您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS堆疊上下文有什么作用?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
CSS 堆疊上下文是啥?
我們有一個基本樣式的div,樣式如下:
div{
width: 200px;
height: 200px;
border:10px solid red;
padding:15px;
margin:12px;
}效果如下:

這邊有個問題是: border 和 background是什么關系 ?
這邊有兩個選項:
平行的
border 更靠近用戶
background 更靠近用戶
你們會選擇哪個呢?
其實弄懂這個很簡單的,我們只需要把 border 設置成半透明就知道答案啦
border:10px solid rgba(255, 0, 0, 0, .3);

從運行結果就可以看出,紅色透著綠色,所以是 border 更靠近用戶 。 這時候你就知道div不是平的,在垂直屏幕上也是有層次關系的,那這個層次關系就叫做堆疊上下文。
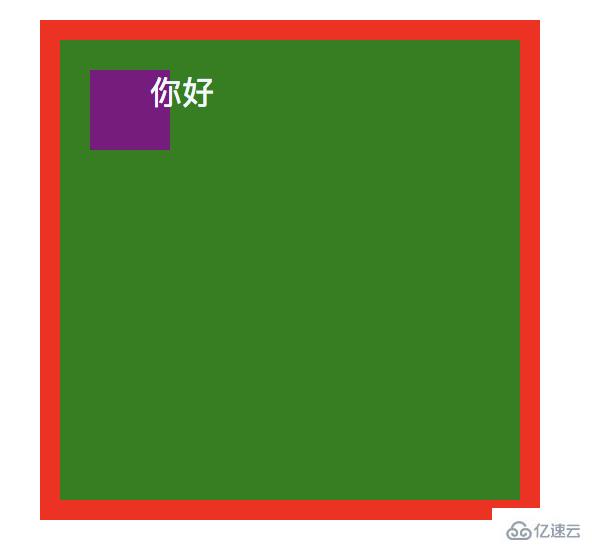
接著我們在div里面寫個 ‘你好,世界’,效果如下:

這里又引發了一個問題,這個 ‘你好,世界’, 是在哪層了,是在 border 上還是在 border 與 background 之間呢?
這邊我們只需要把'你好'移動到border上就可知道原因了,那怎么把文字移動過去呢?這邊我們用 text-indent ,樣式如下:
div{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
text-indent: -20px;
}效果如下:

從運行效果就可以看了,文字是在 border上面的,所以文字區域(內聯元素)是更靠近用戶的
那如果div里面還有一個div呢?代碼結構如下:
// html
<div class="parent">
你好,CSS世界
<div class="child"></div>
</div> // css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
text-indent: -20px;
}
.child{
height: 20px;
background:purple;
}效果如下:

又引發了一個問題,紫色區域是比文字區域高還是相反呢?
那怎么驗證這個問題了?我們只要把里面的div往上移動就行,注意這里不能用 position因為為改變層級結構, 我們只要用 margin-top 就行了,如:
margin-top:-20px;
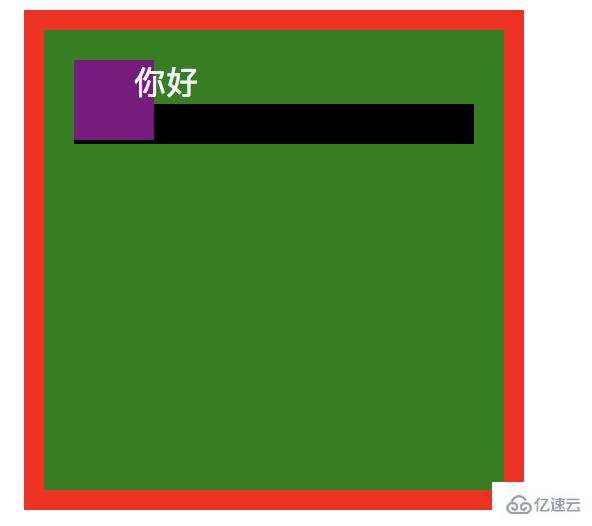
效果如下:

你會發現文字區域是在上面的。這邊就得出一個結論:
如果div里面有塊級元素,塊級元素是蓋不住內聯元素的,換句話說內聯元素離用戶更近
那如果里面div有文字呢? 這時我們需要 寫幾個字,效果如下:

