溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
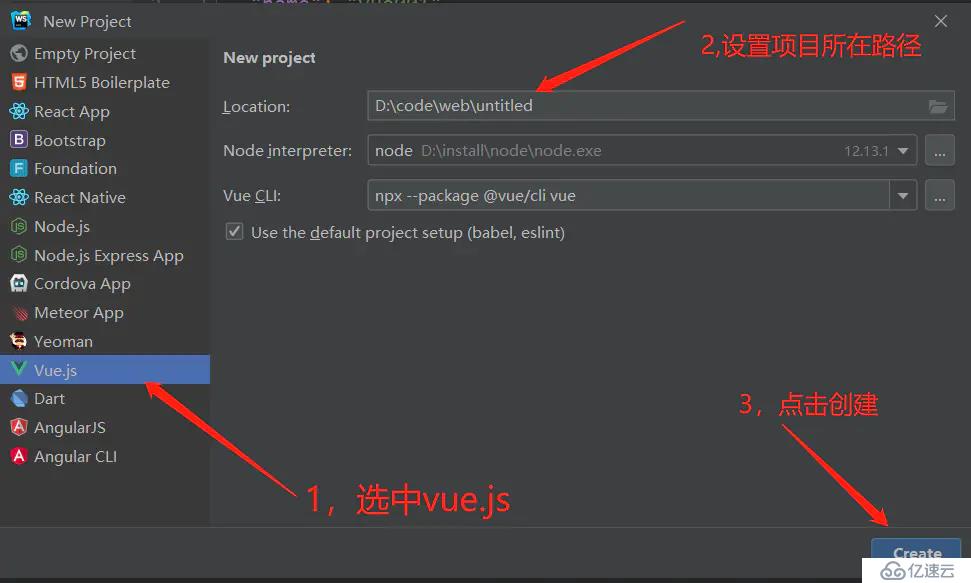
上一節已經教大家如何創建一個vue項目,這一節,我們就溫故下vue項目的創建,順便引入element,實現一個簡答的登陸頁面。


首先我們進入element官網:https://element.eleme.cn/#/zh-CN/component/installation
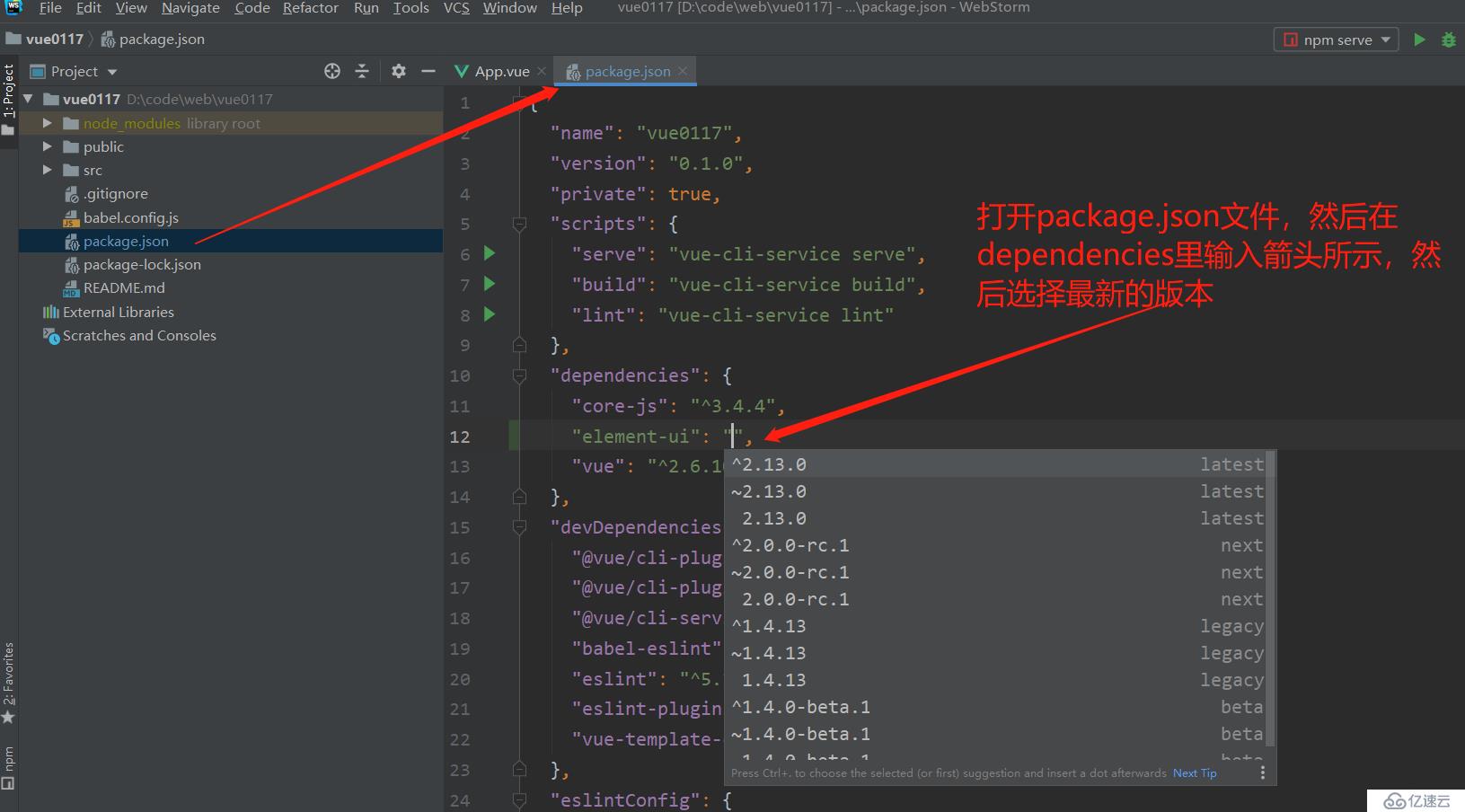
