您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何在bootstrap中使用table表格,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
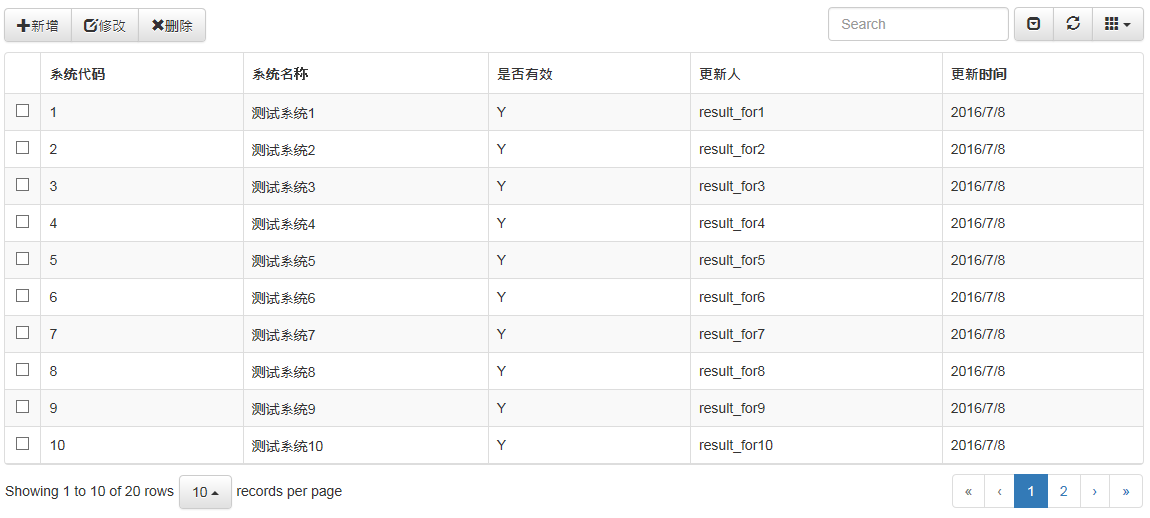
1.進入頁面,根據指定的URL加載數據(json格式)

2.加載成功,根據$table.bootstrapTable({options})顯示表格樣式。

感覺還是挺漂亮的哈,OK,下面貼代碼解釋功能。
開始之前,當然要引用js啦
<link href="~/Content/bootstrap.min.css" rel="stylesheet" /> <link href="~/Content/bootstrap-theme.min.css" rel="stylesheet" /> <link href="~/Content/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Scripts/bootstrap.min.js"></script> <script src="~/Content/bootstrap-table/bootstrap-table.min.js"></script>
html代碼,一是指定table要使用的工具欄,而是寫一個空的table
<div class="row"> <div class="col-md-12"> <div class="btn-group" id="toobar" role="group" aria-label="..."> <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-plus"></span>新增 </button> <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-edit"></span>修改 </button> <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-remove"></span>刪除 </button> </div> <table id="myTable"></table> </div> </div>
js代碼,使用("#table").bootstraptable({options})填充table
$("#myTable").bootstrapTable({
url: '/BootstrapTable/GetTestData',
method: 'get',
toolbar: '#toobar',//工具列
striped: true,//隔行換色
cache: false,//禁用緩存
pagination: true,//啟動分頁
sidePagination: 'client',//分頁方式
pageNumber: 1,//初始化table時顯示的頁碼
pageSize: 10,//每頁條目
showFooter: false,//是否顯示列腳
showPaginationSwitch: true,//是否顯示 數據條數選擇框
sortable: false,//排序
search: true,//啟用搜索
showColumns: true,//是否顯示 內容列下拉框
showRefresh: true,//顯示刷新按鈕
idField: 'SystemCode',//key值欄位
clickToSelect: true,//點擊選中checkbox
singleSelect: true,//啟用單行選中
columns: [{
checkbox: true
},
{
field: 'SystemCode',
title: '系統代碼',
titleTooltip: 'young for you'
},
{
field: 'SystemDesc',
title: '系統名稱'
},
{
field: 'Isvalid',
title: '是否有效'
},
{
field: 'UUser',
title: '更新人'
},
{
field: 'UDate',
title: '更新時間'
}],
onClickCell: function (field, value, row, $element) {
//alert(row.SystemDesc);
}
});其中URL是table 數據源地址,如果table啟動了分頁功能,后臺取數據的方法要加上limit、offset兩個int類型的參數,這里把后臺代碼也貼一下。
public JsonResult GetTestData(int limit, int offset)
{
BugzillaModelContainer db = new BugzillaModelContainer();
List<B_SystemInfo> systemInfo = db.B_SystemInfo.ToList();
for (int i = 0; i < 20; i++)
{
B_SystemInfo tempSystem = new B_SystemInfo();
tempSystem.SystemCode = (i + 1).ToString();
tempSystem.SystemDesc = "測試系統" + (i + 1).ToString();
tempSystem.Isvalid = "Y";
tempSystem.UUser = "result_for" + (i + 1).ToString();
tempSystem.UDate = System.DateTime.Now.ToShortDateString();
systemInfo.Add(tempSystem);
}
var total = systemInfo.Count();
var rows = systemInfo.Skip(offset).Take(limit).ToList();
return Json(systemInfo, JsonRequestBehavior.AllowGet);
}offset表示從多少條數據開始取,limit表示取多少條數據。
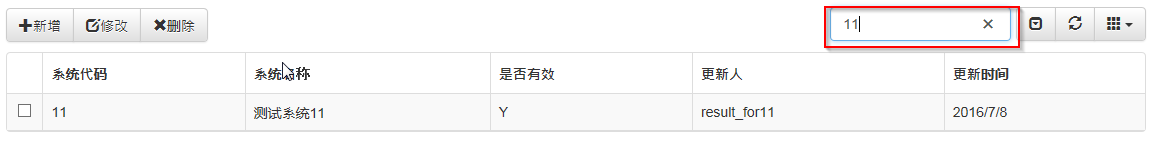
客戶端搜索只要設置search=true即可。

