您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“HTML+CSS+JS如何實現堆疊輪播效果”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“HTML+CSS+JS如何實現堆疊輪播效果”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
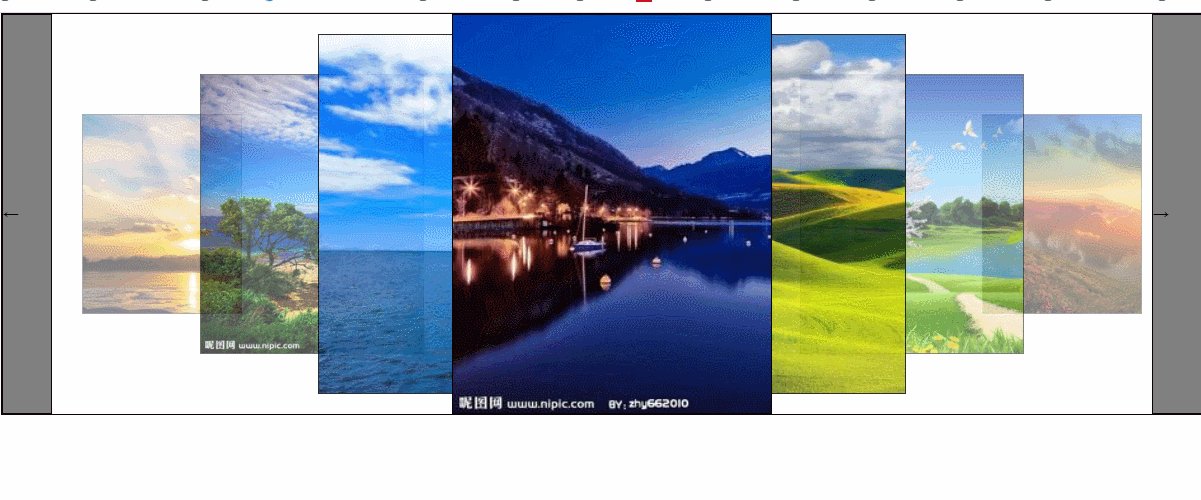
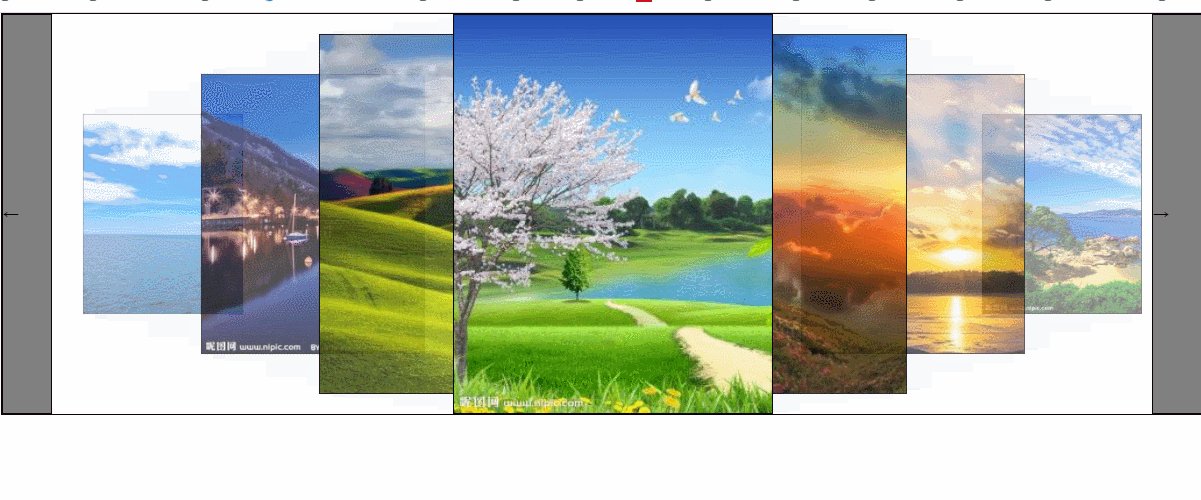
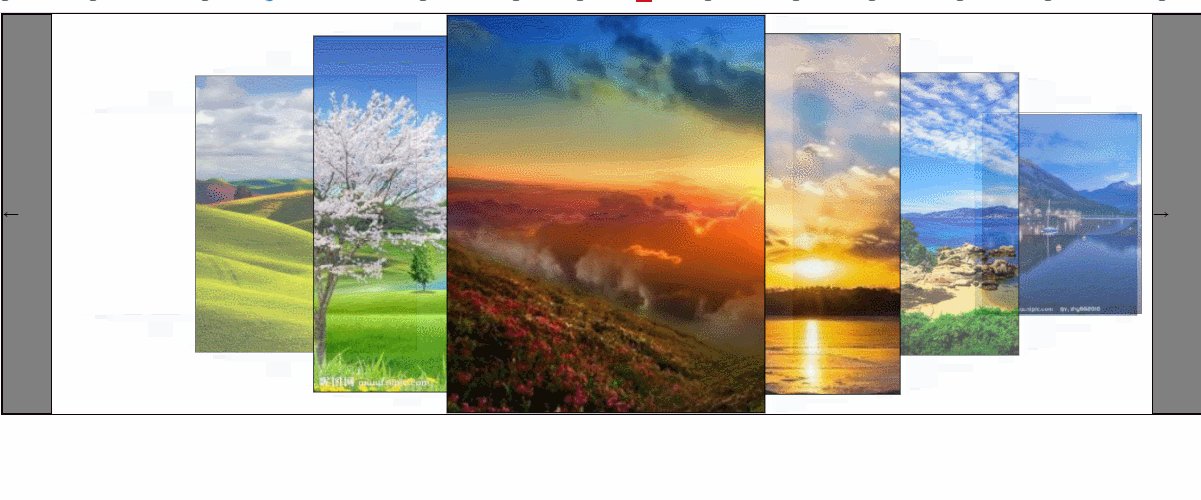
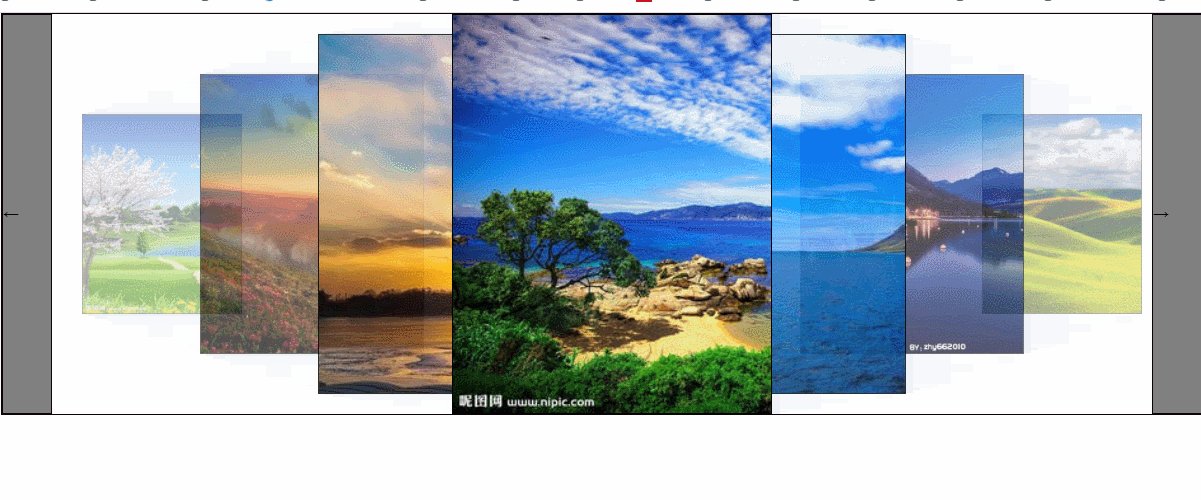
效果:
輪播圖在向一個方向移動的同時,要對其每一個圖片的大小,位置,透明度以及層級進行改變
原理:
輪播圖向左移動時將第一個子元素剪切到末尾,輪播圖向右移動時,將末尾子元素剪切到最前面,以此實現無縫輪播效果,再因為li剪切后,下一個li會補上(例如第一個子元素被剪切到最后時,第二個字元素會補上成為第一個子元素),所以li下標不變,以次來修改每一個位置的li的屬性(大小,位置,透明度,層級)
HTML代碼:
<body> <div class="smallBox"> <div class="arrowLeft">←</div> <div class="smallPicBox"> //用一個div存放一個ul,并對ul里的每一個li進行初始樣式設置 <ul> <li id="li1" style="position: absolute;top:calc(50% - 200px);left: 0px;z-index:1;background-color: aqua;transform: scale(0.5);transition: 0.3s;opacity: 0.5;background-image: url(./images/01.jpg);background-size: cover;"></li> <li id="li2" style="position: absolute;top:calc(50% - 200px);left: 150px; z-index:2;background-color: red;transform: scale(0.7); transition: 0.3s;opacity: 0.7;background-image: url(./images/02.jpg);background-size: cover;"></li> <li id="li3" style="position: absolute;top:calc(50% - 200px);left: 300px; z-index:3;background-color: blue;transform: scale(0.9); transition: 0.3s;opacity: 0.9;background-image: url(./images/03.jpg);background-size: cover;"></li> <li id="li4" style="position: absolute;top:calc(50% - 200px);left: 450px; z-index:4;background-color: green;transform: scale(1); transition: 0.3s;opacity: 1;background-image: url(./images/04.jpg);background-size: cover;"></li> <li id="li5" style="position: absolute;top:calc(50% - 200px);left: 600px; z-index:3;background-color: yellow;transform: scale(0.9); transition: 0.3s;opacity: 0.9;background-image: url(./images/05.jpg);background-size: cover;"></li> <li id="li6" style="position: absolute;top:calc(50% - 200px);left: 750px; z-index:2;background-color: gray;transform: scale(0.7); transition: 0.3s;opacity: 0.7;background-image: url(./images/06.jpg);background-size: cover;"></li> <li id="li7" style="position: absolute;top:calc(50% - 200px);left: 900px; z-index:1;background-color: deeppink;transform: scale(0.5); transition: 0.3s;opacity: 0.5;background-image: url(./images/07.jpg);background-size: cover;"></li> </ul> </div> <div class="arrowRight">→</div> </div> </div> </body>
CSS代碼:
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.albumBox{
width: 1200px;
height: 400px;
margin: 0 auto;
border: 1px solid #000;
}
.smallBox{
height: 400px;
line-height: 400px;
position: relative;
}
.smallPicBox{
width: 1100px;
height: 400px;
float: left;
position: relative;
}
.smallPicBox ul{
width: 100%;
height: 400px;
}
.smallPicBox li{
width: 320px;
height: 400px;
float: left;
border: 1px solid #000;
box-sizing: border-box;
}
.smallBox .current::after{
content: "\25b2";
position: absolute;
top: -31px;
left: 70px;
color: red;
}
.arrowLeft{
width: 50px;
height: 400px;
position: absolute;
left: 0;
border: 1px solid #000;
box-sizing: border-box;
background-color: gray;
z-index: 10;
}
.arrowRight{
width: 50px;
height: 400px;
position: absolute;
right: 0;
border: 1px solid #000;
box-sizing: border-box;
background-color: gray;
z-index: 10;
}
</style>JS代碼:
<script>