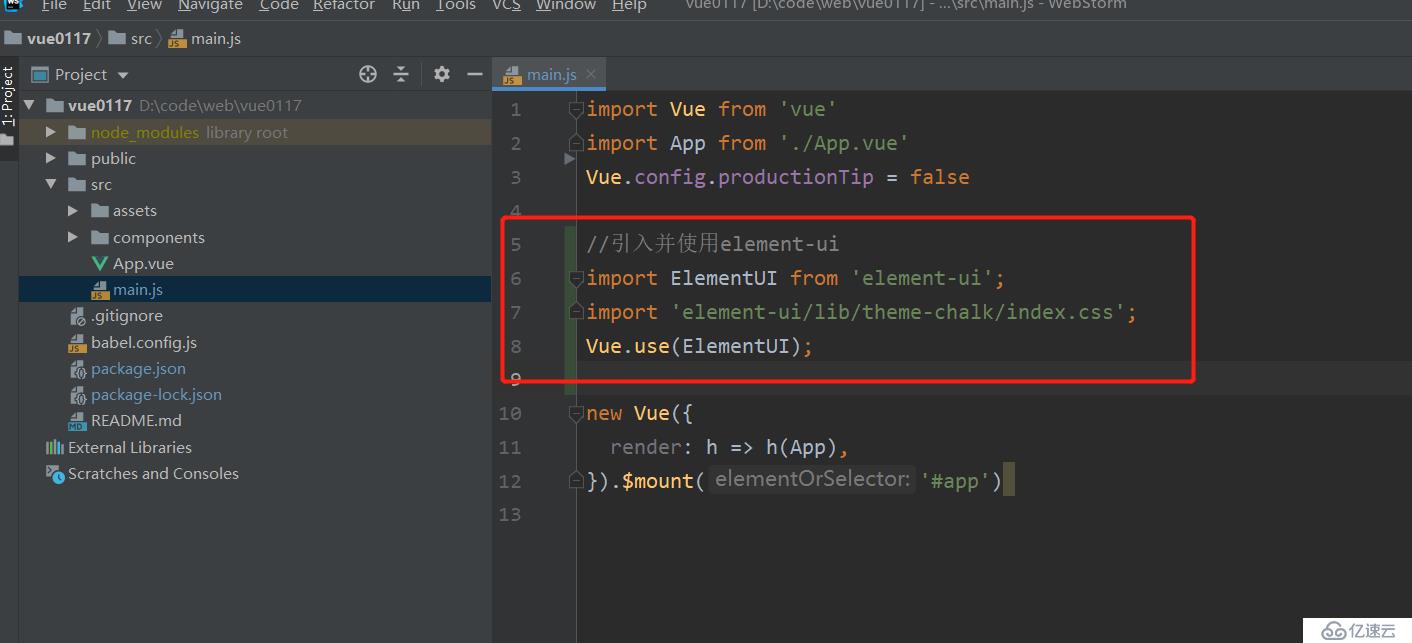
簡單熟悉下element。然后如下圖所示引入element類庫。
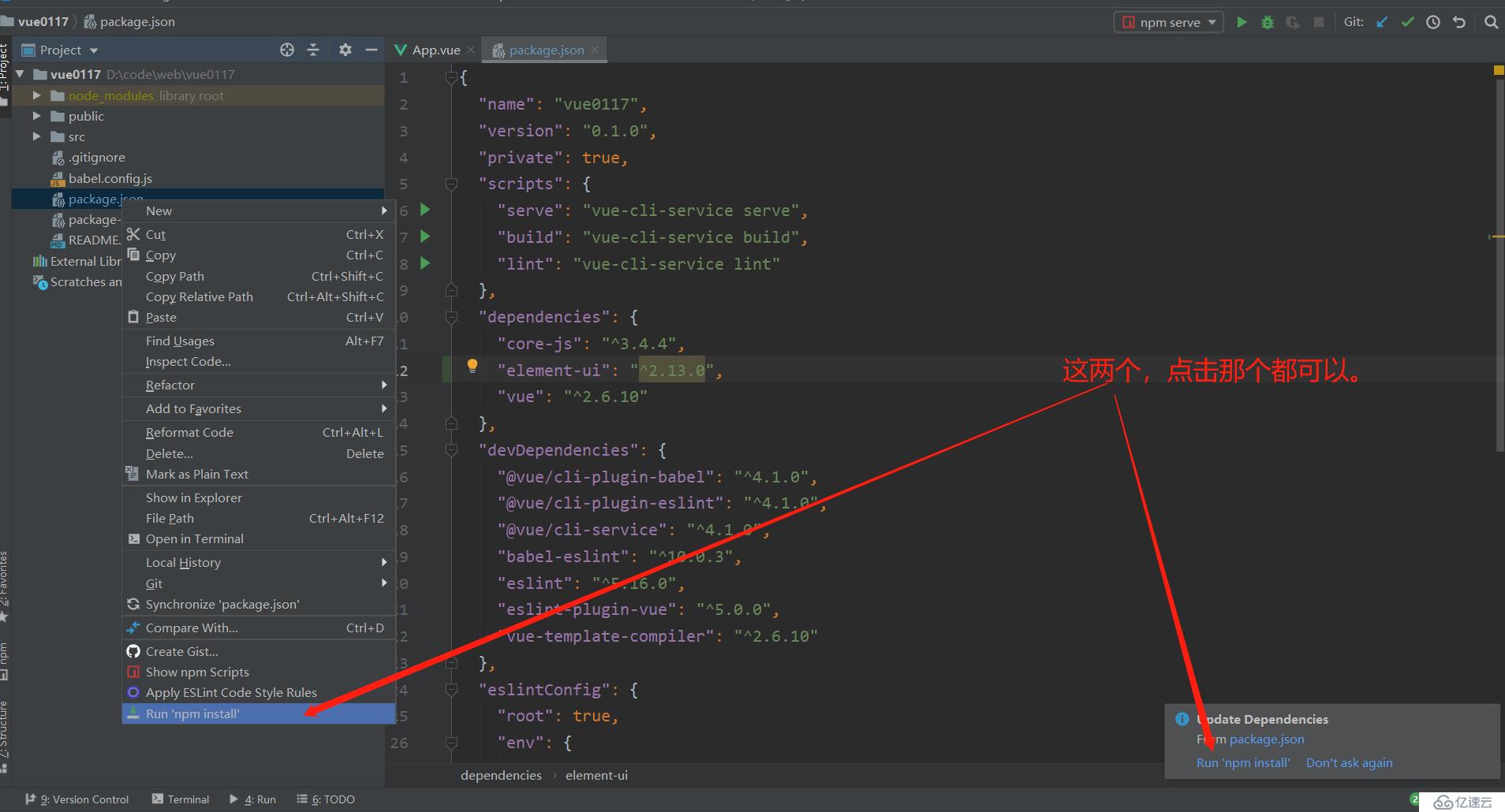
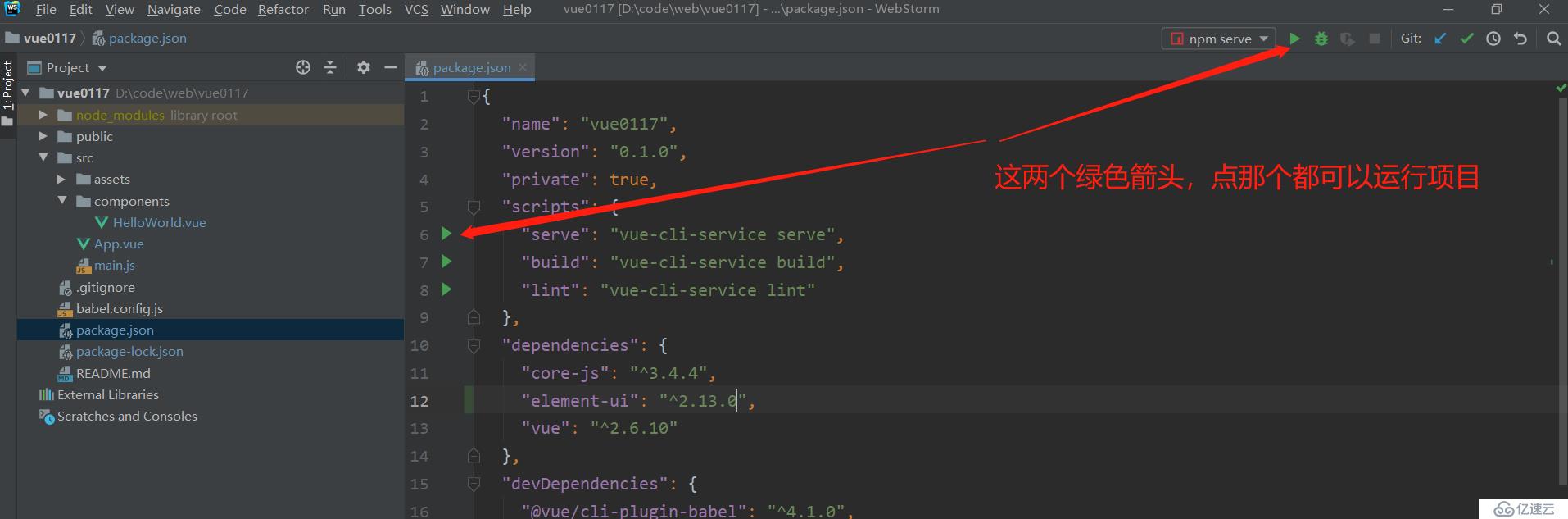
做完上面的操作后,不要忘記安裝依賴。
如下圖紅色框里所示

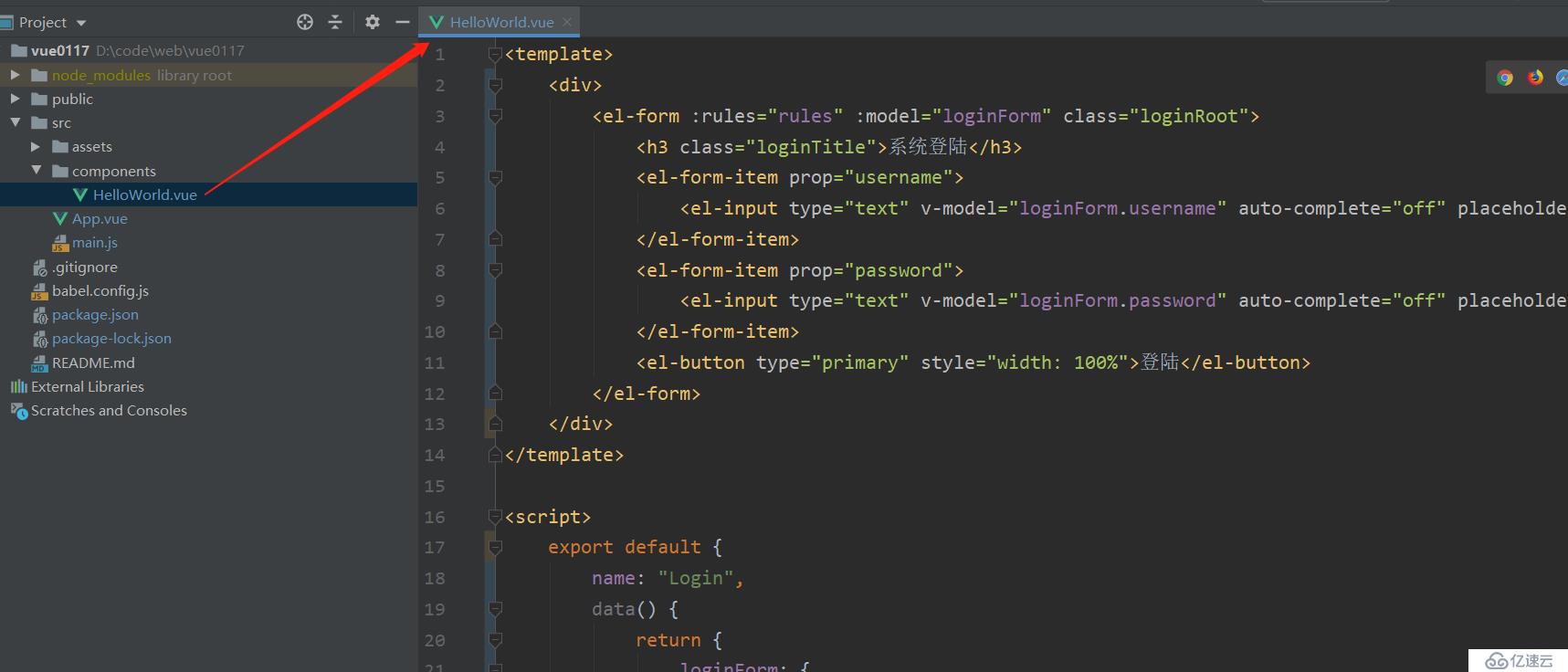