你會發現 子元素的文字區域會蓋住父元素的文字區域,所以這邊又有一個小的結論:文字區域后出現的會覆蓋前出現的。
來一個基本結構:
// html
<div class="parent">
你好
<div class="float">
</div>
</div>
// css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
color: aliceblue;
}
.float{
height: 40px;
width: 40px;
background:purple;
float: left;
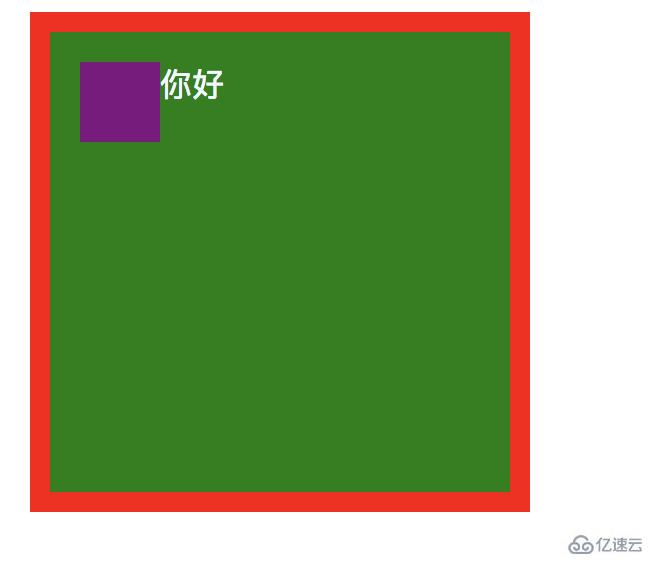
}效果如下:

上面代碼就不解釋了,你們肯定都 知道 ?按上面的套路,這里同樣還是那個問題:你好在上面呢還是這個 float 元素呢?
要驗證這個問題,同樣使用 text-indent 那文字向左動點,這里我直接 上效果了:

從效果圖,我們可以得出 文字區域是在 浮云元素上面的。
那浮動元素是在 文字區域與內部塊級元素之間呢,還是內部塊級與border元素之間呢?換句話說就是 浮動元素與塊級元素哪個離用戶更近?
我們直接在父級元素寫一個 child:
// hmtl
<div class="parent">
你好
<div class="float"></div>
<div class="child"></div>
</div>
// css
.child{
height: 20px;
background: black;
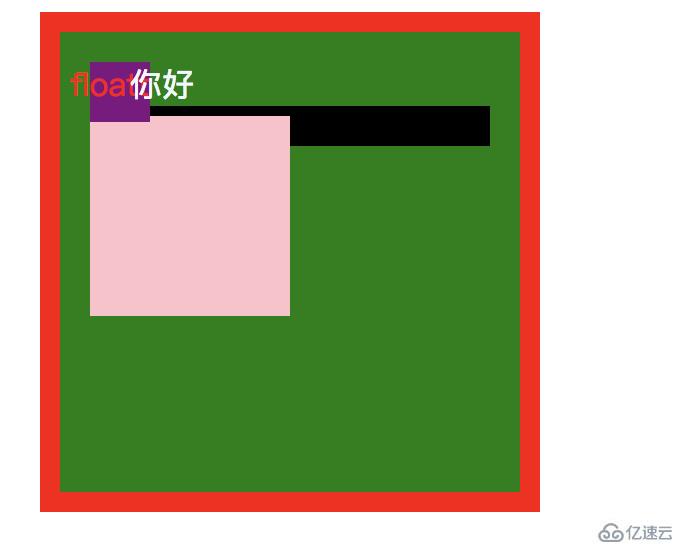
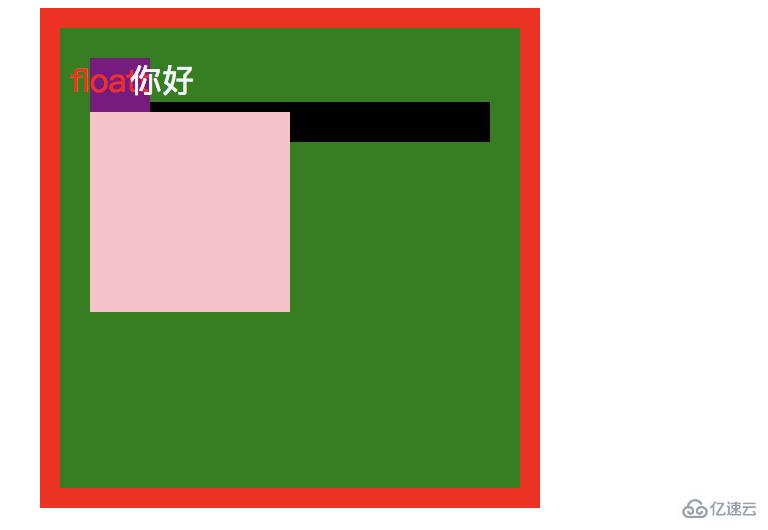
}效果如下:

從上可以看出浮云元素蓋住了 child元素,說明浮動元素的層級是比塊級元素高的。即浮動元素是在文字區域與塊級元素之間的。
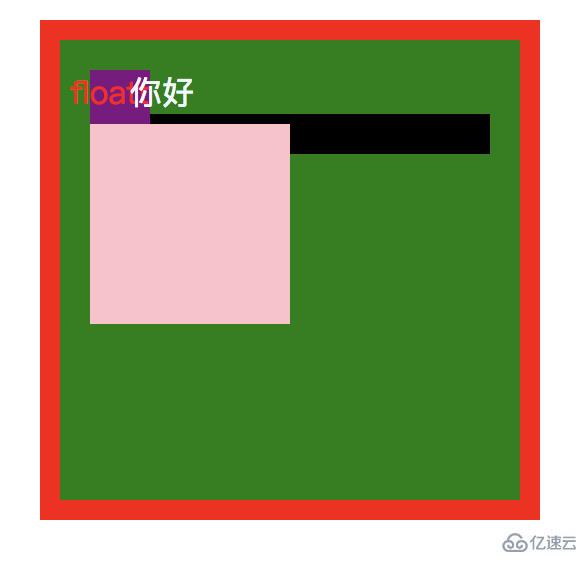
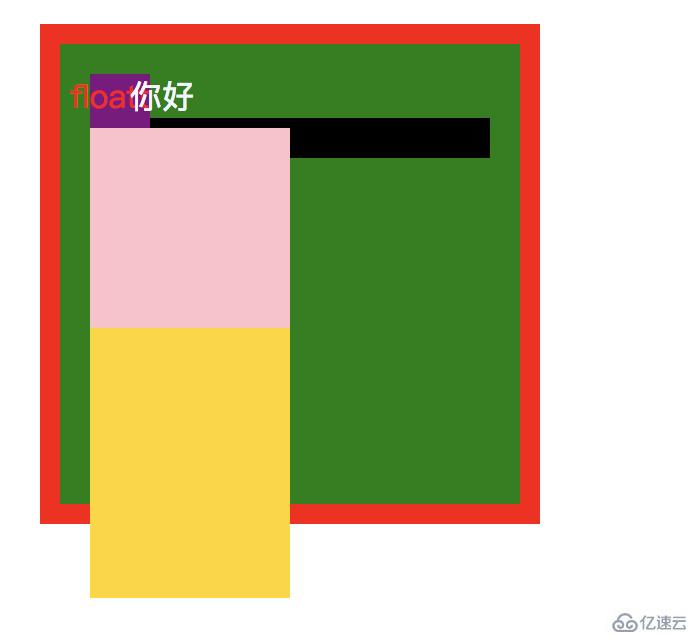
那浮動元素里面的文字與外面的文字是怎么樣的呢?這邊我直接在浮動里面加了 float文字,效果如下:

你會發現 浮動里面的文字是蓋不住浮動外面文字的。
在上面的基礎上我們增加一個 relative 元素,如下:
// htmk
<div class="parent">
你好
<div class="float">floatt</div>
<div class="child"></div>
<div class="relative"></div>
</div>
// css
.relative{
width: 100px;
height: 100px;
background: pink;
margin-top: -15px;
}效果如下:

這時我們給類relative 加上一個:
position:relative;
效果如下:

你會發現 relative 元素蓋住了浮動元素,這說明 給元素加一個 relative 定位會增加對應的一個層級。檢查 relative 元素,會看到:

加了 position:relative定位會多了一個 z-index:auto 的東西,實際上你定位,都是按z-index來計算的。
這里我們給沒有定位的 child元素加上一個z-index:
<div class="parent">
你好
<div class="float">floatt</div>
<div class="child" style="z-index:99999"></div>
<div class="relative"></div>
</div>效果如下:

你會發現 child 元素并沒有蓋住 relative 元素!
這邊直接 給了結論了:z-index 只有在 position:relative|absolute
才有效果,如果都是relative,z-index一樣,那么后面會蓋前面,z-index值大的會蓋住小的。
我們接著在原有上加一個relative2,樣式如下:
.relative2{
width: 100px;
height: 150px;
background: gold;
margin-top: -15px;
position: relative;
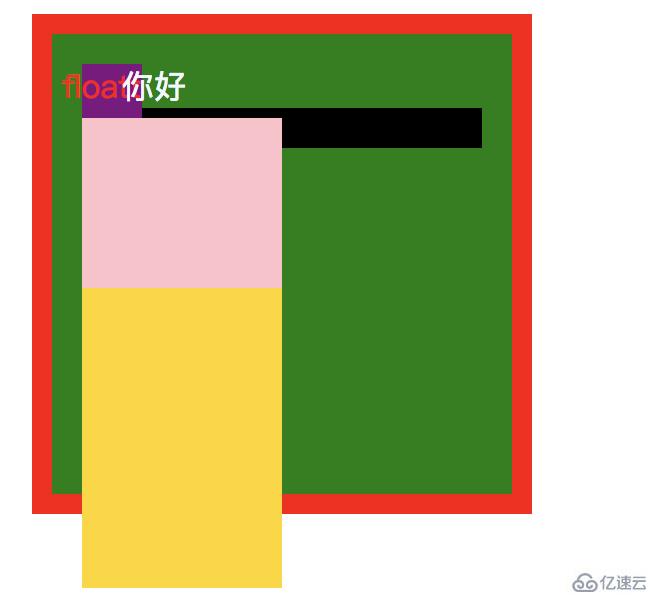
}效果如下:

此時給 relative2 加上一個 z-index:-1,在看

又得出一個結論:z-index為負值時,是位于 background下面的
這時,我們給.parent元素添加以下兩個樣式:
position: relative; z-index: 0;
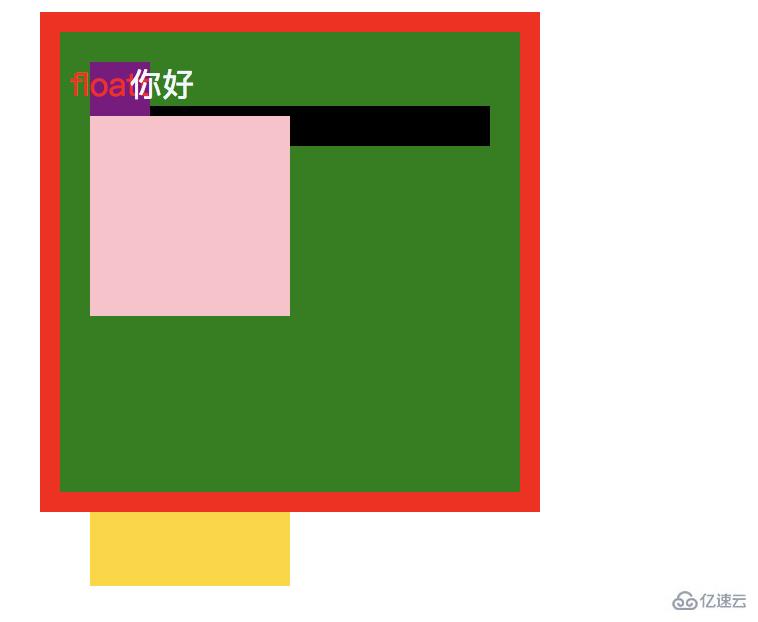
這時的效果如下:

