溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了fillstyle屬性的使用方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
我們先來看一下fillstyle屬性的基本用法
context.fillStyle=color|gradient|pattern;
color表示繪圖填充色的 CSS 顏色值。默認值是黑色
gradient表示填充繪圖的漸變對象(線性或放射性)
pattern表示填充繪圖的模式對象
下面我們來看具體的示例
填充顏色
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;"></canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="pink";
ctx.fillRect(20,20,150,100);
</script>
</body>
</html>效果如下

顏色漸變
代碼如下
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;"></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var my_gradient=ctx.createLinearGradient(0,0,0,170);
my_gradient.addColorStop(0,"lightgreen");
my_gradient.addColorStop(1,"yellow");
ctx.fillStyle=my_gradient;
ctx.fillRect(20,20,150,100);
</script>
</body>
</html>效果如下

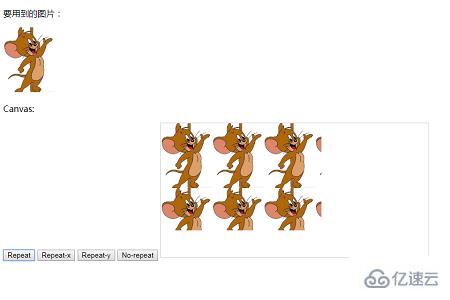
填充圖像
代碼如下
<!DOCTYPE html>
<html>
<body>
<p>要用到的圖片:</p>
<img src="img/mouse.png" id="lamp" />
<p>Canvas:</p>
<button onclick="draw('repeat')">Repeat</button>
<button onclick="draw('repeat-x')">Repeat-x</button>
<button onclick="draw('repeat-y')">Repeat-y</button>
<button onclick="draw('no-repeat')">No-repeat</button>
<canvas id="myCanvas" width="500" height="250" style="border:1px solid #d3d3d3;"></canvas>
<script type="text/javascript">
function draw(direction)
{
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.clearRect(0,0,c.width,c.height);
var img=document.getElementById("lamp")
var pat=ctx.createPattern(img,direction);
ctx.rect(0,0,300,200);
ctx.fillStyle=pat;
ctx.fill();
}
</script>
</body>
</html>運行效果如下

感謝你能夠認真閱讀完這篇文章,希望小編分享fillstyle屬性的使用方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。