服務端搜索,需要設置參數。
首先設置
("#table").bootstraptable({queryParams: oTableInit.queryParams}),//傳遞參數(*)
然后獲取查詢的參數
//得到查詢的參數
oTableInit.queryParams = function (params) {
var temp = {
//這里的鍵的名字和控制器的變量名必須一直,這邊改動,控制器也需要改成一樣的
limit: params.limit, //頁面大小
offset: params.offset, //頁碼
systemcode: $("#systemcode").val(),
};
return temp;
};通過button事件刷新table,重新獲取數據源,即可。
$("#btnQuery").click(function () {
$table.bootstrapTable('refresh');
});最后貼上全部html代碼~
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/bootstrap.min.css" rel="external nofollow" rel="stylesheet" />
<link href="~/Content/bootstrap-theme.min.css" rel="external nofollow" rel="stylesheet" />
<link href="~/Content/bootstrap-table/bootstrap-table.min.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/jquery-1.9.1.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Content/bootstrap-table/bootstrap-table.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8">
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="btn-group" id="toobar" role="group" aria-label="...">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus"></span>新增
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-edit"></span>修改
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove"></span>刪除
</button>
</div>
<table id="myTable"></table>
</div>
</div>
</div>
<script>
$(function () {
var itable = TableInit();
itable.Init();
});
var TableInit = function () {
var myTableInit = new Object();
myTableInit.Init = function () {
$("#myTable").bootstrapTable({
url: '/BootstrapTable/GetTestData',
method: 'get',
toolbar: '#toobar',//工具列
striped: true,//隔行換色
cache: false,//禁用緩存
pagination: true,//啟動分頁
sidePagination: 'client',//分頁方式
pageNumber: 1,//初始化table時顯示的頁碼
pageSize: 10,//每頁條目
showFooter: false,//是否顯示列腳
showPaginationSwitch: true,//是否顯示 數據條數選擇框
sortable: false,//排序
search: true,//啟用搜索
showColumns: true,//是否顯示 內容列下拉框
showRefresh: true,//顯示刷新按鈕
idField: 'SystemCode',//key值欄位
clickToSelect: true,//點擊選中checkbox
singleSelect: true,//啟用單行選中
columns: [{
checkbox: true
},
{
field: 'SystemCode',
title: '系統代碼',
titleTooltip: 'young for you'
},
{
field: 'SystemDesc',
title: '系統名稱'
},
{
field: 'Isvalid',
title: '是否有效'
},
{
field: 'UUser',
title: '更新人'
},
{
field: 'UDate',
title: '更新時間'
}],
onClickCell: function (field, value, row, $element) {
//alert(row.SystemDesc);
}
});
};
return myTableInit;
};
</script>
</body>
</html>以上就是如何在bootstrap中使用table表格,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。