這時奇怪的事情就出現了,z-index: -1 的跑到上面來了。
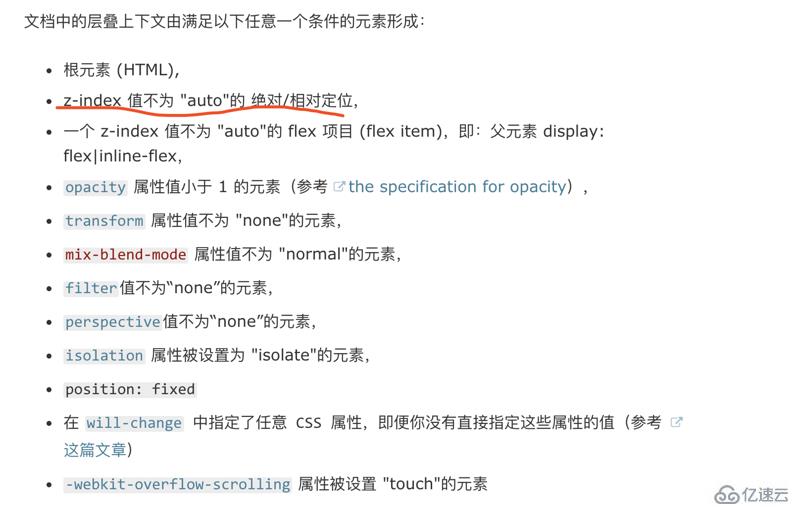
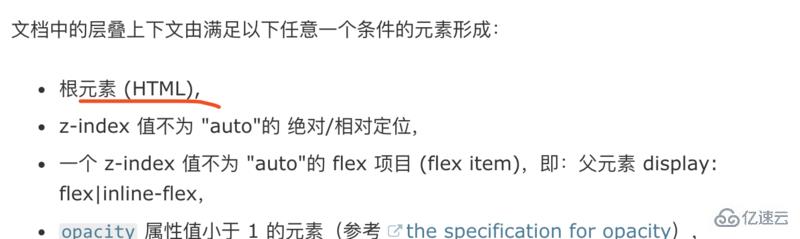
MDN上有對什么堆疊給出了一些內容,如下 :

其實我們給.parent元素設置z-index:0 ,根據MDN說的,我們其實已經 創造一個層疊上下文 。
那什么是堆疊上下文?下面是張鑫旭一段原文:

其實這跟美國一個大法官說的一句話很像:我不知道什么色情,但當我看到它是我就知道什么是色情。
CSS堆疊上下文也是類似的道理,你很難說出什么是CSS堆疊上下文,但只要它滿足MDN列出的幾種情況,它就是CSS堆疊上下文。
CSS堆疊層疊順序
CSS堆疊上下文是有一個垂直屏幕上有一個上關系的,它們的關系如下:

所以這就解釋為什么z-index為負值的時候,它會在 background上面,因為我們 z-index:0 時就創建一個CSS堆疊上下文。
CSS堆疊上下文作用
下面給一個基本的內容:
// html
<div class="parent">
<div class="a relative">a
<div class="a1">a1</div>
</div>
<div class="b relative">b
<div class="b1">b1</div>
</div>
</div>
// css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
}
.relative{
width:100px;
height:100px;
background: orange;
position: relative;
border:1px solid red;
}
.a1{
position: relative;
background:green;
}
.b1{
position: relative;
background:red;
}效果如下:

接著我們在b1在添加以下樣式:
margin-top: -90px;

b1會蓋住a1,這個我們應該知道是什么原因了吧?因為a1 b1都是塊級元素,后面會蓋住前面的,沒毛病!
那么 a1 和 b1 的CSS堆疊上下文是誰?
我們可以MDN給出的第一句:

根元素,所以a1 和 b1的CSS堆疊上下文就是Html
接著給a1以下樣式:
z-index: 2;
接著給b1以下樣式:
z-index: 0;
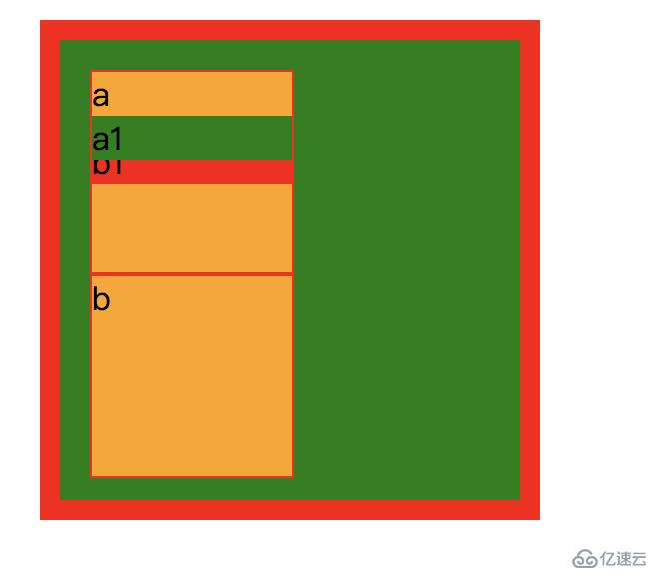
效果如下:

a1跑到b1上面了,這個很好理解,因為 a1 的z-index:2 比 b1的z-index:0 在,所以a1在上面。
這邊你可能會說,a1 的z-index:2比 b1的 z-index:0 永遠都大,當然會蓋住b1呀!是這樣嗎?我們試著改變一下CSS堆疊上下文。
我們分別給a 和 b各做一個CSS堆疊上下文: 如下:
.a{
position: relative;
z-index: 1;
}
.b{
position: relative;
z-index: 1;
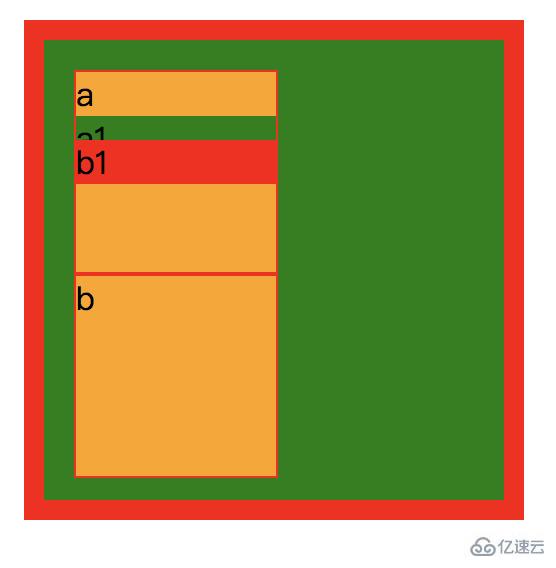
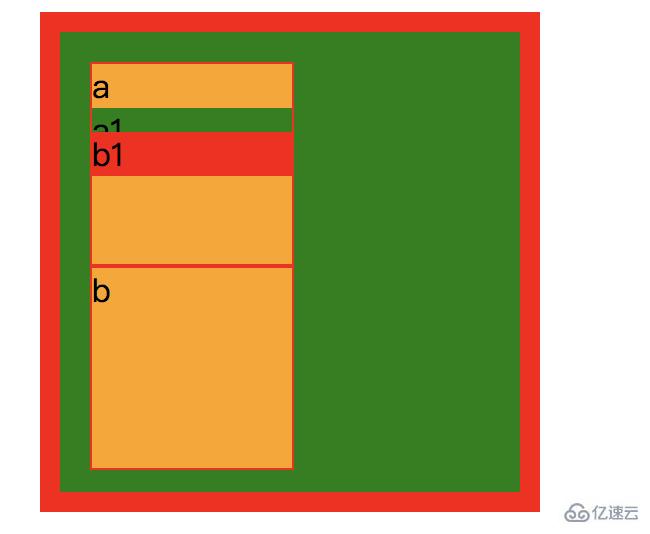
}效果如下:

先分析a 和 b它們是誰覆蓋誰,因為 兩個定位和z-index都一樣所以 b 會覆蓋 a。還有一個現象有沒有發現, b1 蓋住了 a1? 明明 a1 的 z-index 大于 b1,這是為什么?為什么小的會蓋住大的?為什么?
因為 b 比 a 高一點,所以 b 里面的內容都會比 a 高一點。這就是 CSS堆疊上下文一個特性。
比如說阿里巴巴有一個奇怪的部門叫做政委,是由馬云等一些創始人組成的。在這個部門里面,你是不是都比其它部門要高級點。
所以 b1 雖然在 b 里面等級為0,在 b 是高級的一個部門,就是可以壓過你 a 這個部門里面的 2 級的人。
感謝各位的閱讀!看完上述內容,你們對CSS堆疊上下文有什么作用大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。