溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下perspective屬性的使用方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
perspective屬性是用來定義 3D 元素距視圖的距離,以像素計;它允許你改變 3D 元素查看 3D 元素的視圖。
CSS3 perspective屬性
作用:perspective 屬性定義 3D 元素距視圖的距離,以像素計。該屬性允許您改變 3D 元素查看 3D 元素的視圖。當為元素定義 perspective 屬性時,其子元素會獲得透視效果,而不是元素本身。
注:perspective 屬性只影響 3D 轉換元素。
語法:
perspective: number|none;
number:元素距離視圖的距離,以像素計。
none:默認值。與 0 相同。不設置透視。
說明:該屬性要與 perspective-origin 屬性一同使用,這樣就能夠改變 3D 元素的底部位置。
CSS3 perspective屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
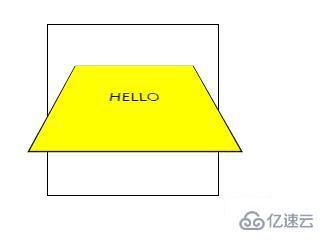
</html>效果圖:

看完了這篇文章,相信你對perspective屬性的使用方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。