您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css圓角屬性的使用方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css圓角屬性是border-radius,通過該屬性我們可以給任何元素制作圓角,例如【border-radius: 15px 50px 30px 5px】。如果我們在border-redius屬性中只指定一個值,那么將生成四個圓角。
圓角屬性即 border-radius 屬性,通過該屬性我們可以給任何元素制作 "圓角"。
border-radius 所有四個邊角 border-*-*-radius 屬性的縮寫 border-top-left-radius 定義了左上角的弧度 border-top-right-radius 定義了右上角的弧度 border-bottom-right-radius 定義了右下角的弧度 border-bottom-left-radius 定義了左下角的弧度
如果你在 border-radius 屬性中只指定一個值,那么將生成 4 個 圓角。
但是,如果你要在四個角上一一指定,可以使用以下規則:
四個值: 第一個值為左上角,第二個值為右上角,第三個值為右下角,第四個值為左下角。
三個值: 第一個值為左上角, 第二個值為右上角和左下角,第三個值為右下角
兩個值: 第一個值為左上角與右下角,第二個值為右上角與左下角
一個值: 四個圓角值相同
以下為三個實例:
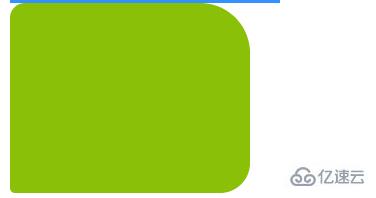
1、四個值 - border-radius: 15px 50px 30px 5px:

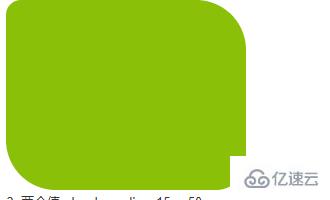
2、三個值 - border-radius: 15px 50px 30px:

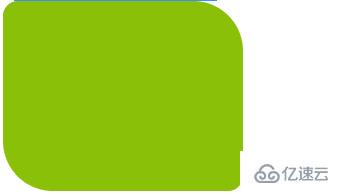
3、 兩個值 - border-radius: 15px 50px:

代碼示例:
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}以上是css圓角屬性的使用方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。