您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Electron頁內查找模塊介紹(代碼示例)?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
實現Electron app頁內按關鍵字查找匹配文本的功能
特征
依賴于Electron的findInPage API
支持使用者靈活配置UI界面
支持區分大小寫
當用戶輸入時自動查找
查找輸入框文本隔離,不會被匹配到
支持以下Electron版本 ^1.8.7, ^2.0.0, ^3.0.0, ^4.0.0
支持以下平臺 Windows, Linux, Mac
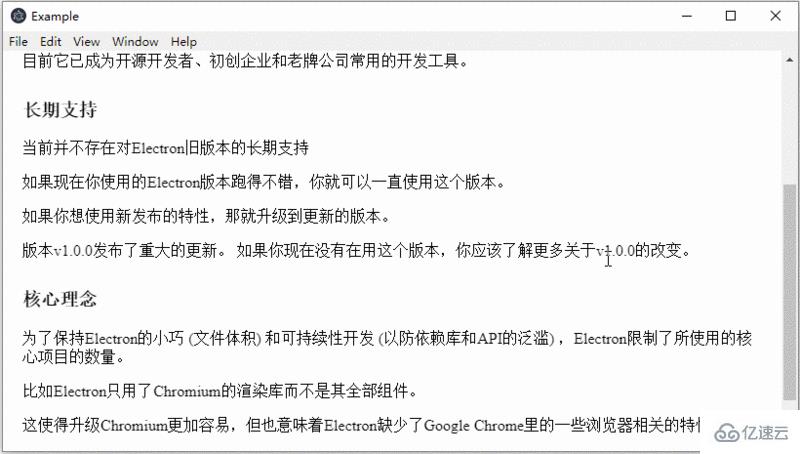
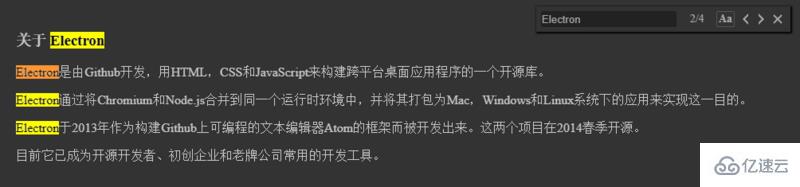
演示
默認UI

定制化UI

安裝
$ npm install electron-find --save
使用
# 引入模塊
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# 使用默認配置來創建實例
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# 開啟預加載選項,創建實例的時候會同時加載查找窗口相關dom
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# 配置父節點元素, 默認為 document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# 配置查找窗口顯示或隱藏的過渡周期, 默認為 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# 配置查找窗口相對于父級定位節點的偏移量
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# 自定義UI界面顏色
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# 參考demo
npm install
npm run e快捷鍵
Enter: 查找下一個
Shift + Enter: 查找上一個
Esc: 關閉窗口
另外, 可以參考demo,使用全局快捷鍵來打開窗口。
API
類: FindInPage
new FindInPage(webContents, [options])
webContents Object(required) - 渲染進程的webContents對象
options Object(optional)
preload Boolean - 創建實例的時候是否預加載查找窗口。 默認為 false。
parentElement Object - 指定查找窗口的父級節點。 默認為 document.body。
duration Number - 指定查找窗口顯示或隱藏的過渡周期。 默認為 300 (ms)。
offsetTop Number - 指定查找窗口相對于父級定位元素頂部偏移量。 默認為 5。
offsetRight Number - 指定查找窗口相對于父級定位元素右邊偏移量。 默認為 5。
boxBgColor String - 配置查找窗口背景色。 默認為 "#ffffff"。
boxShadowColor String - 配置查找窗口陰影色。 默認為 "#909399"。
inputColor String - 配置輸入框文本顏色。 默認為 "#606266"。
inputBgColor String - 配置輸入框背景顏色。 默認為 "#f0f0f0"。
inputFocusColor String - 配置輸入框聚焦時的邊框顏色。 默認為 "#c5ade0"。
textColor String - 配置查找窗口中文本顏色。 默認為 "#606266"。
textHoverBgColor String - 配置鼠標懸停文本時的背景色。 默認為 "#eaeaea"。
caseSelectedColor String - 配置區分大小寫選項選中時的邊框顏色。 默認為 "#c5ade0"。
實例方法
使用new FindInPage 創建的實例具有以下方法:
findInPage.openFindWindow()
當查找窗口關閉時,打開窗口。 當查找窗口已經打開時,聚焦輸入框。
findInPage.closeFindWindow()
關閉窗口。
findInPage.destroy()
關閉窗口,清除對象的引用,釋放內存。
感謝各位的閱讀!看完上述內容,你們對Electron頁內查找模塊介紹(代碼示例)大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。