var arrowLeft=document.querySelector(".arrowLeft")
var arrowRight=document.querySelector(".arrowRight")
var ul=document.querySelector(".smallPicBox ul")
var li=document.querySelectorAll(".smallPicBox li")
var timerId=0
arrowLeft.onclick=function(){ //左箭頭點擊事件
li=document.getElementsByTagName('li')
ul.appendChild(li[0]) //將ul的第0個子元素剪切到末尾,實現無縫輪播
posi(li) //修改每一個li的屬性
}
arrowRight.onclick=function(){ //右箭頭點擊事件
li=document.getElementsByTagName('li') //重新獲取li
ul.insertBefore(li[6],li[0]) //將ul的最后一個子元素剪切到最前面,實現無縫輪播
posi(li) //修改每一個li的屬性
}
function posi(li){ //修改li屬性函數
var n1=0
for(var x=0;x<li.length;x++){ //修改位置
li[x].style.left=n1+'px'
n1=n1+150
}
for(var i=0;i<li.length/2;i++){ //修改層級
li[i].style.zIndex=i+1
li[li.length-1-i].style.zIndex=i+1
}
li[3].style.zIndex='4'
var n2=0.3
for(var j=0;j<li.length/2;j++){ //縮放
n2=parseFloat(n2+0.2)
li[j].style.transform='scale('+n2+')'
li[li.length-1-j].style.transform='scale('+n2+')'
}
li[3].style.transform='scale(1)'
var n3=0.3
for(var k=0;k<li.length/2;k++){ //修改透明度
n3=parseFloat(n3+0.2)
li[k].style.opacity=n3
li[li.length-1-k].style.opacity=n3
}
li[3].style.opacity='1'
}
//鼠標移入移出
temerId=setInterval(function(){
arrowLeft.click()
}, 1000);
arrowLeft.onmouseover=function(){
clearInterval(temerId)
}
arrowLeft.onmouseout=function(){
temerId=setInterval(function(){
arrowLeft.click()
}, 1000);
}
arrowRight.onmouseover=function(){
clearInterval(temerId)
}
arrowRight.onmouseout=function(){
temerId=setInterval(function(){
arrowLeft.click()
}, 1000);
}
</script>注:本例js是直接寫在body里的,也可以單獨寫一個js文件,在引入到html界面
效果圖:

以上是“HTML+CSS+JS如何實現堆疊輪播效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。