽元素指定;默認情況下,畫布中是沒有邊框、沒有內容的,它就像一個容器。但我們可以使用它內置的屬性或者css來添加一些樣式。
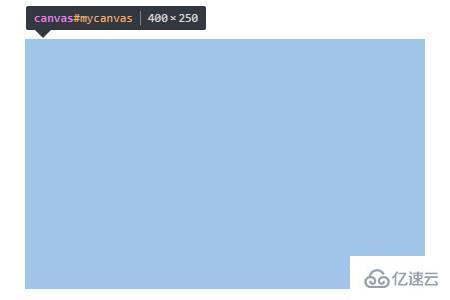
例:使用width屬性和height 屬性設置寬高。
<canvas id = "mycanvas" width ="400" height ="250"> </canvas>

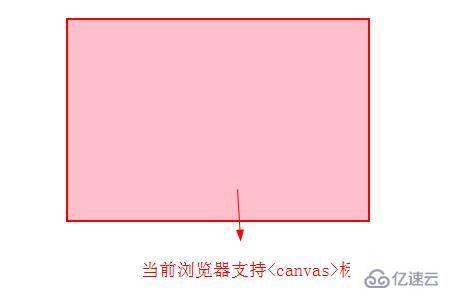
我們還可以使用css來給畫布添加邊框、背景顏色,例:
<canvas id="myCanvas" width="300" height="200" style="border:2px solid red;background-color:pink">當前的瀏覽器不支持HTML5 canvas標簽。</canvas>
如果無法創建畫布時,就會顯示<canvas>標簽內的內容,提示當前的瀏覽器不支持HTML5 canvas標簽。
效果圖:

使用JavaScript在畫布中繪制文本圖形
首先我們來看看要在畫布上繪制文本圖形,需要用到的最重要的屬性和方法:
1、font屬性:定義文本的字體屬性,通過font屬性可以設置或返回畫布上文本內容的當前字體屬性。它的使用和CSS font屬性相似。
2、fillText()方法:在畫布上繪制“填充”文本,文本的顏色默認為:黑色。基本語法為:
fillText(text, x, y, [maxWidth])
3、strokeText()方法:在畫布上繪制文本(無填充),也就是說繪制文本輪廓圖形;同樣,文本顏色默認為:黑色。基本語法為:
strokeText(text, x, y, [maxWidth])
參數說明:
text:表示在畫布上需要輸出的文本圖形。
x,y:相對于畫布來說,開始繪制文本的 x 坐標、y 坐標位置
maxWidth:可選參數,表示允許的最大文本寬度,單位為像素。
我們來看看其他可能使用到的文本的樣式屬性:
1、textAlign樣式屬性:根據X軸坐標,設置或返回文本內容的當前對齊方式。
取值有:start(默認值,指定文本的開始位置)、end(指定文本的結束位置)、center(指定文本中心的放置位置)、left(左對齊)、right(右對齊)。
2、fillStyle屬性:設置或返回用于填充繪畫的顏色、漸變或模式。
下面我們來繪制文本圖形,通過示例來看看如何繪制:
例1:使用fillText()
<canvas id ="myCanvas" width ="400" height ="250" style="border:2px solid red;">當前瀏覽器不支持HTML5 canvas標記。</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font = "40px Arial";
ctx.fillText("億速云!",10,50);
</script>例2:使用strokeText()
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font = "40px Arial";
ctx.strokeText("億速云!",10,50);
</script>例3:添加顏色和中心文本
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font="30px Comic Sans MS";
ctx.fillStyle = "red";
ctx.textAlign = "center";
ctx.fillText("億速云!",canvas.width/2, canvas.height/2);
</script>看完了這篇文章,相信你對在HTML5畫布中繪制文本圖形的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。