下面我把HelloWorld.Vue的完整代碼貼出來給大家
<template>
<div>
<el-form :rules="rules" :model="loginForm" class="loginRoot">
<h4 class="loginTitle">系統登陸</h4>
<el-form-item prop="username">
<el-input type="text" v-model="loginForm.username" auto-complete="off" placeholder="請輸入用戶名"/>
</el-form-item>
<el-form-item prop="password">
<el-input type="text" v-model="loginForm.password" auto-complete="off" placeholder="請輸入密碼"/>
</el-form-item>
<el-button type="primary" >登陸</el-button>
</el-form>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
loginForm: {
username: 'admin',
password: '123'
},
rules: {
username: [{required: true, message: '請輸入用戶名', trigger: 'blur'}],
password:
[{required: true, message: '請輸入密碼', trigger: 'blur'}],
},
}
}
}
</script>
<style>
.loginRoot {
border-radius: 15px;
background-clip: padding-box;
margin: 50px auto;
width: 350px;
padding: 15px 35px;
background: aliceblue;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #c6c6c6;
}
.loginTitle {
margin: 15px auto 20px auto;
text-align: center;
color: #505050;
}
</style>

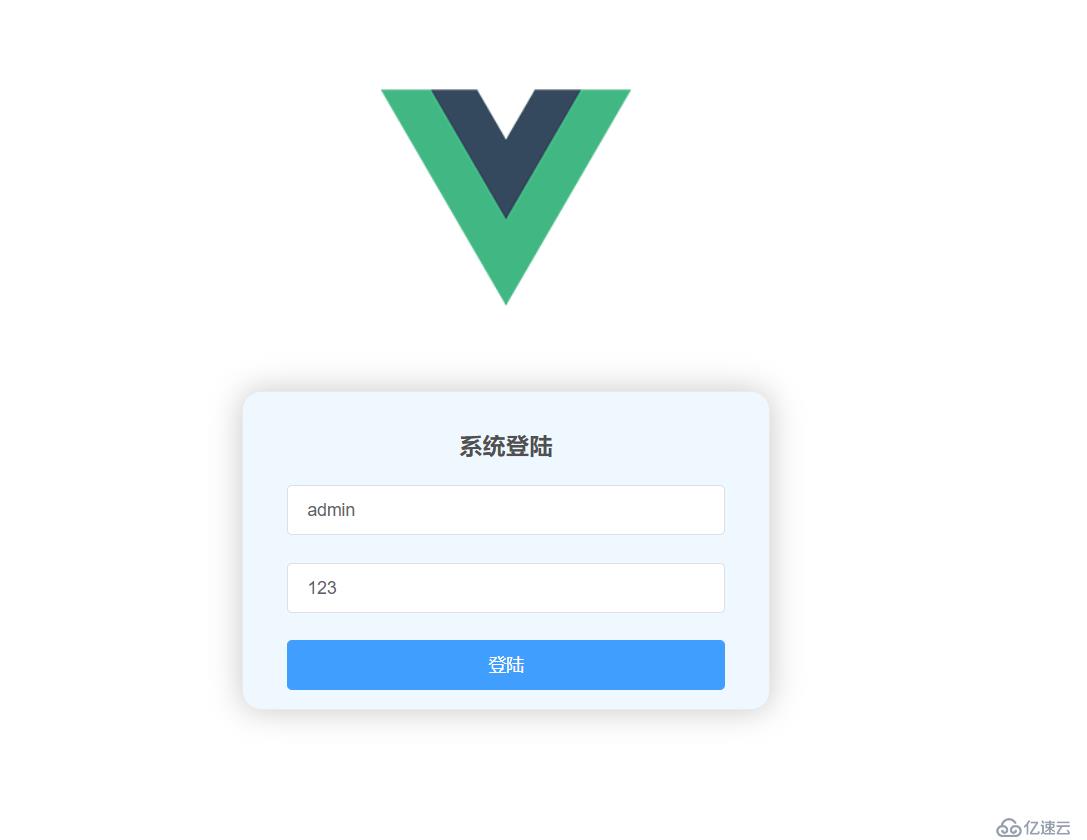
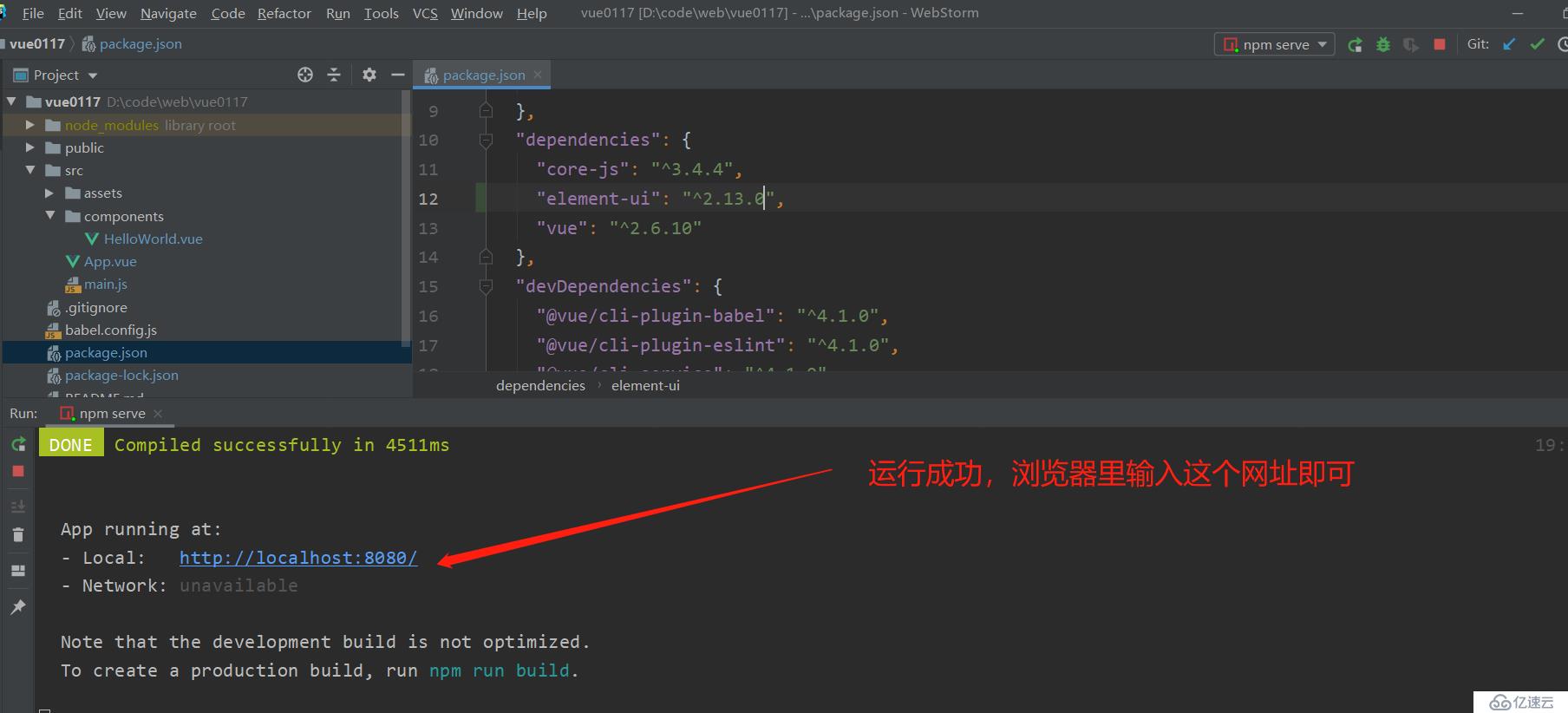
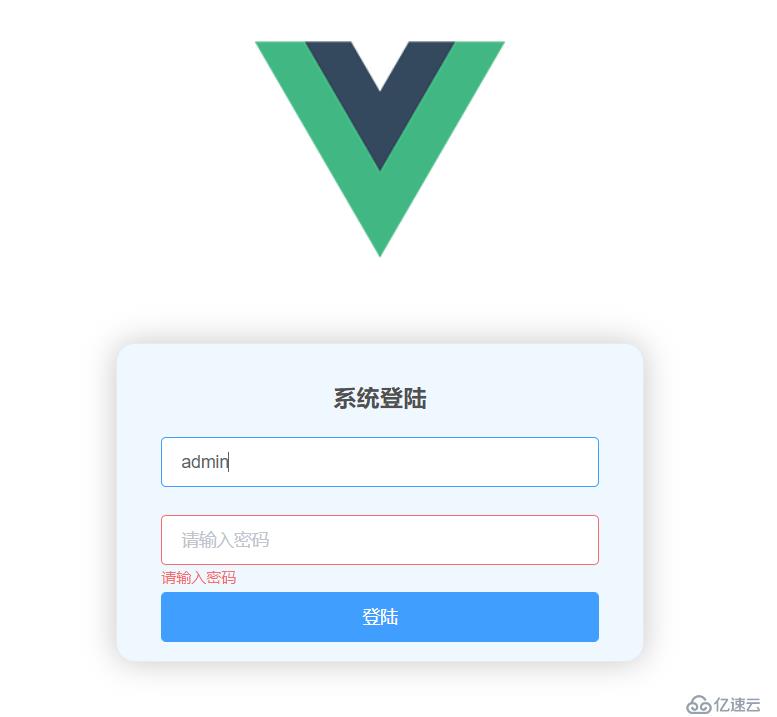
運行效果如下
到這里就完整的使用vue+element實現了登陸頁的ui樣式了。
后面我還會系統的更新更多vue入門相關的文章,還會錄制對應的視頻出來,敬請關注。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。