您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了運用bootstrap進行頁面布局的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。

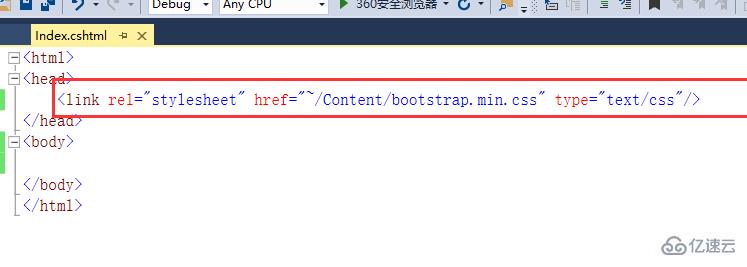
首先我們需要在準備的cshtml文件中導入bootstrap的css文件,如下圖所示:

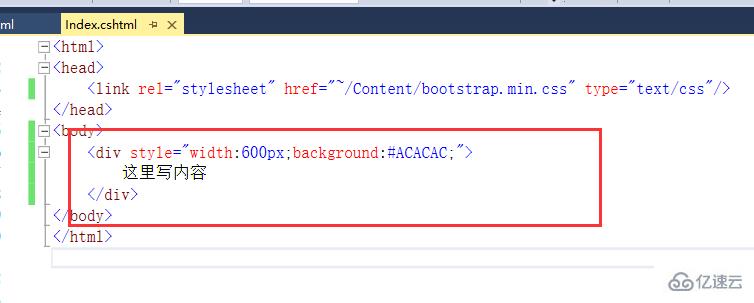
然后我們先來看一下平時我們定義一個區塊的方式,如下圖所示,聲明div的寬度。但是當屏幕分辨率發生變化時就會出問題了。

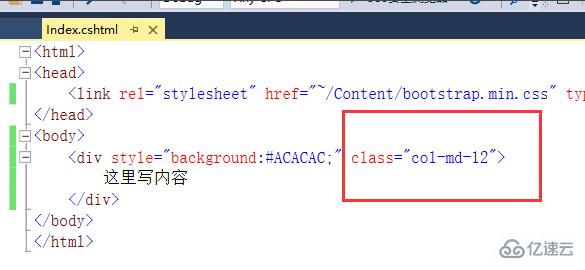
那在bootstrap中為我們定義了柵欄系統,如下圖所示,直接調用樣式即可。

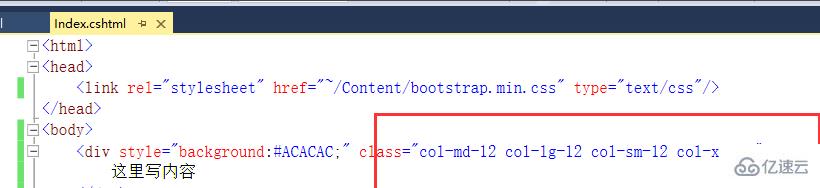
如果要在不同的設備之間自適應的話,用下面的樣式:

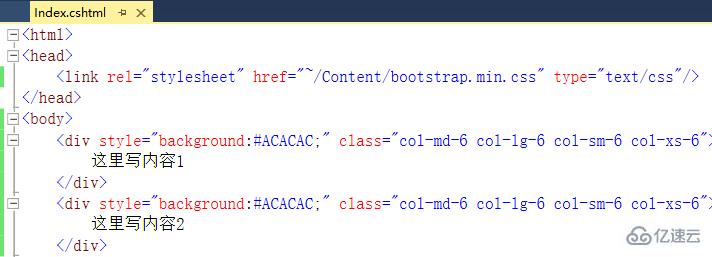
還有的是如果你一行想放兩列內容的話,那么就如下所示,將樣式后面的12拆成6。

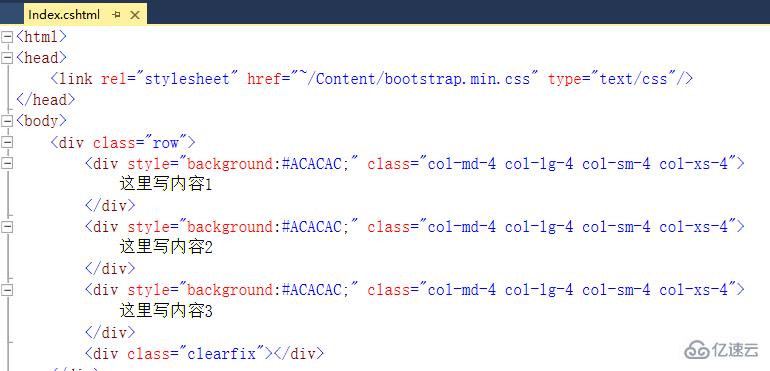
最后,一般都把一行的內容包裹在row樣式中,另外最后會加clearfix清除浮動。

綜上所述,運用bootstrap進行頁面布局主要就是運用其柵欄系統,確定好多少列為一行即可。
感謝你能夠認真閱讀完這篇文章,希望小編分享運用bootstrap進行頁面布局的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。